フォーム機能では、テキスト表示エリアの項目と各項目の補足説明分で装飾ボタンが利用できます。
今回はその活用方法について紹介していきます。
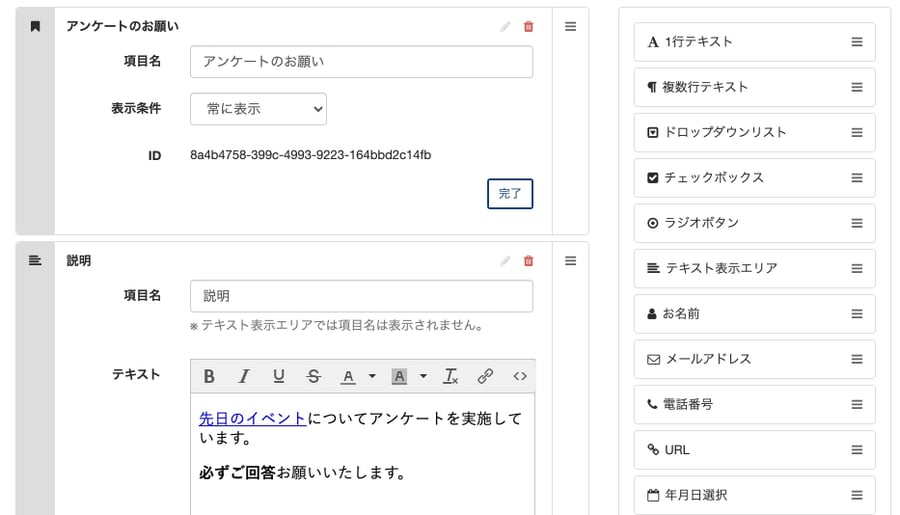
テキスト表示エリアで装飾する
フォームの項目のテキスト表示エリアは文字列を出力するフィールドになります。
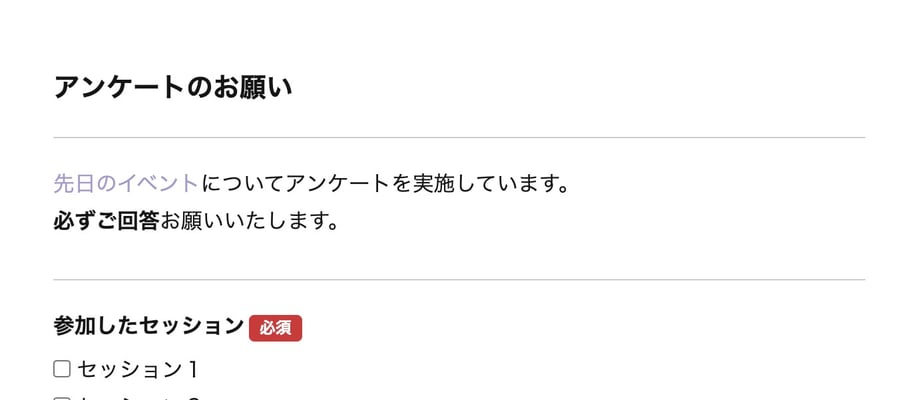
このフィールド内でリンクや太字など装飾することによって、見やすくすることが可能です。

また、見出し項目とテキスト表示エリアを組み合わせるのもお勧めです。

iframeで利用規約のページを読み込む
フォームでよくあるパターンとして、利用規約や個人情報の取り扱いについて同意をしてもらうチェックボックスがあります。
以前の記事ではプライバシーポリシー等のリンクURLを記述する方法をご案内しましたが、今回はiframeで文章(ページ)を読み込む方法を紹介します。
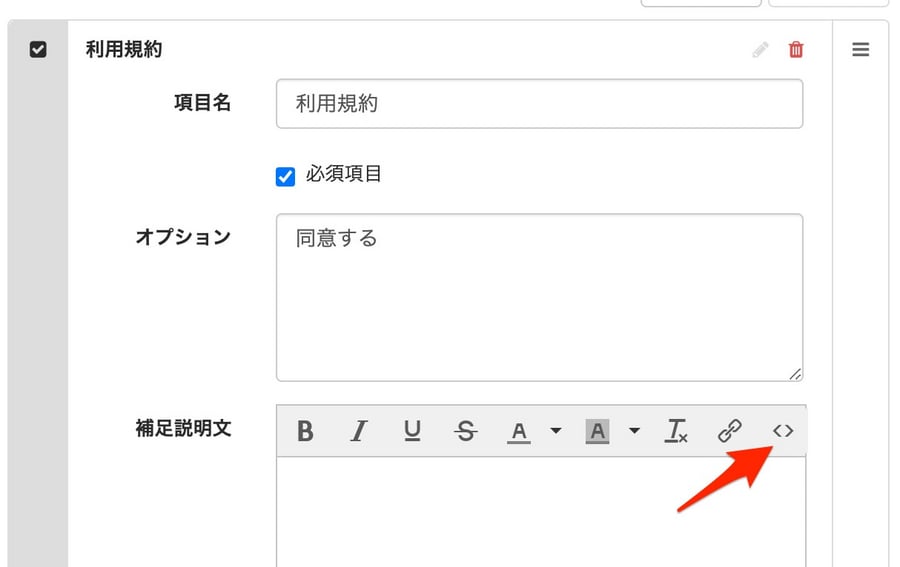
まず、項目はチェックボックスを選び、以下の設定をします。
- 項目名:利用規約
- 必須項目:チェックを入れる
- オプション:同意する

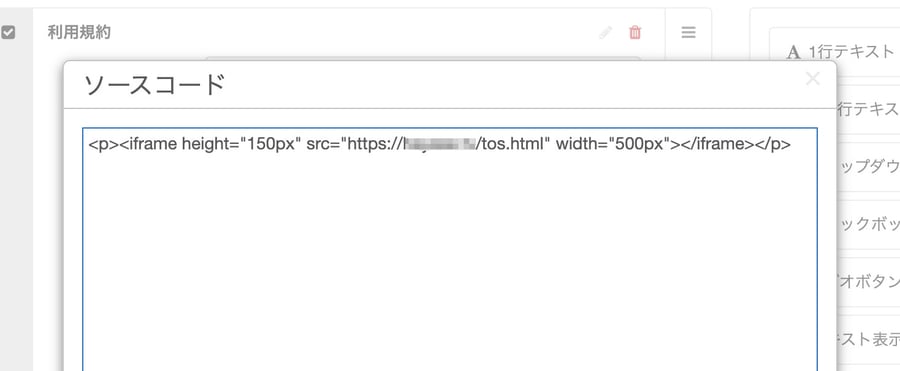
補足説明分では装飾ボタンにあるソースコードをクリックし、iframeのソースコードを入力します。

iframeのsrcで読み込めるのは、フォームを設置しているサイトと同じドメイン配下のページになるので注意してください。
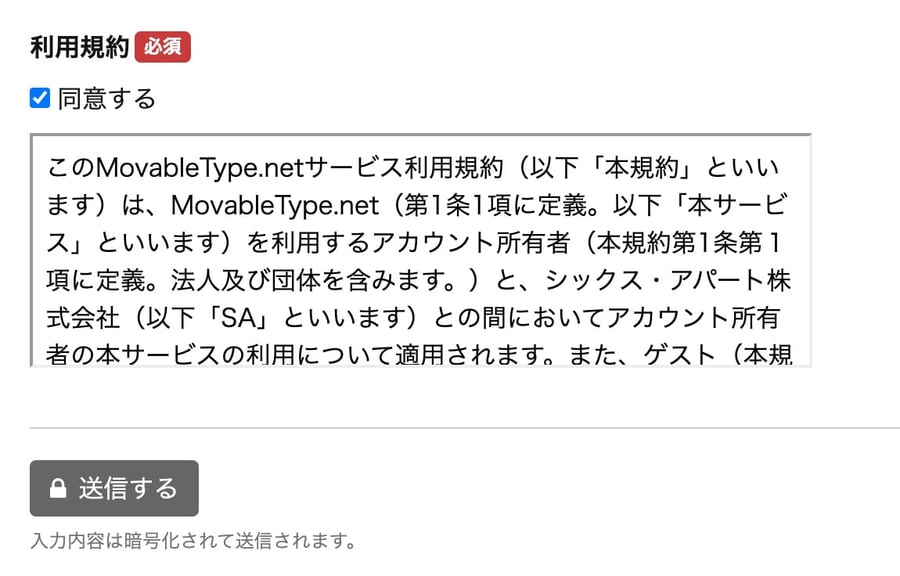
上記の方法で、以下のような表現が可能です。

受付件数の状況を表示する
受付の制限で受付件数を指定して、その数になったら自動的にフォームを閉じる、ということが可能なのですが、実際のフォームにフォームを開いたタイミングの現在の受付件数、受付可能数、残りの受付可能数を表示することができます。
表示するためのタグは以下になり
- フォームの現在の受付数 : <mt:Var name="entry_count" />
- 受付可能数 : <mt:Var name="maximum_entry_count" />
- 残りの受付可能数 : <mt:Var name="remaining_entry_count" />
上記はテキスト表示エリアの項目や、各項目の補足説明文で利用することができます。
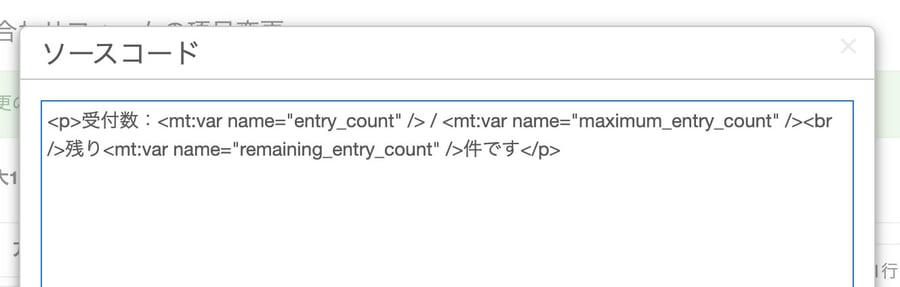
実際に利用するには、装飾ボタンにあるソースコードをクリックしHTMLとして入力します。

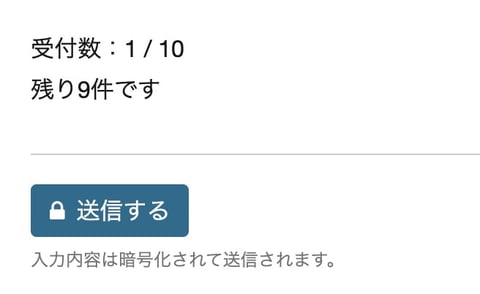
上記のように記述すると、実際のページには以下のように出力されます。

フォームの装飾ボタンを上手く利用すると、色々な表現ができるので是非ご活用ください!