少し遅いですが、あけましておめでとうございます!
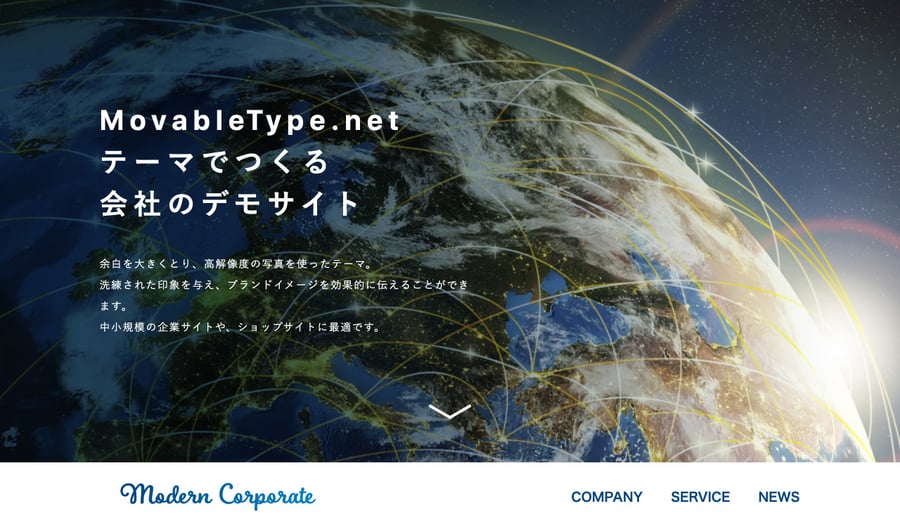
2020年初となる新テーマ「Modern Corporate」を公開いたしました。
「Stylish Corporate」以来、久しぶりのコーポレートサイト用テーマの登場となりました。
今回のテーマでは必要な要素は押さえつつ、メインページの高解像度画像や大きめの余白、要素のコントラストといったデザイン面を強化し、
ビジュアルからブランドイメージを伝えられるよう意識しています。
機能や詳しい使い方は、テーママニュアルをご確認ください。
ここでは「Modern Corporate」で出てくるちょっとしたデザインカスタマイズについてをQ&A形式で紹介していきます。
テンプレートを触るので難しく思われるかもしれませんが、いっしょにがんばってみましょう!

「Modern Corporate」のデザインカスタマイズQ&A
Q.01: メインイメージを入れたら、文字が見えない!
設定>全般 にあるフィールド、メインイメージ から、テーマのメインイメージを設定できます。
濃い色の大きめ写真の上に、白文字が乗っているようなメインビジュアルはトレンド感や、洗練された印象を与えますね。
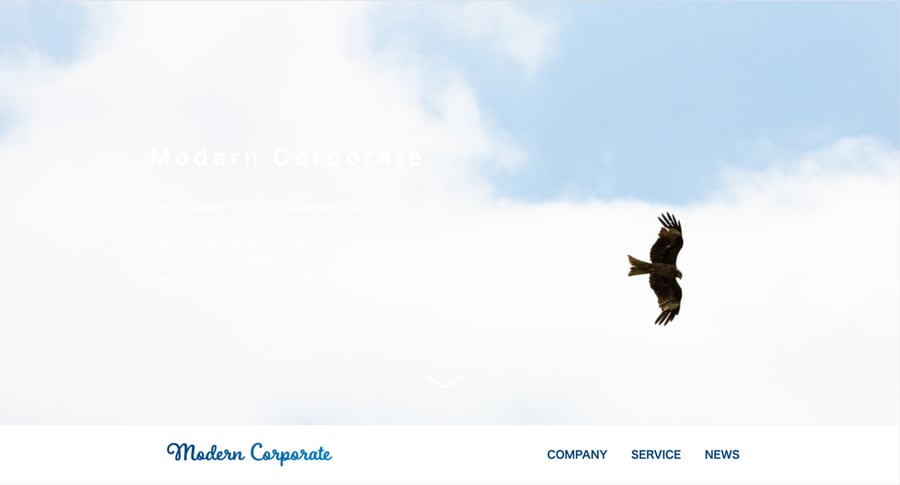
しかし、ここに白系の画像を使うと…
 ※ 写真:ぱくたそさん
※ 写真:ぱくたそさん
メインイメージの上に白文字がのってしまうため、同化して文字が読めなくなってしまいます。
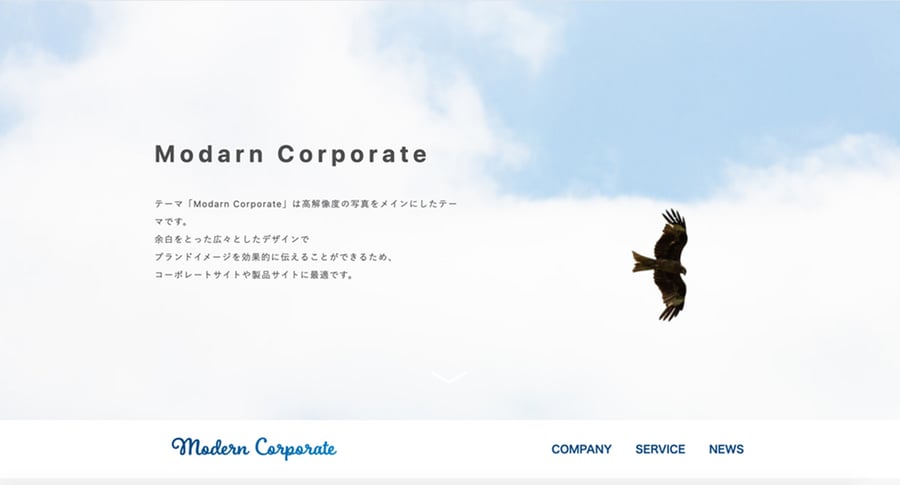
これを解消するために、サイト説明の文字色を変更しましょう!
この部分は触りやすいように、変数で管理しています。テンプレート・モジュールの共通変数を編集します。
デザイン>テンプレート>共通変数 20行目
<mt:SetVarBlock name="maintext_color">#ffffff</mt:SetVarBlock>ここ#ffffff を
<mt:SetVarBlock name="maintext_color">#4d4d4d</mt:SetVarBlock>#4d4d4d に変更。

メイン画像上の色が変わりました!
もちろんカラーコードを変更すれば、お好きな色にすることができますよ。
Q.02: メインカラーを変更したい
メインカラーは、いつものテーマ通り「共通変数」のテンプレートから編集できます。
主に以下の箇所を変更すると、サイトの読みやすさを保ちつつ全体の雰囲気が変化するでしょう。
デザイン>テンプレート>共通変数 8行目〜
- bg_light…薄い背景色(デフォルト:#ECF4F8 )
- bg_gray…灰色の背景色(デフォルト:#F7F7F7 )
- base_color…テーマのメインカラー(デフォルト:#00437C )
- point_color…強調色カラー(デフォルト:#0082C7 )
今回のテーマでは、ボタンや、飾り線などにグラデーションを設定している箇所があります。
ここは、以下の2色を使ってグラデーションにしています。
- point_color…強調色カラー(デフォルト:#0082C7 )
- point_color_dark…暗い強調色カラー(デフォルト:#00437C )
メインカラーに合わせてグラデーションを作ると、トレンド感のあるサイトになりますよ。
綺麗なグラデーションを作るのには少しコツが必要ですが、以下のようなサイトを参考にするとアイデアが浮かんできそうです!ぜひ挑戦してみてくださいね。
Q.03: ヘッダー画像のフィルターをなくすには?
ヘッダーには、各箇所で指定した画像がぼかし&メインカラーがかかった状態で表示されます。
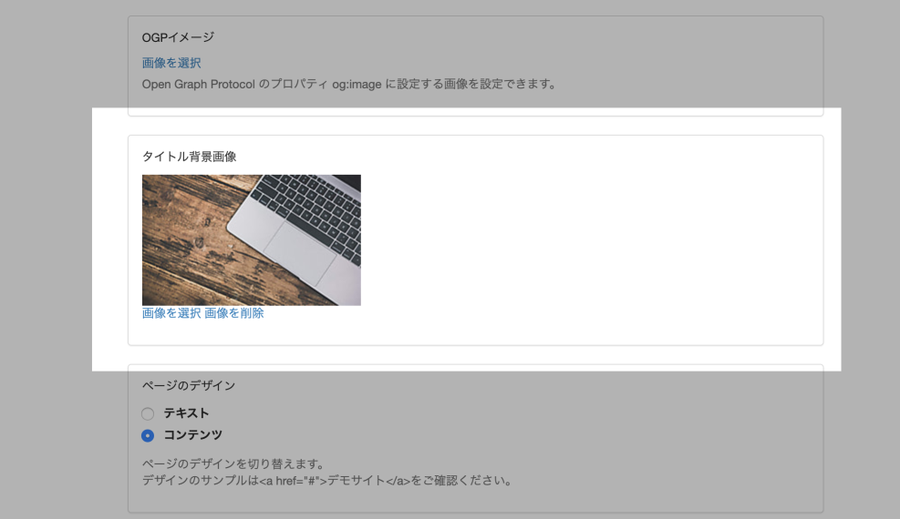
例えば、ウェブページのカスタムフィールド、「タイトル背景画像」に画像を設定すると…
 ※ 写真:ぱくたそさん
※ 写真:ぱくたそさん

このように表示されます。
自動的についているこのぼかしフィルターを、お好みの具合に調整する手順をご紹介します。
デザイン>テンプレート>共通変数 を開き、25行目のヘッダー画像のぼかし度を確認します。
<mt:Ignore>ヘッダー画像のぼかし度</mt:Ignore> <mt:SetVarBlock name="blur">10px</mt:SetVarBlock>
このpxの量が、ぼかしの具合です。
ここを、以下のように変えてみました。
<mt:Ignore>ヘッダー画像のぼかし度</mt:Ignore> <mt:SetVarBlock name="blur">3px</mt:SetVarBlock>
こちらで保存すると…

ぼかしが弱くなりました!
同時に、ニュースや、記事一覧のヘッダーも同じぼかし度に変更されています。
ちなみに…今回のテーマでは画像を設定できる箇所が複数ありますが、画像が入っていない場合でも成立するようデザインされているので、準備ができなかったところは、空でも問題なく運用できますよ。
そのままでも十分映えるテーマですが、少し手を加えることでよりオリジナリティのあるサイトになりそうですね。
では、よいテーマカスタマイズを♪




