MovableType.net では、記事・ウェブページ画面などで画像をアップロードする際に、画像のラベルと説明を編集することができます。
この機能と画像の検索機能を利用することにより、画像の再利用をしやすくすることが可能です。
例えば、記事内に画像がない場合に共通のOGP画像を利用したい、、、といった運用が想定できます。
今回はその運用方法を紹介します。
画像アップロード時にラベルと説明を編集する
MovableType.net では画像をアップロードする、もしくは画像を選択する場合に画像の情報を変更することができます。
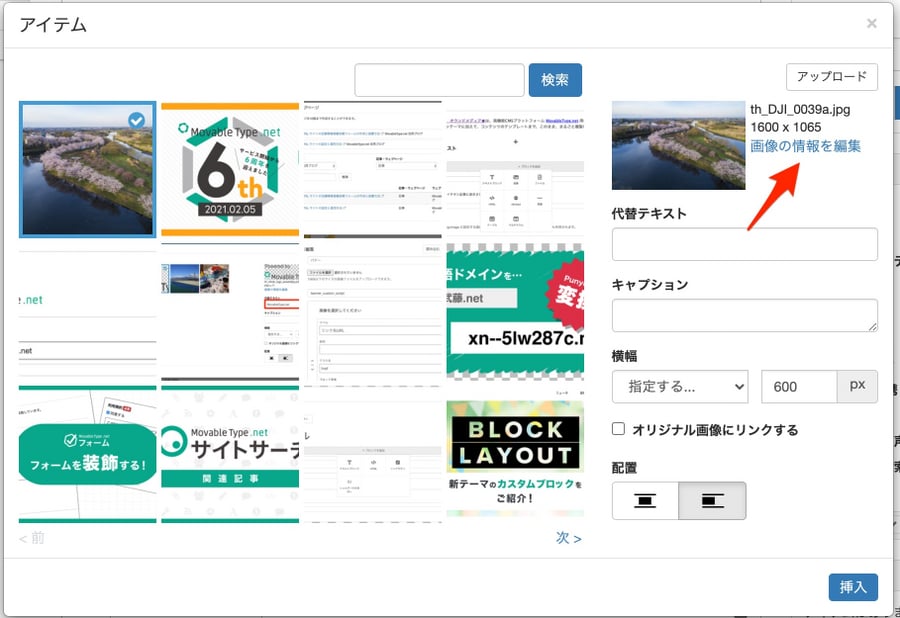
変更をするには、アイテム選択画面の右上に表示される、画像の情報を編集リンクをクリックし、

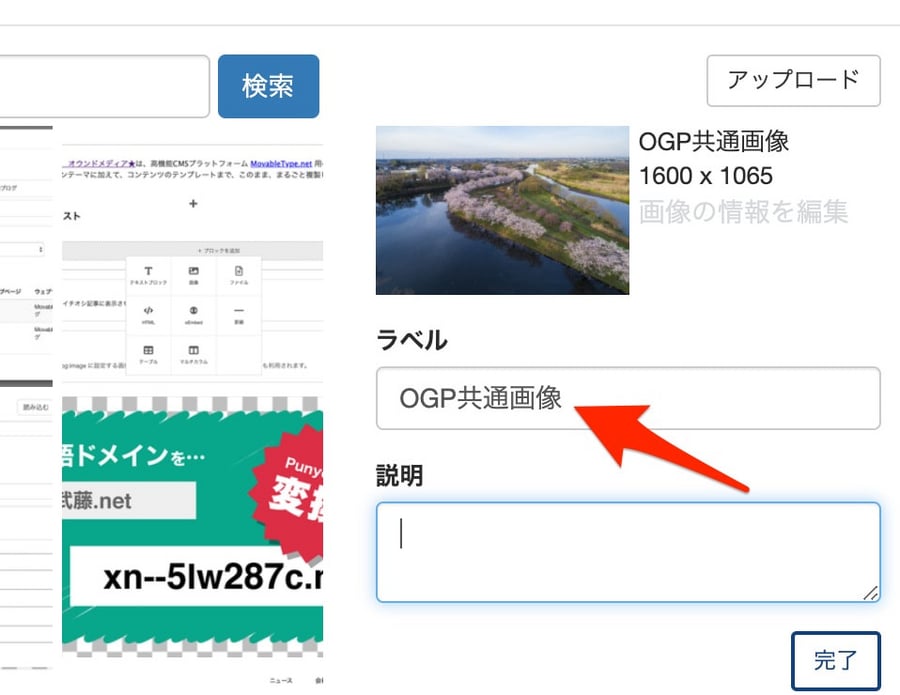
ラベルや説明を入力します。ラベルにはデフォルトではファイル名が入っていますが、わかりやすい名前に変更もしくは説明に情報を記述します。

ここでラベルや説明に適切な内容を記述しておくと、後々検索するときに見つけやすくなりますので、これは後々使いそうだな、と思う画像はアップロード時に情報を記述しておくことをオススメします。
画像選択画面で検索する
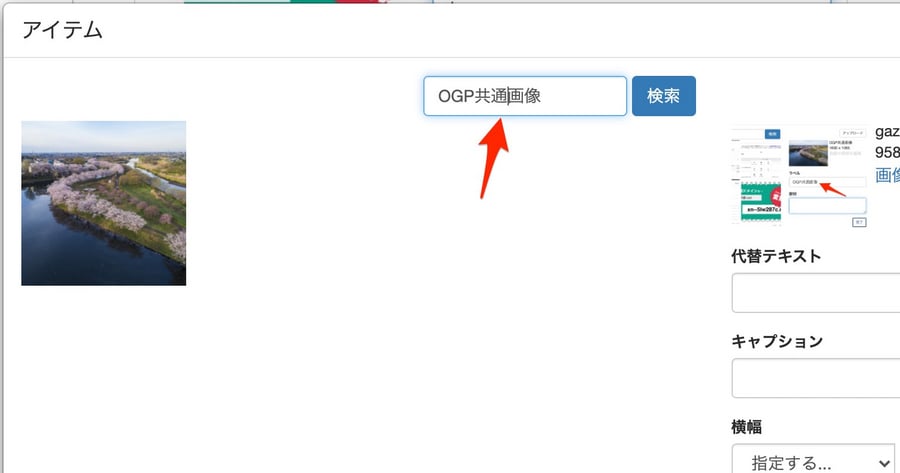
実際に画像を挿入ボタン・ブロックを押すと、画像選択ウィンドウが表示されますが、ここの検索ウィンドウでキーワードを入力して検索を実行すると、探したい画像ファイルが表示されるようになります。
検索対象はラベルと説明になります。

以上のような方法で、画像の再利用などの運用がしやすくなりますので、ぜひご活用いただければと思います!




