カスタムブロックでは自由にブロックを追加することがきます。
テーマOnePageでは最初から2列、3列といったレスポンシブレイアウトを担保したカスタムブロックが追加されています。
今回は同じ用にカスタムブロックを追加する方法をご紹介します!
なお、今回の方法ではレスポンシブレイアウトに対応するためにテンプレートにBootstrapが必須になりますのご注意ください。
カスタムブロックの作成
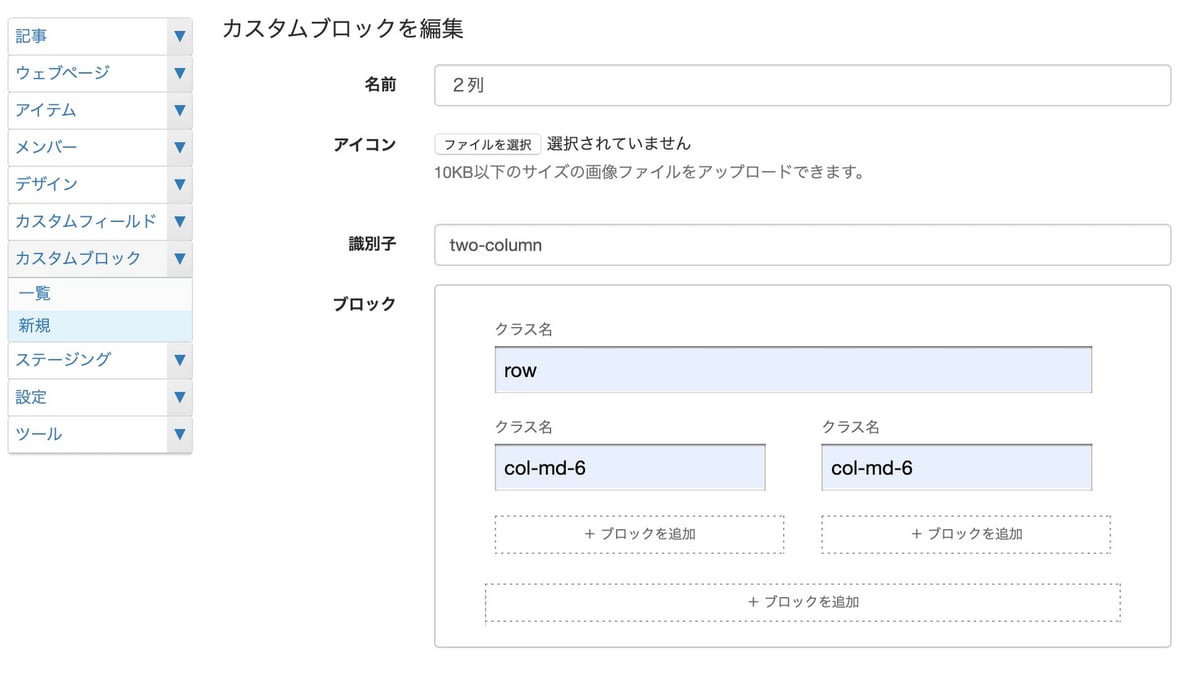
カスタムブロックは左メニューのカスタムブロック>新規から作成することができます。
今回は2列を想定したブロックにするので以下のように設定します。


- 名前:2列
- アイコン:作成し指定してもいいですが、指定しない場合は識別の先頭のアルファベットが表示されます
- 識別子:two-column
- ブロック:マルチカラムを選択、初期のまま2列でOK
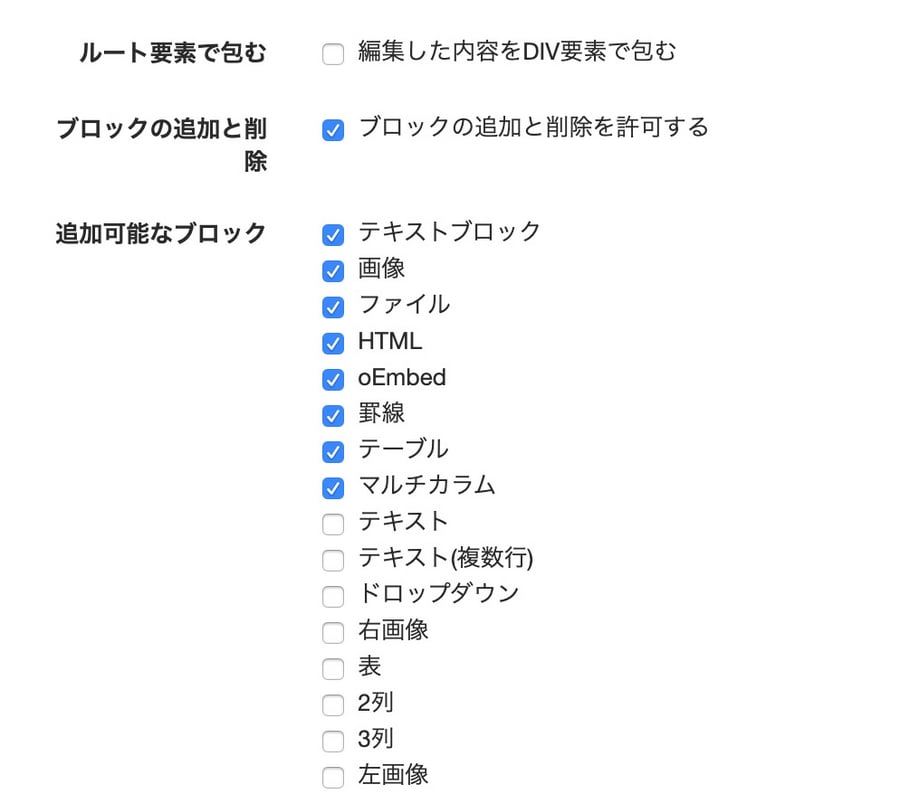
全体のクラス名には row を入力、それぞれのカラムのクラス名は col-md-6 を入力する - ルート要素で囲む:チェックをオフにする
- 追加可能なブロック:必要なものだけにチェックを入れる
※ カラムのクラス指定について詳細はBootstrapのドキュメントも御覧ください。
以上設定して保存すればカスタムブロックが作成されます。
CSSの追加
マルチカラムにはstyle="display: flex"というCSSが直接書かれています。Bootstrapのルールのレスポンシブに対応させるためには、このCSSを打ち消す必要があります。
そのため、以下の内容をCSSに記述します。
.mt-be-columns {
display: inline !important;
}ブロックの表示、順番を変更する
カスタムブロックは通常のブロックと同じように表示されますが、左メニューの設定>投稿のブロックエディタの表示設定で、記事・ウェブページで使うブロックの並び順や表示非表示を変更することができます。

実際にカスタムブロックを利用する
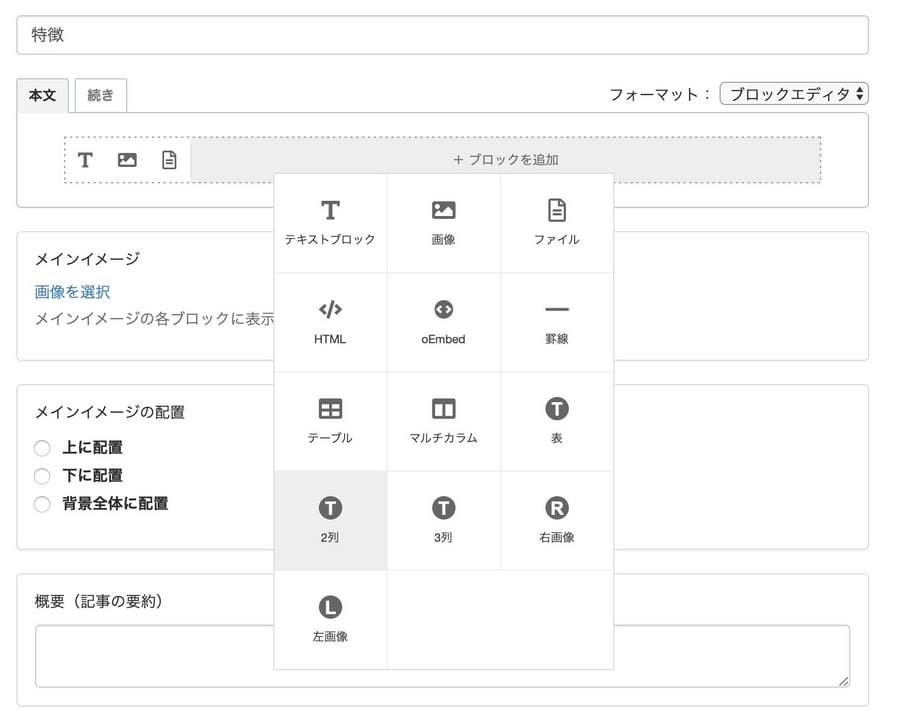
実際の記事・ウェブページでブロックエディタを利用し、ブロックを追加ボタンを押すと以下のように表示されます。

このように先程追加した2列のカスタムブロックを選択することができます。
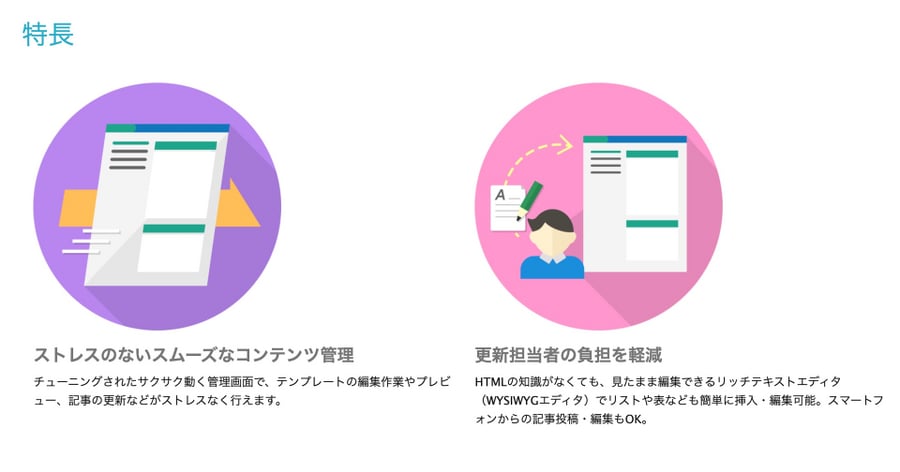
各カラムごとにブロックが使えるので、以下のように画像やテキスト、見出しなどを設定するとも可能です。

実際には以下のように表示され、レスポンシブレイアウトが担保された状態なのでスマートフォンでみても最適化されて表示されます。

以上カスタムブロックでレスポンシブレイアウトを担保した2カラムを実現しました。3列、4列も同じようにできるので是非必要に応じてご活用ください。




