こちらは MovableType.net サイトサーチ に関する記事です。
デザイナーのsaoriです。
3月29日のアップデートで、MovableType.net サイトサーチ の検索結果画面にサムネイルをつけられるようになりました👏
ニュース | 検索結果にサムネイル画像を表示できるようになりました
検索結果のリンク先ページが想定しやすくなり、利用者にも親切ですね。
実際の画面は、デフォルトだとこんな感じです。

サムネイル周辺のレイアウトは、CSSでカスタマイズ可能です。 実際に、SAブログでは検索結果のデザインを変更して運用しています。

今回は、このようにサムネイルを追加する方法と、デザイン変更手順をご紹介します!
コピペで使えるCSSサンプルコードもあるので、ぜひチャレンジしてみてくださいね。
もくじ
検索結果画面にサムネイルをつける
まずは検索結果画面にサムネイルを表示させます。
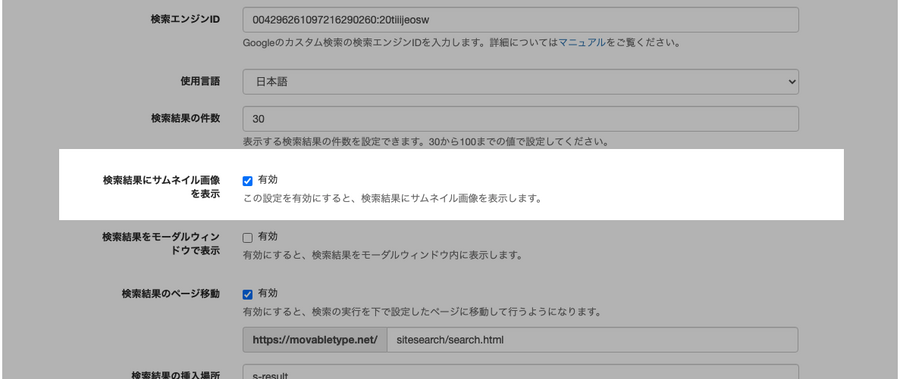
お使いのサイトサーチ編集画面に入り、
左メニューのサーチエンジンから「検索結果にサムネイル画像を表示」にチェックを入れます。

ここで注意するポイントは
サムネイル機能を付けると、埋め込みコードが変更になる点です。
サイトサーチが設置されている箇所に、新しい埋め込みコードを貼り付けるのを忘れずに行ってください。
新コードを貼り付け、サムネイル画像が表示されるようになりました。

検索結果画面のデザインを変更
CSSを使って、検索結果画面のデザインを変更します。
まずはHTML構成を確認します。サムネイルエリアの構成は
<div class="mt-site-search-result-item__thumbnail"><img class="mt-site-search-result-item__thumbnail-image" src="画像URL"></div>
となっています。
検索結果全体についてはこちらのマニュアルもご参照ください。
また、サムネイル画像の最大サイズはGoogle Custom Search API側に依存します。
これらを踏まえて、CSSを記述していきます。今回は以下の通り設定しました!
/* result */
.mt-site-search-result__message {
margin-bottom: 2rem;
}
.mt-site-search-result-item {
float: none;
}
.mt-site-search-result-item__label {
text-decoration: underline;
margin-bottom: 0.25rem;
font-size: 1rem;
}
.mt-site-search-result-item__url, a .mt-site-search-result-item__url, a:hover .mt-site-search-result-item__url {
font-size: 0.75rem;
margin-bottom: 0.5rem;
text-decoration: none;
}
.mt-site-search-result-item__url cite {
word-break: break-all;
}
.mt-site-search-result-item__thumbnail {
float: left;
padding: 0;
margin-right: 1rem;
margin-left: 0;
text-align: center;
width: 160px;
height: 100px;
display: block;
}
.mt-site-search-result-item__thumbnail-image {
max-width: 160px;
max-height: 100px;
border: 1px solid #cccccc;
}
.mt-site-search-result-item__excerpt {
font-size: 93%;
min-height: 100px;
}
@media (max-width: 768px) {
.mt-site-search-result-item__thumbnail {
float: none;
padding: 0;
margin-right: 0;
margin-left: 0;
margin-bottom: 0.5rem;
text-align: center;
width: 100%;
height: auto;
}
.mt-site-search-result-item__thumbnail-image {
max-width: 100%;
max-height: 140px;
}
}
こちらのコードをコピペして使っていただいてもOKです。ページに反映すると…?

ちょうど良いサイズでサムネイルが表示されました!説明文とのバランスもいい感じです。
カスタマイズも簡単、使って便利な検索結果サムネイルをご紹介しました。
ぜひお使いのサイトにも取り入れてみてはいかがでしょうか?
新機能をご紹介するたびに、.netシリーズの進化を感じますね!
ご感想や要望などもお待ちしております〜👋




