MovableType.net では、上手に設計して構築することによって、更新が簡単で運用がしやすいウェブサイトを作ることができます。
何回かに分けて、サイト設計のコツを紹介していきたいと思います!
ウェブサイトとブログはどう使い分けるの?
まず、ウェブサイトとブログの違いについて説明します。
MovableType.netでは以下が前提となります。
- ウェブサイト単位での契約となり、ウェブサイトに対してドメインが割り当てられる
例:example.movabletype.io - ブログはウェブサイトの配下にフォルダを作って作成する(プランによって数が異なる)
例:example.movabletype.io/blog/ - 基本的にはウェブサイトとブログは同じ構造(記事・ウェブページ・テンプレート)を持つ
上記から例えば小規模のウェブサイトの場合は、ブログを使わずにウェブサイトだけで完結することができます。
ウェブサイトだけで完結する場合は?
まず、ブログを使わずウェブサイトだけで完結する場合はどういうケースがあるかというと、、
- シンプルな企業サイトで時系列に更新するものが1種類だけ(ニュースなど)
- 時系列に記事を更新していくメディアサイトなど
- サブドメインでスタッフブログのみを独立して運営するとき
というように、比較的シンプルな構造(特に、ニュースなどの時系列で表示されるコンテンツが1つだけ、という構成)であればウェブサイトのみで運営することができます。
ブログ使うのはどんな場合?
ブログという名称ですが必要になるケースは、設計次第で色々あります。
例えば以下のようなケースではブログを活用します。
- 限定公開の会員向けのページを作る
- 中規模以上のサイトで管理を分ける
- ランディングページなど特設サイトをサイト内に作る
- 関連記事と組み合わせて情報管理に利用する
- スタッフブログなど独立したブログを運営する
- 店舗ブログなど各支店のブログを作り、ウェブサイトでポータルサイトを作る
- デジタルサイネージ表示専用のコンテンツを作る
ブログを使う具体的な例:限定公開の会員向けページを作る
例えば、学習塾や英語教室、PTAのウェブサイトなど一般向けの公開サイトと関係者だけが見ることのできるページが必要になります。

こういったケースでは、関係者向けのページとしてブログを作成し、そのブログを限定公開にすることで運用することができます。
実際に塾のサイトをパッケージ化したサンプルが以下の記事に記載されていますのでご覧ください。
ブログを使う具体的な例:ランディングページなど特設サイトをサイト内に作る
例えばメインのサイトを example.com 直下としてウェブサイトで公開し、特定のソフトウェアの特設サイトとしてブログを1つ作り、example.com/special/ といったURLで公開する、といったケースも考えられます。
前述したようにブログは記事・ウェブページ・テンプレートが完全に独立しているので、全く違ったデザインで作成することが可能です。

ブログを使う具体的な例:中規模以上のサイトで管理を分ける
中規模以上のサイトになると、管理上を分けることによって事故が少なく安全に運用することができます。
その場合は、ブログを分けることによってあるメンバーの権限を特定のブログにのみ設定する、といったことが実現できます。
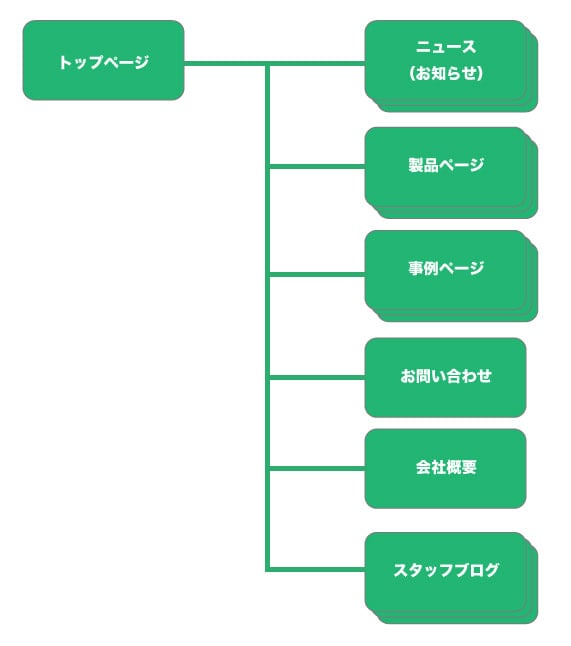
例えば、以下のような構成のサイトがあったとします。
- トップページ
- ニュース
- 製品ページ
- 事例ページ
- お問い合わせ
- 会社概要
- スタッフブログ

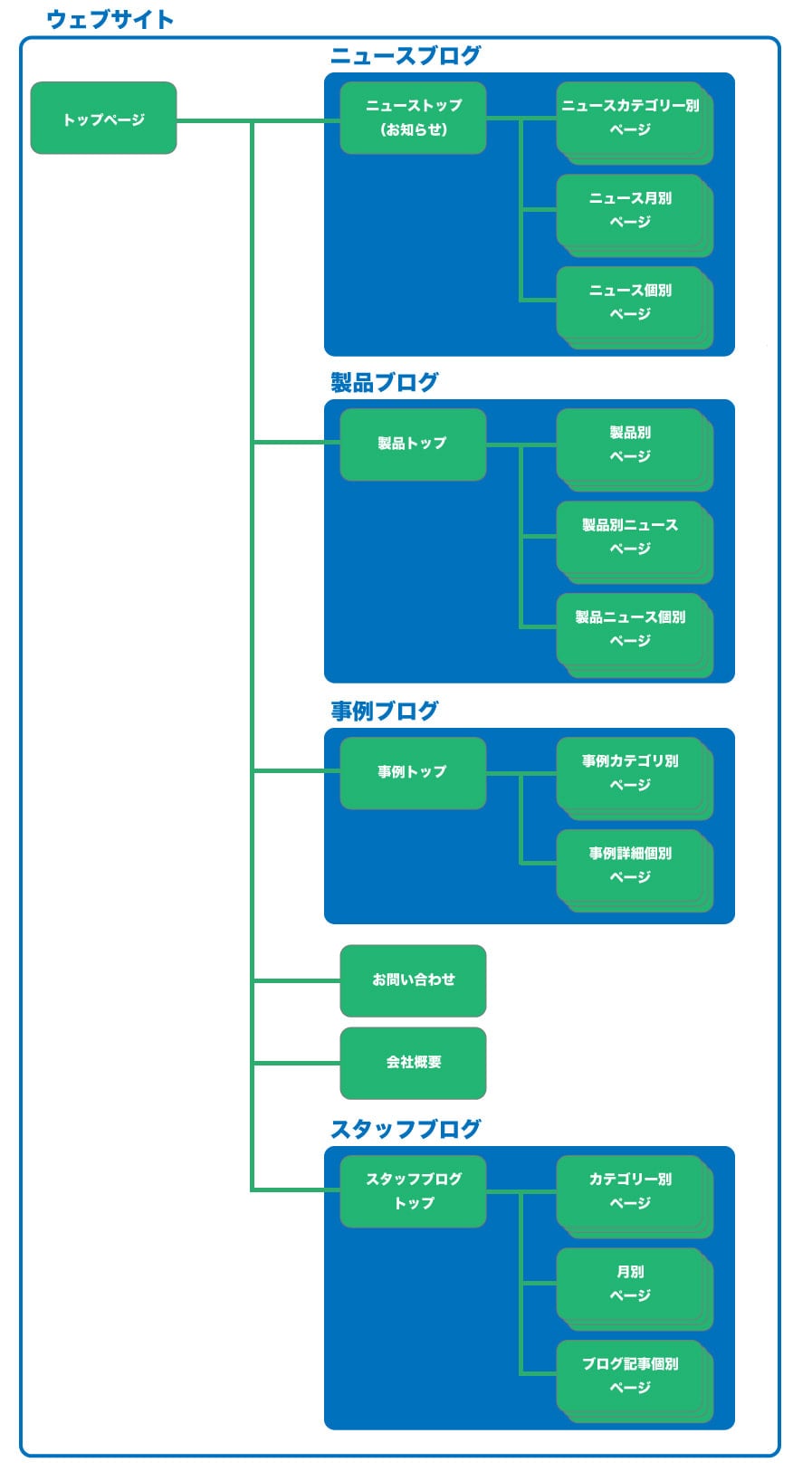
これを管理上ブログに分けるとすると、以下のようになります。
- トップページ、お問合わせ、会社概要>ウェブサイト
- ニュースブログ
- 製品ブログ
- 事例ブログ
- スタッフブログ

上記のようにブログを活用した構造に、フォルダやウェブページなどを上手く組み合わせると運用のしやすいウェブサイトを作ることができます。
※ 記事・ウェブページやテンプレートの使い分けについては、次回の記事で説明します。
まとめ
以下ウェブサイトとブログの使い分けのまとめとなります。
- ウェブサイトもブログも基本的な構造として記事・ウェブページ・テンプレートを持つので規模や用途によって使い分けることができる
- シンプルな構造であればブログを使わずウェブサイトだけで完結することもある
- 中規模以上の場合、管理をブログで分けることにより権限を設定し安全に運営することができる
- ブログを使ってサイト内に特設サイトも作成できる
ブログを活用して運用・管理がしやすいウェブサイトを作成して下さい!




