フォーム機能では、カスタムスクリプトでフィールドの更新処理ができます。
フォームのカスタムスクリプト(フィールド更新処理の仕様) - マニュアル | MovableType.net
今回はその機能を利用して、記事の各ページの下に評価フォームを設置する方法をご紹介します。

フォームの項目の作成
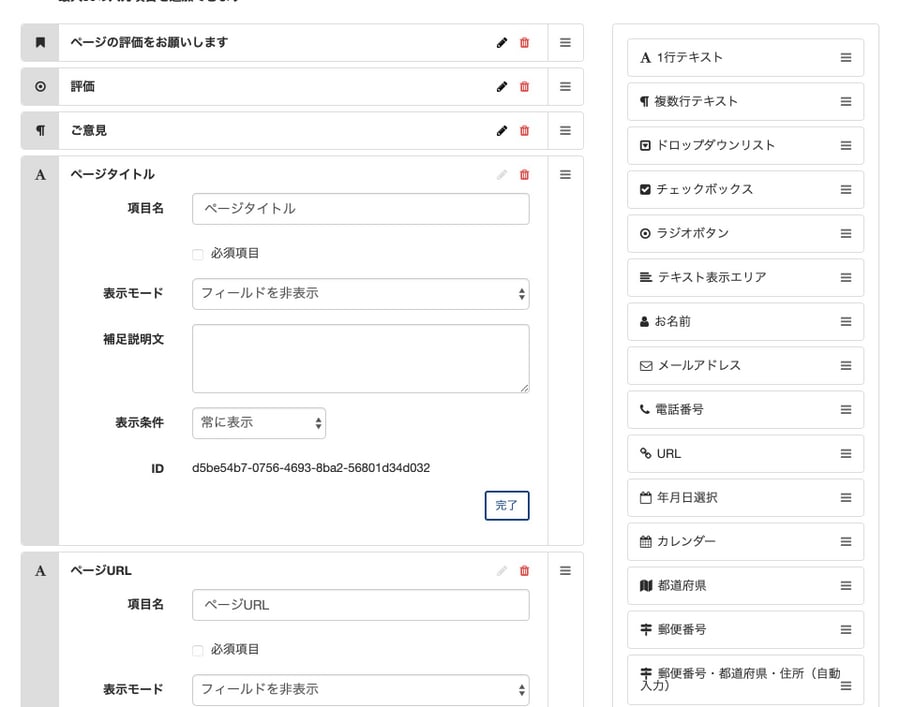
まず、フォームの項目として以下を用意します。
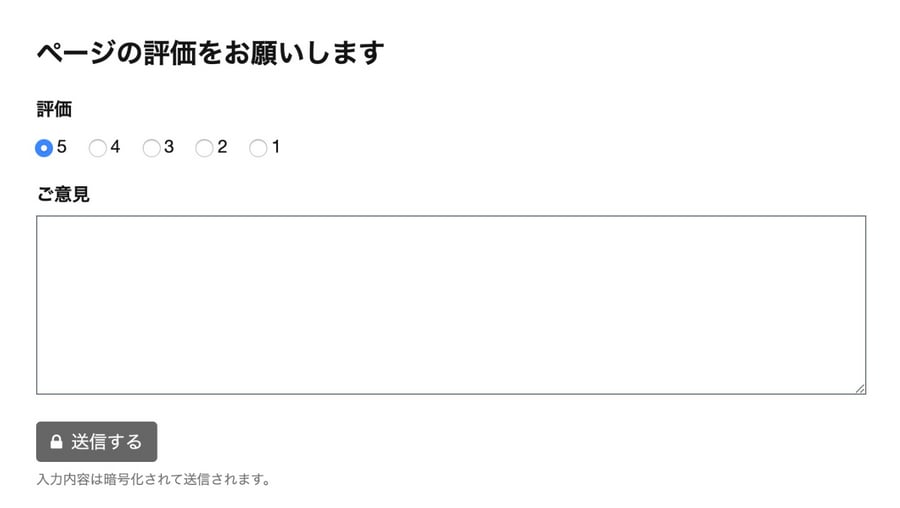
- 見出し(見出し):ページの評価をお願いします。といったような文章
- 評価(ラジオボタン):1から5までの評価
- ご意見(複数行テキスト):自由入力欄
- ページタイトル(1行テキスト):表示モードを「フィールドを非表示」にする
- ページURL(1行テキスト):表示モードを「フィールドを非表示」にする
ポイントは、ページタイトルとページURLの項目は実際には表示されないように設定することです。
フォームの設置とスクリプトの挿入
フォームを設置するためのiframeのコードに追加して以下のスクリプトを追記します。
<script>
window.MTNetFormDataLayer = window.MTNetFormDataLayer || [];
function MTNetForm(){MTNetFormDataLayer.push(arguments)};
MTNetForm("updateValues", {
'ページタイトル':'<mt:EntryTitle>',
'ページURL':'<mt:EntryPermalink>'});
</script>
更新処理として '項目名':'実際の値' という指定の方法で値を入れられるので、非表示となっているページタイトルには記事のタイトルを、ページURLにはその記事のURLを自動で挿入できます。
上記により評価フォームの見た目上には表示されませんが、送信された各ページのタイトルとURLを送信されるフォームのデータに含むことが可能です。

以上、評価フォーム以外でも様々なことに利用できると思いますのでぜひご活用ください!