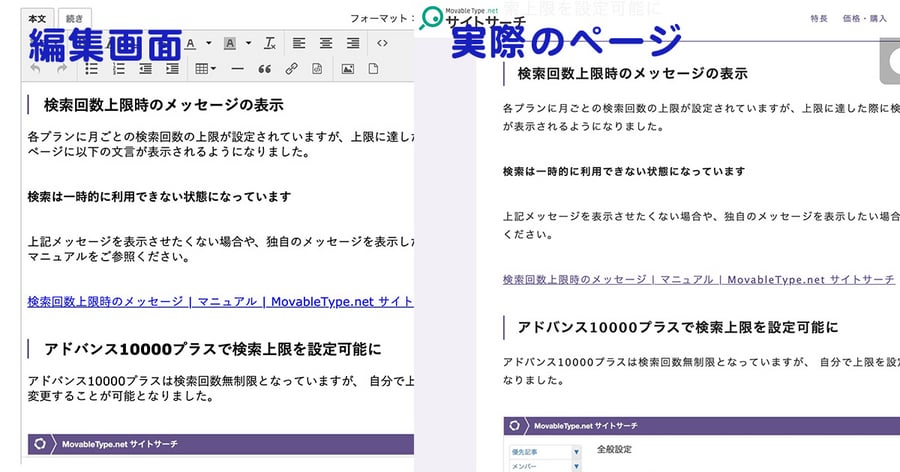
記事を書いているときにプレビューしないと実際に見出しがどのように表示されるかわからない、、というのはちょっと面倒で書きにくいかなと思います。
そこで、今回は記事(ウェブページ)編集画面でも実際のサイトと同じような見た目にできるエディタCSS機能をご紹介します!

エディタCSSの作成
エディタCSSは、左メニューのデザイン>テンプレートのシステムテンプレートから作成します。

基本的なルールとしては、記事であればentryというclassがつき、ウェブページであればpageというclassが付きます。
上記のルールから例えば記事で見出し2(h2)のCSSを設定する場合は、 .entry h2 といったように指定します。

例えば実際のサイトで対応する場合は、まず記事本文内を指定しているCSSの部分を見つけて抜き出し、その部分のクラスをentryに書き換えます。
実際のサイトで以下のような指定であった場合は
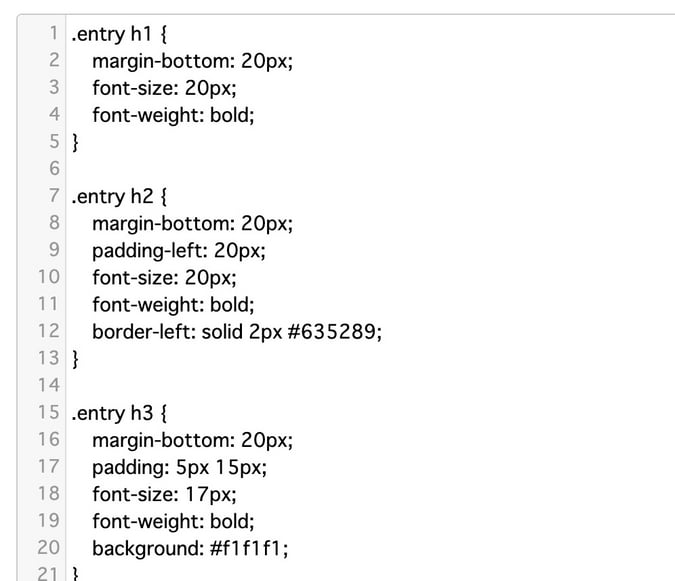
.entrybody h1 {margin-bottom: 20px;font-size: 20px;font-weight: bold;}
以下のように置き換えます。
.entry h1 {margin-bottom: 20px;font-size: 20px;font-weight: bold;}
以上のようにコツさえ掴んでしまえば、エディタCSSを追加することは難しくありません。
サイトを運営する上で非常に便利ですので、是非ご活用ください。




