YouTube などのiframeタイプのプレイヤーを設置した場合、レスポンシブレイアウトに対応するには工夫が必要となります。
今回はシンプルな方法と、出力されるソースコードをスッキリさせた方法の2パターンを紹介します。
シンプルな方法
シンプルな方法は、多少出力されるソースは増えますが簡単でどのようなサイズのプレイヤーでも柔軟に対応できるので、こちらの方がお勧めではあります。
まず、以下よりカスタムブロックの書出しデータをダウンロードします。
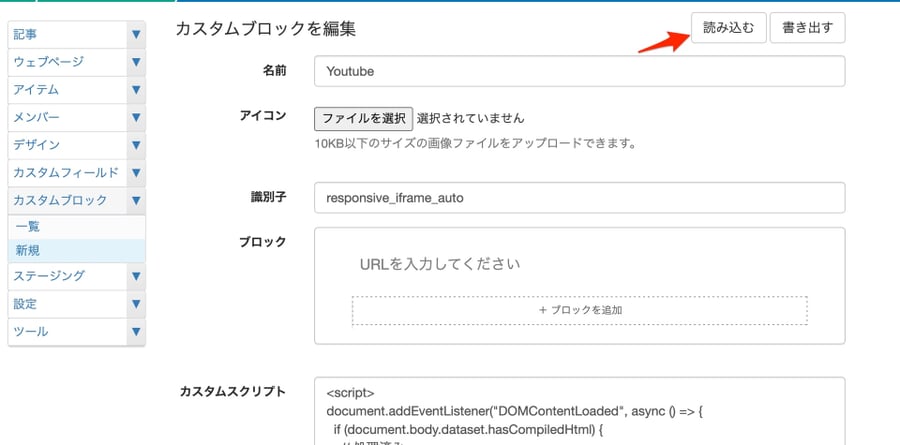
次にカスタムブロック>新規のカスタムブロックを編集ページでの右上、読み込みからダウンロードしたファイルを読み込みます。
名前の部分はサイトでの運用に合わせて変更するとわかりやすいと思います。iframeなら基本大丈夫ではありますが、今回はYouTubeの動画を差し込む機能としたいため名前をYouTubeとしてみます。
アイコンも用意できれば専用のアイコンを設定してください。アイコンがない場合は識別子の先頭の文字が利用されます。

上記を保存すれば、YouTube挿入用のカスタムブロックが追加されます。実際にどのようなブロックやカスタムスクリプトが使われているかは、読み込んだ状態で確認してください。

実際にこのカスタムブロックを使い、YouTubeの動画の個別URLを指定すると以下のように表示され、スマートフォン等で閲覧しても最適なサイズで表示されるようになります。
ソースコードをスッキリさせた方法
ソースコードをスッキリさせる方法は、挿入されるコードが最小限で済む、というメリットがありますが縦横比を固定しないといけないというデメリットがあります。運用を考えた上で利用していただければと思います。
まず、以下のカスタムブロックの書出しデータをダウンロードします。
次にカスタムブロック>新規のカスタムブロックを編集ページでの右上、読み込みからダウンロードしたファイルを読み込み作成します。
出力側のCSSなどのテンプレート内に以下のコードを記述します。
<style type="text/css">
.responsive_iframe_oembed {
position: relative;
width: 100%;
padding-top: 50%;
}
.responsive_iframe_oembed iframe {
position: absolute;
top: 0;
right: 0;
width: 100% !important;
height: 100% !important;
}
</style>プレイヤーの比率に応じてカスタムスクリプトとテンプレートに埋め込むCSSの 50% の部分は調整してください。
以上、プレイヤーの埋め込みのレスポンシブ対応等にご活用ください!




