先日公開した新テーマ「Lekumo Media」、ご覧になっていただけましたでしょうか?
従来のオウンドメディア用のテーマから、運営者の「こんな機能が欲しい!」の声を受けて、より実用的にパワーアップしたテーマです。
特に記事本文のスタイルを充実!
インタビューやコード用といった形式のCSSを用意し、様々な内容を扱うオウンドメディアに対応させています。
ここでは「Lekumo Media」の記事本文に用意したスタイルと、デザイナーのこだわりポイントを紹介していきます。
現在別のテーマをお使いの場合の対応方法もご紹介するので、オウンドメディアを運営している方はぜひ参考にしてみてくださいね!
「Lekumo Media」で対応している本文スタイル
こちらで紹介する記事スタイルはデモサイトで実際に使い方・記述を確認できます。
基本の書式
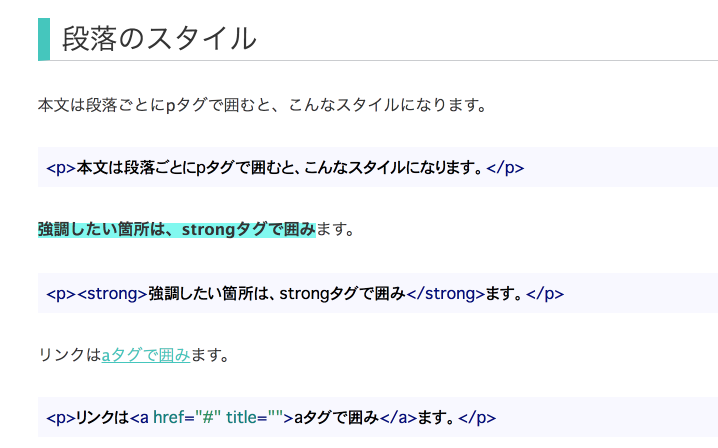
読みやすい記事作りのために使いたい「見だし」、「段落」、「強調」、「引用」、「リスト」、「区切り線」など、基本の記事要素です。
入力フォーマットがリッチテキストになっている場合は上部のメニューから選択できます。
サンプル記事、ソースコードはこちらを参考にしてください。

今回のテーマでは既存のスタイルを見直し、スタイリッシュにリニューアルしています。
特に強調文字は背景色を敷く新しいデザインです。背景色は変数設定から変更できます。

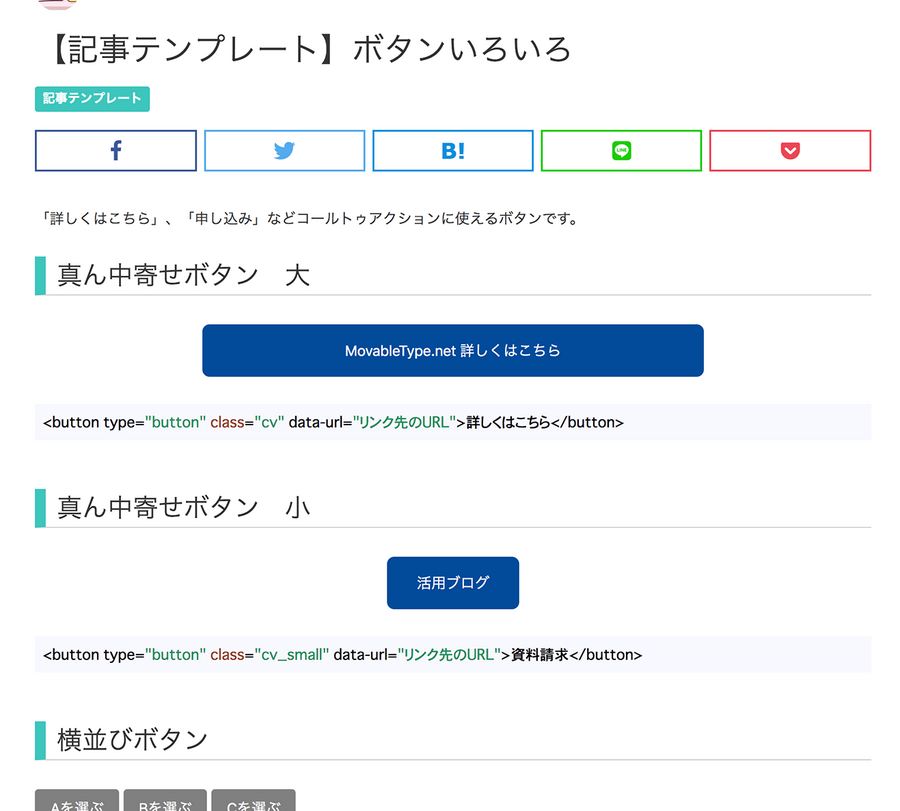
ボタン
「詳しくはこちら」などのコールトゥアクションに使えるボタンです。
コンバージョンボタンに使える、目立つ背景色がついています。 サンプル記事、ソースコードはこちら。

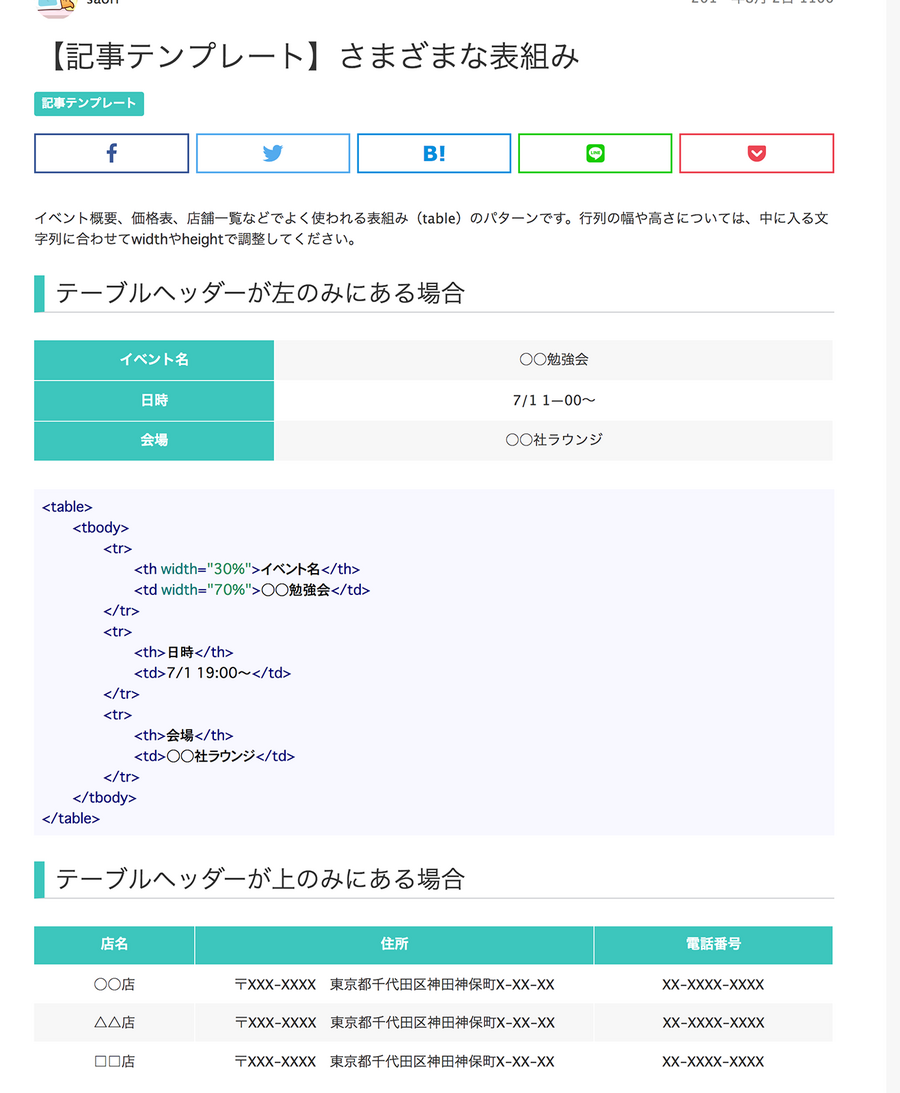
表組み
イベント概要、価格表、店舗一覧などでよく使われる表組み(table)のパターンです。
行列の幅や高さについては、中に入る文字列に合わせてwidthやheightで調整してください。1行ごとに交互に背景色がつきます。
サンプル記事、ソースコードはこちら。

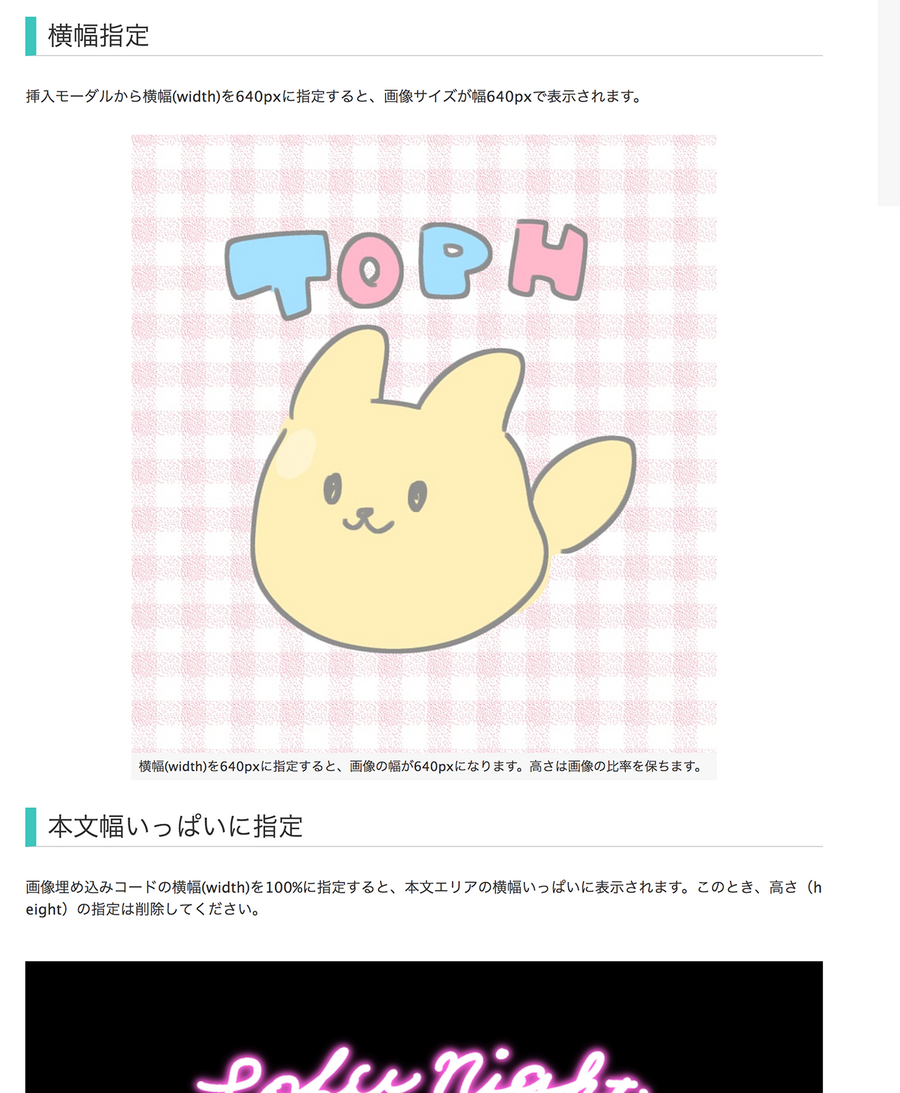
画像とキャプション
画像の表示方法と、キャプションの指定ができます。
Lekumo Mediaでは、画像の横並びのスタイルを追加しています。
サンプル記事、ソースコードはこちら。

ソースコード
JavaScript のライブラリ highlight.js を利用し、プログラムのソースコードやターミナルの実行結果を、シンタックスハイライトさせて表示します。
サンプル記事、ソースコードはこちら。
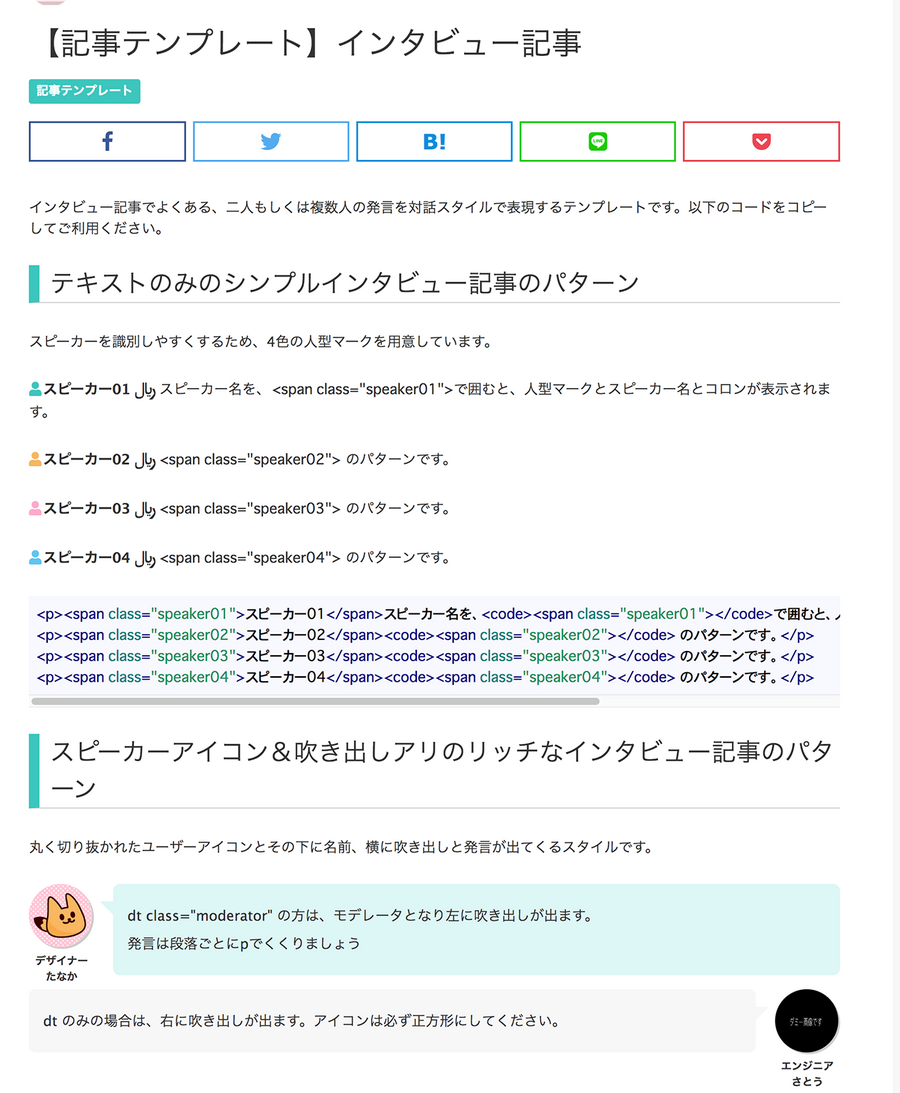
インタビュー形式
Lekumo Mediaで追加された、対話形式のデザインです。インタビュー記事での使用がオススメです。
文字列の頭にスピーカー名を表示するパターンと、スピーカー名+アイコン、文字列には吹き出しの装飾がつくリッチなパターンの2種類があります。 内容に応じて使い分けてみましょう。
サンプル記事、ソースコードはこちら。

このスタイルを現在のブログに使用する場合は…
記事・ウェブページテンプレートの本文エリアに、class="wysiwyg"がついていることを確認してください。
デザイン>テンプレートから、スタイルシートのテンプレートを開き、以下のCSS追加します。
基本の書式
以下からblockquoteに使用する画像ファイルをダウンロードし、
デザイン>ファイルマネージャー>common>images にアップロードしてください。
/* 見出し */
.wysiwyg h3 {
display: block;
position: relative;
padding-left: 12px;
margin-bottom: 32px;
font-size: 28px;
font-weight: normal;
border-bottom: #cacccf 1px solid;
border-left: solid 12px #3DC7BE;
clear: both;
}
.wysiwyg h4 {
margin-bottom: 16px;
font-size: 24px;
font-weight: bold;
position: relative;
padding-left: 20px;
clear: both;
}
.wysiwyg h4::before {
content: "";
display: block;
position: absolute;
left: 0;
top: 10px;
background-color: #cacccf;
width: 12px;
height: 12px;
}
.wysiwyg h5 {
margin-bottom: 12px;
font-size: 20px;
font-weight: bold;
color: #808080;
clear: both;
}
.wysiwyg h6 {
margin-bottom: 12px;
font-size: 16px;
font-weight: bold;
clear: both;
}
@media(max-width:480px) {
.wysiwyg h3 {
font-size: 20px;
padding-left: 8px;
border-left: solid 8px #3DC7BE;
}
.wysiwyg h4 {
font-size: 18px;
padding-left: 18px;
}
.wysiwyg h4:before {
top: 6px;
width: 10px;
height: 10px;
}
.wysiwyg h5 {
font-size: 18px;
}
}
/* リスト */
.wysiwyg ul {
margin: 2em 0;
}
.wysiwyg ul li {
padding-left: 2em;
text-indent: -1em;
list-style: none;
}
.wysiwyg ul li:before {
content: "●";
font-size: 6px;
color: #cacccf;
top: -3px;
margin-right: 6px;
position: relative;
}
.wysiwyg ol {
margin: 2em 0;
}
.wysiwyg ol li {
padding-left: 2em;
margin-right: 1em;
text-indent: -1em;
list-style: inside decimal;
}
.wysiwyg ol.alphabet li {
list-style-type: upper-alpha;
}
.wysiwyg ol.alphabet-small li {
list-style-type: lower-latin;
}
.wysiwyg ol.hiragana li {
list-style-type: hiragana;
}
.wysiwyg dl {
margin: 1em;
}
.wysiwyg dl dt {
margin-bottom: 0.5em;
font-weight: bold;
}
.wysiwyg dl dd {
margin: 0 0 1em 2em;
}
/* 強調文字 */
.wysiwyg strong {
background: #7cf9f0;
}
/* 引用 */
.wysiwyg blockquote {
position: relative;
padding: 35px 45px;
margin-bottom: 30px;
background: #f7f7f7;
}
.wysiwyg blockquote:before {
content: "";
position: absolute;
width: 22px;
height: 20px;
top: 16px;
left: 16px;
background-image: url(<$mt:BlogURL encode_html="1"$>common/images/quote.svg);
background-size: contain;
vertical-align: middle;
}
.wysiwyg blockquote:after {
content: "";
position: absolute;
width: 22px;
height: 20px;
bottom: 16px;
right: 16px;
background-image: url(<$mt:BlogURL encode_html="1"$>common/images/quote_end.svg);
background-size: contain;
vertical-align: middle;
}
.wysiwyg blockquote footer {
background-color: inherit;
color: #343434;
border-top: 1px solid #cacccf;
padding-top: 16px;
}
@media(max-width:480px) {
.wysiwyg blockquote {
padding: 28px 28px;
}
.wysiwyg blockquote::before {
width: 16px;
height: 14px;
top: 12px;
left: 12px;
}
.wysiwyg blockquote::after {
width: 16px;
height: 14px;
bottom: 12px;
right: 12px;
}
}
/* 罫線 */
.wysiwyg hr {
display: block;
height: 1px;
border: 0;
border-top: 1px solid #cacccf;
margin: 1em 0;
padding: 0;
}
ボタン
/* ボタン */
.wysiwyg button {
color: #ffffff;
text-align: center;
font-size: 1rem;
background-color: #808080;
border-color: #808080;
display: inline-block;
margin-bottom: 30px;
border-radius: 4px;
padding: 0.5rem 1rem;
line-height: 1.5;
border-radius: 4px;
cursor: pointer;
transition: color .2s ease-in-out,background-color .2s ease-in-out,border-color .2s ease-in-out,box-shadow .2s ease-in-out;
}
.wysiwyg button:hover {
background-color: #343434;
border-color: #343434;
text-decoration: none;
}
.wysiwyg button.cv {
width: 60%;
color: #ffffff;
background-color: #004B9A;
border-color: #004B9A;
display: block;
border-radius: 8px;
white-space: nowrap;
vertical-align: middle;
border: 1px solid transparent;
margin: 0 auto;
padding: 1rem 2rem;
}
.wysiwyg button.cv:hover {
background-color: #003b79;
border-color: #003b79;
text-decoration: none;
}
.wysiwyg button.cv_small {
color: #ffffff;
background-color: #004B9A;
border-color: #004B9A;
display: block;
border-radius: 8px;
white-space: nowrap;
vertical-align: middle;
border: 1px solid transparent;
margin: 0 auto;
padding: 1rem 2rem;
line-height: 1.5;
}
.wysiwyg button.cv_small:hover {
background-color: #003b79;
border-color: #003b79;
text-decoration: none;
}
表組み
/* 表組み */
.wysiwyg table {
width: 100%;
border-collapse: collapse;
border-spacing: 0;
margin-bottom: 2em;
}
.wysiwyg table th, .wysiwyg table td {
padding: 10px 0;
text-align: center;
}
.wysiwyg table th {
background-color: #3DC7BE;
color: #ffffff;
border-bottom: 1px solid #ffffff;
border-right: 1px solid #ffffff;
}
.wysiwyg table tr:nth-child(odd){
background-color: #f7f7f7;
}
.wysiwyg table tr:nth-child(odd) td {
border-bottom: 1px solid #ffffff;
border-right: 1px solid #ffffff;
}
画像とキャプション
/* 画像とキャプション */
.wysiwyg figure {
width: fit-content;
margin: 0 auto 30px;
}
.wysiwyg figcaption {
font-size: 14px;
margin-top: 0px;
margin-bottom: 30px;
padding: 8px;
line-height: 14px;
background-color: #f7f7f7;
}
ソースコード
JavaScript のライブラリを使用しています。https://highlightjs.org/のサイトから、お使いのjavascriptファイルに追記してください。
インタビュー形式
人物アイコンを表示するため、header内に以下のコードを読み込んでください。
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css" />
/* インタビュー形式 */
.wysiwyg .conversation {
width: 100%;
margin: 0 auto;
}
.wysiwyg .conversation dt {
float: right;
}
.wysiwyg .conversation dt.moderator {
float: left;
}
.wysiwyg .userpic {
width: 74px;
height: auto;
}
.wysiwyg .userpic img {
margin-top: 0;
width: 72px;
height: 72px;
border-radius: 50%;
box-shadow: 2px 2px 0px rgba(0, 0, 0, 0.2);
}
.wysiwyg .userpic .name {
font-size: 0.75rem;
margin-top: 8px;
text-align: center;
}
.wysiwyg .speaker01, .wysiwyg .speaker02, .wysiwyg .speaker03, .wysiwyg .speaker04 {
font-weight: bold;
margin-right: 0.25rem;
}
.wysiwyg .speaker01:before, .wysiwyg .speaker02:before, .wysiwyg .speaker03:before, .wysiwyg .speaker04:before {
content: "\f007";
font-family: "Font Awesome 5 Free";
margin-right: 2px;
font-weight: 900;
}
.wysiwyg .speaker01:before {
color: #3DC7BE;
}
.wysiwyg .speaker02:before {
color: #F7B760;
}
.wysiwyg .speaker03:before {
color: #ffaacc;
}
.wysiwyg .speaker04:before {
color: #5fc6f1;
}
.wysiwyg .speaker01:after, .wysiwyg .speaker02:after, .wysiwyg .speaker03:after, .wysiwyg .speaker04:after {
content: ":";
margin-left: 0.25rem;
}
.wysiwyg .conversation dd {
position: relative;
padding: 1em;
margin: 0px 96px 1em 0px;
background-color: #f7f7f7;
border-radius: 8px;
}
.wysiwyg .conversation .moderator + dd {
margin: 0px 0px 1em 96px;
background-color: #dcf7f5;
}
.wysiwyg .conversation dd:after {
content: "";
position: absolute;
right: -15px;
top: 20px;
width: 0px;
height: 0px;
border-top: 15px solid #f7f7f7;
border-right: 15px solid transparent;
}
.wysiwyg .conversation .moderator + dd:after {
left: -15px;
border-top: 15px solid #dcf7f5;
border-right: 0px none;
border-left: 15px solid transparent;
}
.wysiwyg .conversation dd p {
margin: 0.5em 0px;
}
@media(max-width:768px) {
.wysiwyg .userpic {
width: 54px;
height: auto;
}
.wysiwyg .userpic img {
margin-top: 0;
width: 52px;
height: 52px;
}
.wysiwyg .userpic .name {
font-size: 10px;
}
.wysiwyg .conversation dd {
margin: 0px 76px 1em 0px;
padding: 0.5em 1em;
}
.wysiwyg .conversation .moderator + dd {
margin: 0px 0px 1em 76px;
}
.wysiwyg button.cv {
width: 100%;
}
}
こちらのスタイルを適用すれば、お使いの記事・ウェブページでLekumo Mediaと同様の本文スタイルが付けられます。
オウンドメディア以外に、日記やブログに使っても記事の幅が広がりそうですね!
では、よいテーマカスタマイズを♪




