ブロックエディターのカスタムブロック機能では、単純に既存のブロックを組み合わせるだけでなく、カスタムスクリプトを使えば様々な機能を持たせることが可能です。
今回は実用的なサンプルとして、ソースコードを表示するブロックの作り方を紹介します。
カスタムブロックの作成
カスタムブロックは左メニューのカスタムブロック>新規から作成できます。今回は以下で設定してください。
カスタムブロックの編集ページの右上の読み込むボタンから以下のファイルを読み込んでも同じものが作成できます。

- 名前:コード
- 識別子:code
- ブロック:テキスト(複数行)を追加。ラベルにソースコード、クラス名にsourceを記述、ブロック要素はPREを選択、フォーマットはなしにする。
ドロップダウンを追加。ラベルに言語、クラス名にはlanguageを記述、ブロック要素はP、オプションにhtml JavaScriptなど言語を記述 - ルート要素で包む:オフ
- ブロックの追加と削除:オフ
カスタムスクリプトには以下を記述してください。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.18.1/styles/default.min.css" integrity="sha256-zcunqSn1llgADaIPFyzrQ8USIjX2VpuxHzUwYisOwo8=" crossorigin="anonymous" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.18.1/highlight.min.js" integrity="sha256-eOgo0OtLL4cdq7RdwRUiGKLX9XsIJ7nGhWEKbohmVAQ=" crossorigin="anonymous" defer></script>
<script>
document.addEventListener("DOMContentLoaded", () => {
if (!document.body.dataset.hasCompiledHtml) {
const code = document.querySelector(".source").innerHTML;
const lang = document.querySelector(".language").textContent;
MTBlockEditorSetCompiledHtml('<pre><code class="' + lang + '">' + code + "</code></pre>");
} else {
hljs.initHighlightingOnLoad();
}
});
</script>テンプレートにスニペットを挿入する
実際に出力されるテンプレート内に、以下のソースコードを挿入します。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.18.1/styles/default.min.css" integrity="sha256-zcunqSn1llgADaIPFyzrQ8USIjX2VpuxHzUwYisOwo8=" crossorigin="anonymous" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.18.1/highlight.min.js" integrity="sha256-eOgo0OtLL4cdq7RdwRUiGKLX9XsIJ7nGhWEKbohmVAQ=" crossorigin="anonymous" defer></script>
<script>
document.addEventListener("DOMContentLoaded", function () {
hljs.initHighlightingOnLoad();
});
</script>記事・ウェブページ内で利用する方法
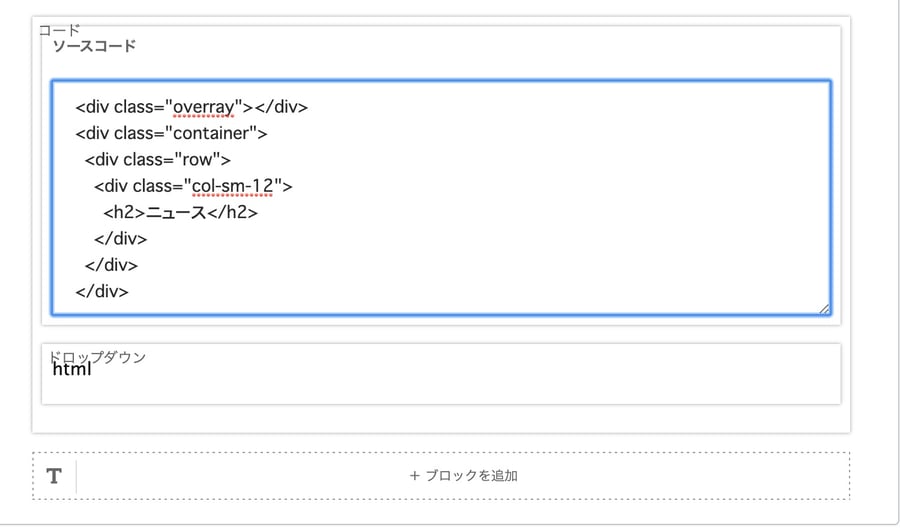
記事・ウェブページの編集画面のブロックエディタのブロックを追加ボタンに、コードというブロックが追加されているので選択します。

ソースコード欄には、実際のHTMLなどのソースコードを記述し、ドロップダウンでは表示する言語を選びます。
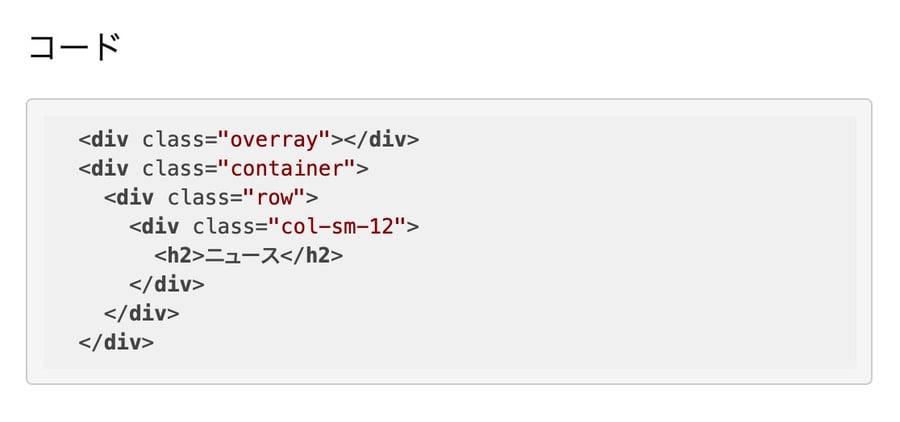
実際に表示された状態は以下になります。

以上ソースコードを表示するカスタムブロックのご紹介でした。




