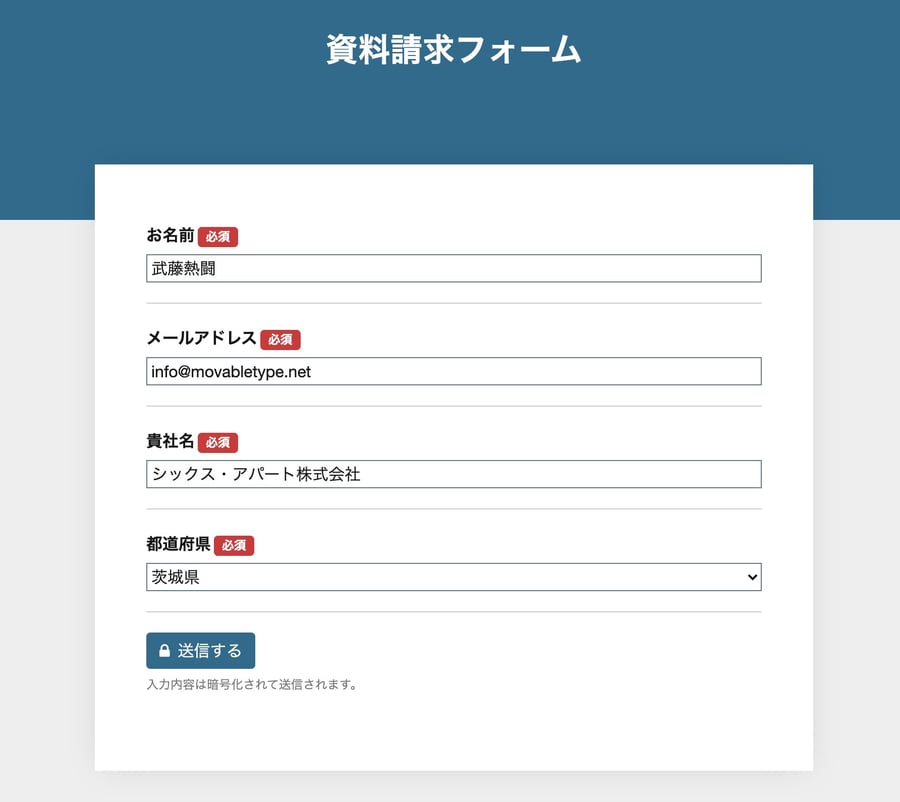
情報を登録してもらった後で資料をダウンロードさせる、といった資料請求フォームは企業サイトでよく使われます。

今回は、フォーム機能やMovableType.netフォームで実現する方法を具体的に紹介していきます。
基本的なフォーム作成の方法について詳しくは、以下のマニュアルをご覧ください。
フォーム - マニュアル | MovableType.net
今回は3つの実現方法のポイントについて説明します。
自動返信メール内にダウンロードURLを記載する方法
まず1つ目は、自動返信メールを利用する方法になります。

自動返信メールの以下のように設定します。
- 送信する:チェックを入れる
- 表示名:fromの名前として表示する表示名を入力
- 件名:自動返信メールのタイトルを記述
- 本文:文章とダウンロードURLを記述する
- 入力内容:チェックをオフにする(オンの場合入力された内容も表示されるが今回は不要のため)
- フッター:署名などフッターを入力
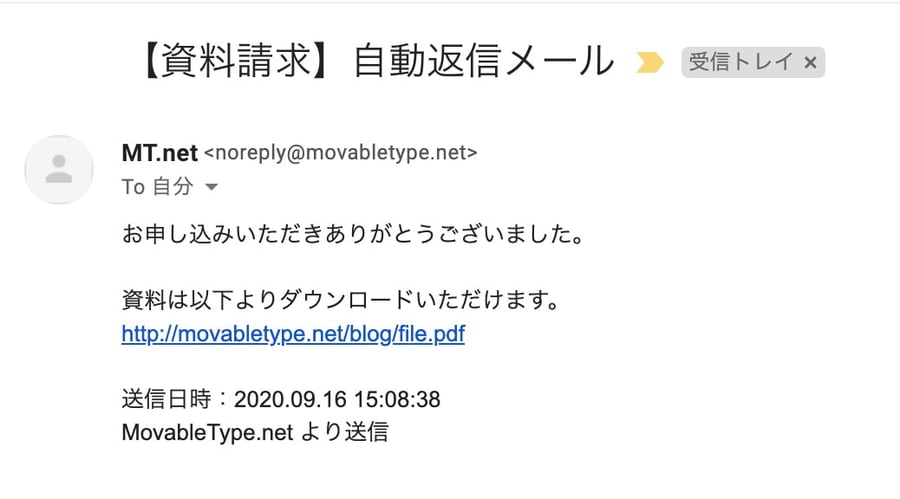
以上の設定で、フォームから申し込んだユーザーには以下のようなダウンロードURLが記載されたメールが自動で送信されます。

送信完了画面にダウンロードURLを表示する方法
2つ目の方法は受付完了時のメッセージとしてダウンロードURLを表示する、というやり方になります。

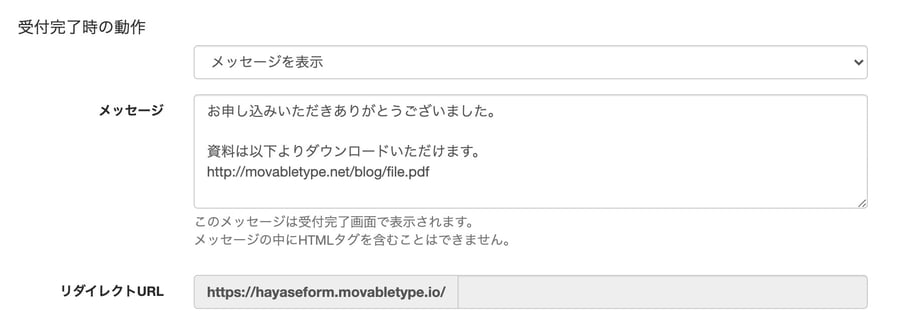
受付完了時の動作の設定を以下のようにします。
- ドロップダウン:メッセージを表示を選ぶ
- メッセージ:文章とダウンロードURLを記述する
メッセージ内ではHTMLは使えませんが、URLを入力すると自動的にリンクになります。
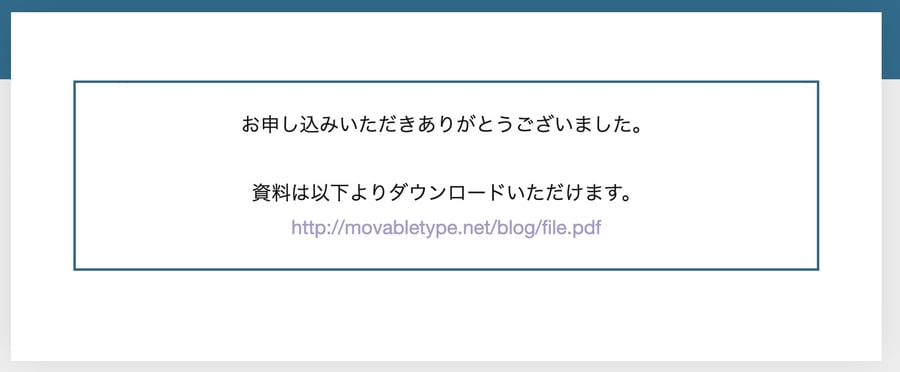
以上のように設定すると、実際の送信完了画面に以下のようにダウンロードURLがリンクになったメッセージが表示されます。

資料ダウンロードページにリダイレクトさせる方法
3つ目の方法は、フォーム送信後にダウンロードページにリダイレクトさせる方法になります。

資料ダウンロードページを事前に用意しておいた上で、受付完了時の動作を以下に設定します。
- ドロップダウン:完了ページへリダイレクトを選ぶ
- リダイレクト:リダイレクト先のページのURLを設定する
注意点としてはリダイレクト先のページは、フォームが設置してあるドメイン配下に存在する必要があります。
以上のように簡単に実現できますので、是非サイト運用にご活用ください。