関連記事・ウェブページ機能が公開されましたが、今回はその活用方法について詳しく説明していきます!
特徴と利用シーンについては以下のニュースをご覧ください。
設定方法
まず、利用したいウェブサイト・ブログの左メニューの設定>投稿のページに移動し、一番下の関連記事・ウェブページの項目を設定します。

- ウェブサイトとブログ:検索対象にしたいウェブサイトやブログを指定する。複数指定可能
- システムオブジェクト:指定したいオブジェクト(記事、ウェブページ)を選択する。
上記を指定し保存すれば設定完了です。
利用方法
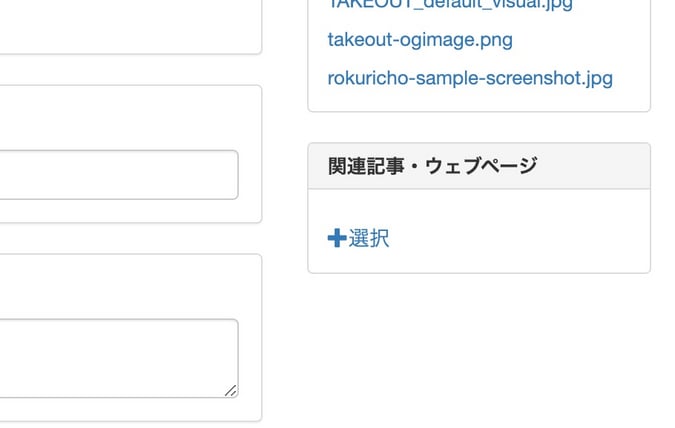
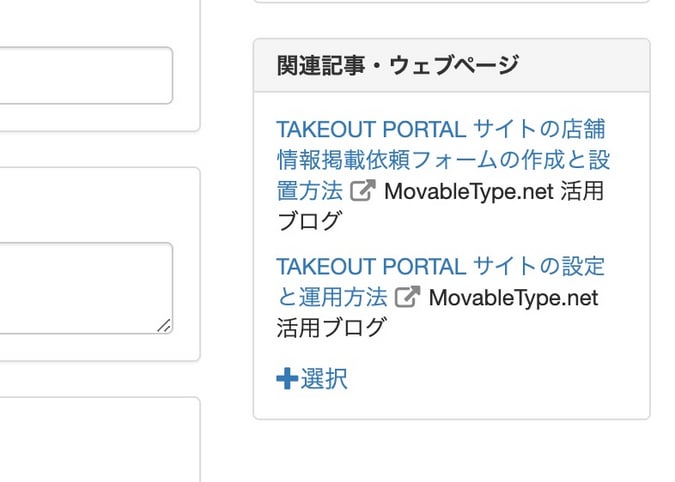
実際の利用は記事・ウェブページの新規、編集画面の右下の関連記事・ウェブページから行います。

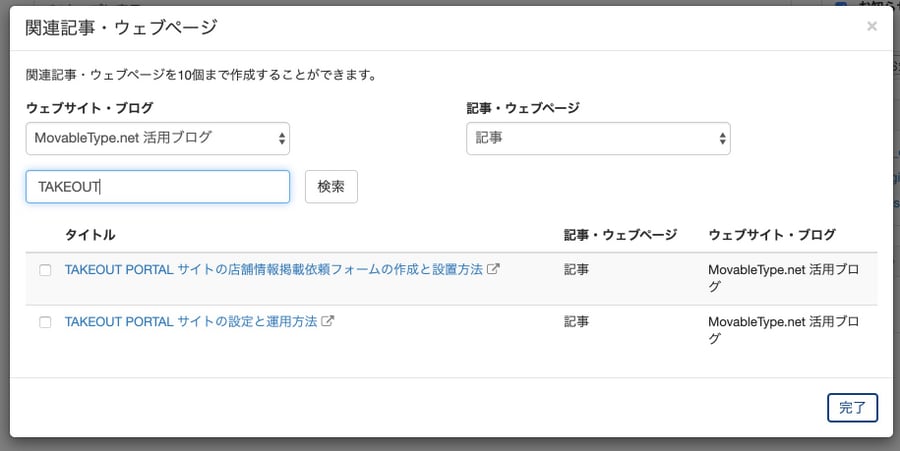
選択を押すとクリックすると、検索・設定するためのウィンドウが表示されるので、検索対象にしたいウェブサイト・ブログと記事・ウェブページを選び検索します。

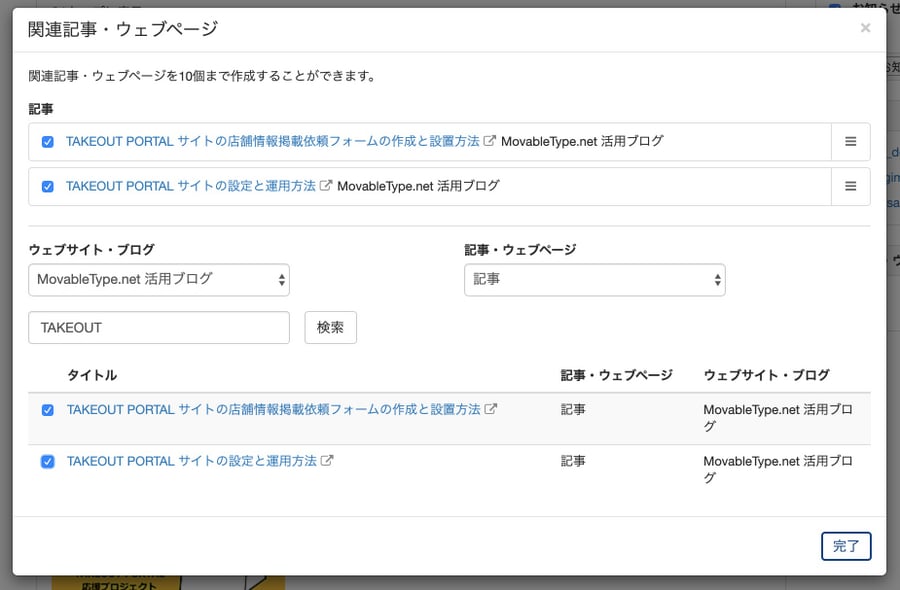
検索結果から、関連付けたいものにチェックを入れると選択され上部に表示されます。関連付けられるのは最大10個までです。

完了ボタンを押し保存をすれば、関連付けが完了となり関連先にも同じ用に紐付けが行われます。

テンプレートへの記述方法
関連付けをテンプレート上で表示するには以下のタグを利用します。
- MTRelatedEntries
- MTRelatedPages
上記はブロックタグになっているため、以下のように記述することで利用できます。
処理としてはifで関連する記事がある場合は表示、mt:RelatedEntriesで囲み中では表示したい記事のタイトルリンクを設定しています。
<mt:If tag="RelatedEntries"> <ul> <mt:RelatedEntries> <li><a href="<mt:EntryPermalink>"><mt:EntryTitle></a></li> </mt:RelatedEntries> </ul> </mt:If>
※ 今回の例はタイトルリンクのみになっていますが、記事に関するタグは使えますので1枚目のアセットやカスタムフィールドの画像なども表示することができます。
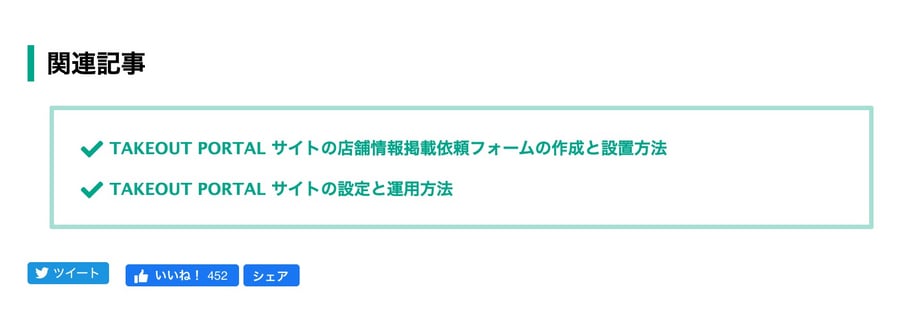
以上のように簡単に関連する記事の情報を出力することができます。