こちらは MovableType.net サイトサーチ に関する記事です。
Google アナリティクス 4(GA4)は、Google アナリティクスの新しいタイプのプロパティで、参照できるレポートも従来のユニバーサル アナリティクス プロパティとは異なります。
次世代の Google アナリティクスのご紹介 - アナリティクス ヘルプ
このGA4で、サイト内検索の検索キーワードを解析するのは現状一筋縄ではいきません。
そこで今回は、MovableType.net サイトサーチを使用しているサイトで、GA4を使ってサイト内検索キーワードを解析する方法を紹介したいと思います。
Data API で実現されている MovableType.net のサイト内検索機能を使っている場合でも同じ方法で解析が可能です。
サイト側の準備
検索ボックスを設置するサイト側にスクリプトを設置する必要があります。これによって検索結果ページを表示してから検索し直す、といった場合のページ遷移がない場合でも検索キーワードを取得することができます。
※GA4の拡張計測機能としてサイト内検索がありますが、ページ遷移がない場合は取得できないのと余分なデータが表示されるなど現状ちょっと不完全?な状態のようなので今回は利用しません。通常のイベントとして計測します。
以下のスクリプトを検索ボックスの表示されているすべてのページに設置してください。CMSであれば共通のヘッダーモジュール等に入れるといいと思います。
<script>
(function() {
window.MTNetSearchDataLayer = window.MTNetSearchDataLayer || [];
function MTNetSearch() { return MTNetSearchDataLayer.push(arguments); }
MTNetSearch("registerHandler", function(data) {
gtag('event', 'mtnet_search', { 'search_term': data.query });
});
})();
</script>
以上でサイト側の準備は完了です。
Google アナリティクス側の設定
もちろん前提としてはGA4のプロパティを利用します。
ライブラリのレポートを使う方法
他にも方法はあるのですが、今回はライブラリのレポートを利用してみます。
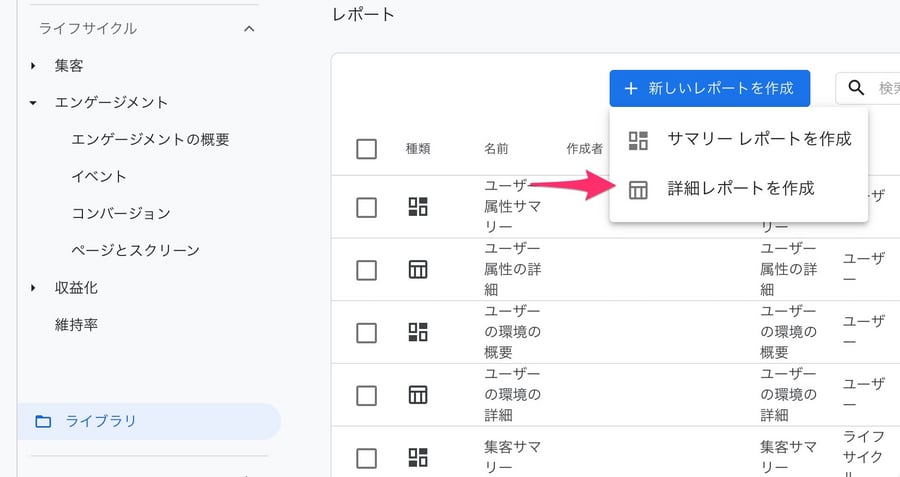
まずは左メニューのライブラリから新しいレポートを作成をクリックし、詳細レポートを作成を選びます。

テンプレートから開始するの、イベントを選びます。
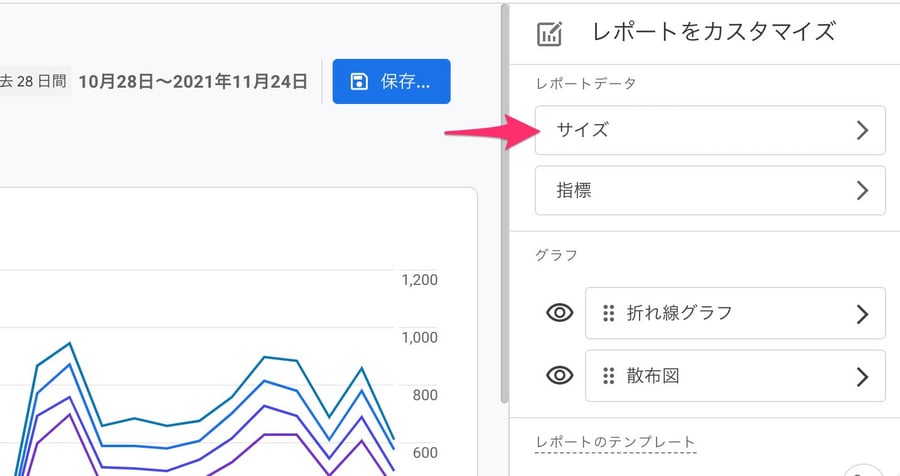
レポートをカスタマイズするページが表示されるので、右側のレポートデータのサイズをクリックします。

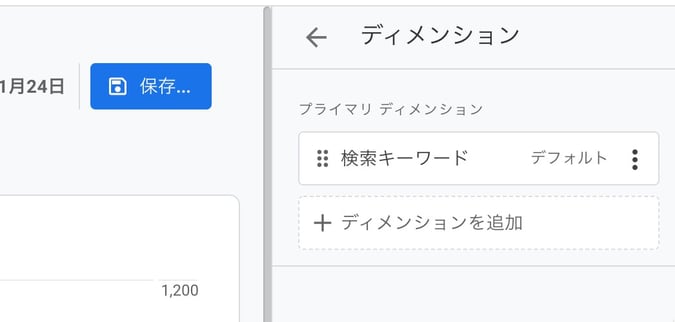
元々あったイベント名は削除して、ディメンションを追加から検索キーワードを選択して適用します。

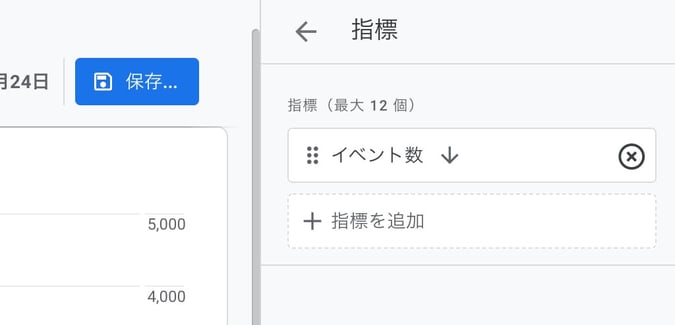
その下の指標はイベント数だけにして適用します。

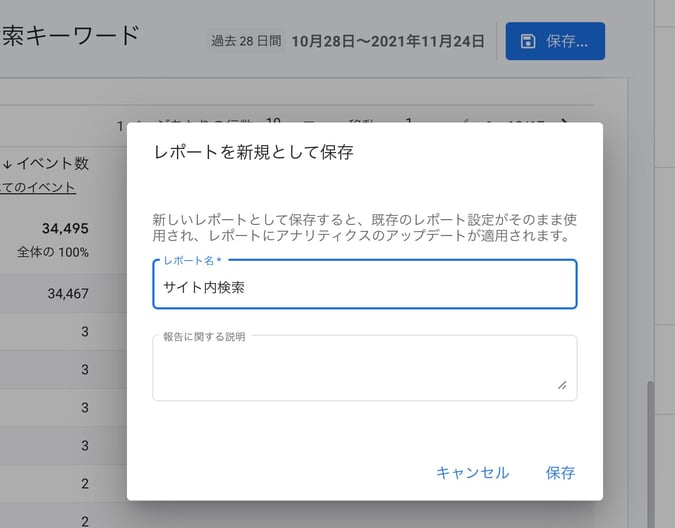
設定が終わったら保存します。今回はサイト内検索という名前をつけました。

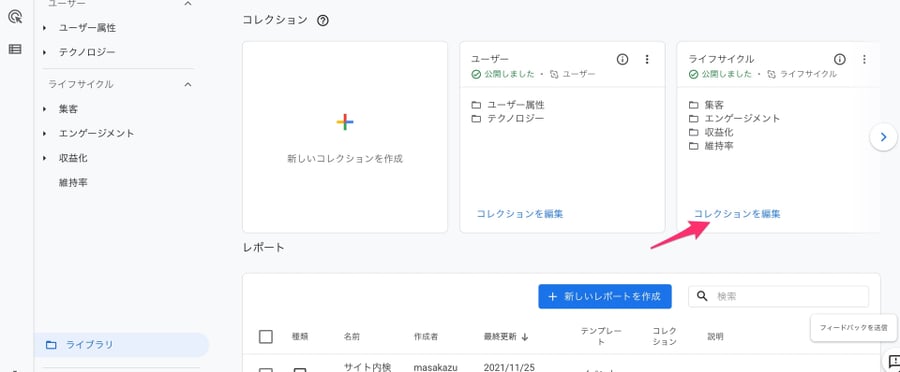
続いてライブラリのライフサイクルのコレクションを編集をクリックし、

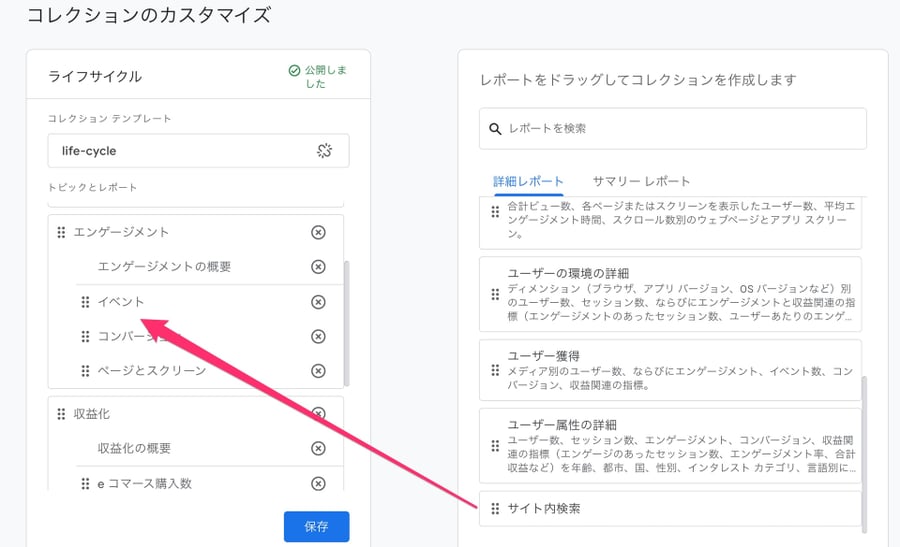
サイト内検索をエンゲージメントのイベントの下などに挿入します。

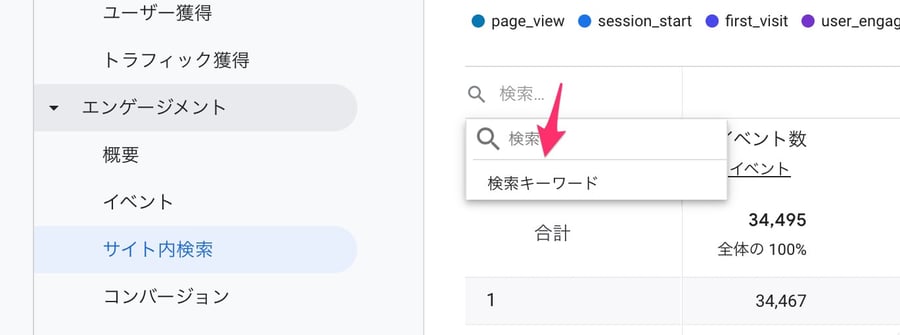
そうすると、左メニューエンゲージメントにサイト内検索という項目が追加されるので、クリックするとサイト内検索のレポートが表示されます。
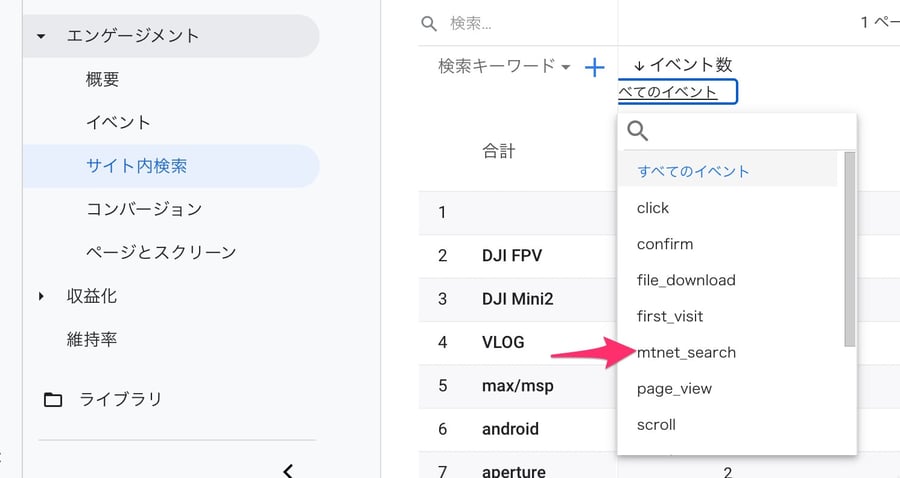
ただ、この状態ですとすべてのイベントが表示されてしまうので、一度検索キーワードを選択して、

さらにイベント数のところでmtnet_searchを選択します。

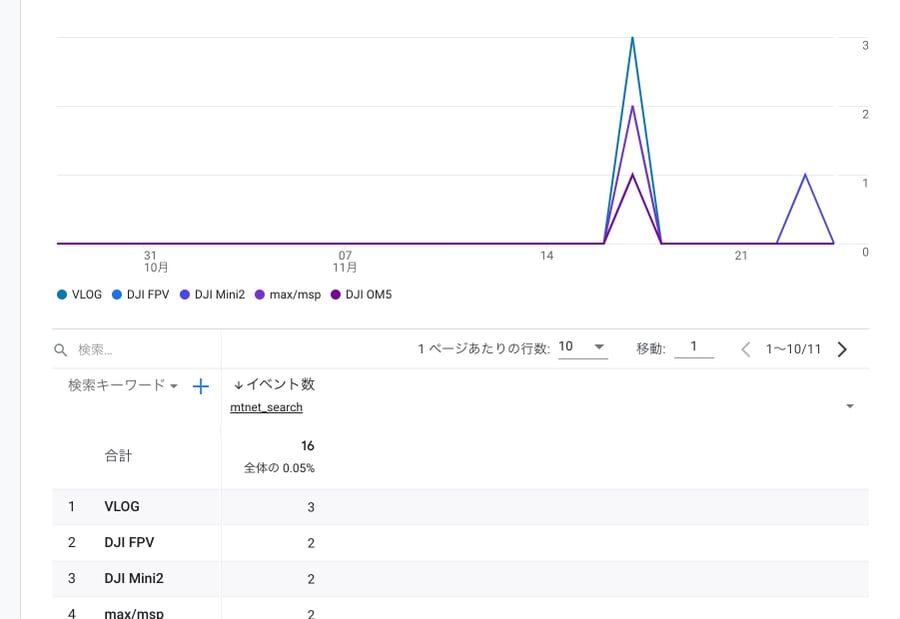
こうすることによって、検索キーワードの一覧のみが表示され、その回数とグラフを見ることができるようになります。

データ探索を利用する方法
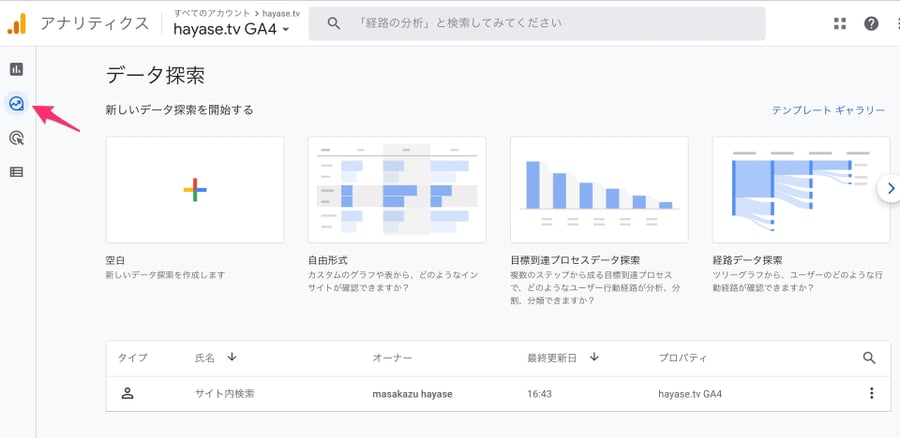
左側のアイコンの探索をクリックし、テンプレートは空白を選びます。
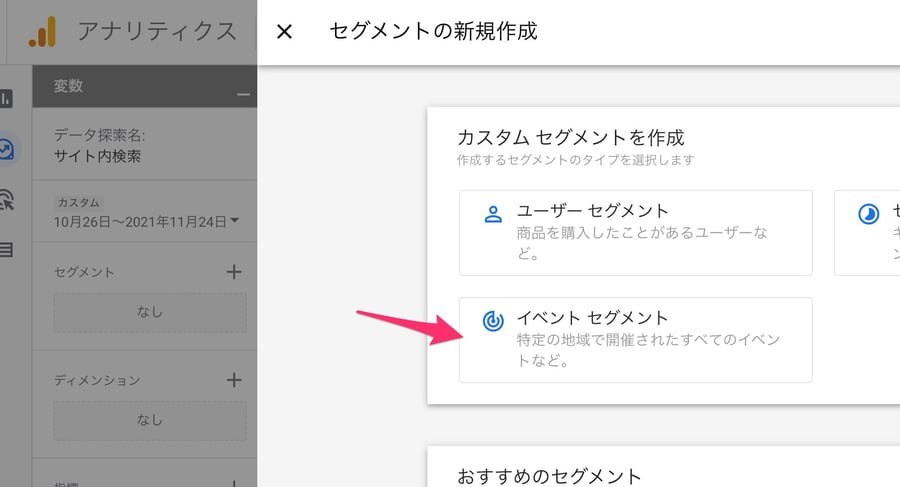
その後テータ探索名にはサイト内検索と入力し、セグメントにイベントセグメントを追加します。

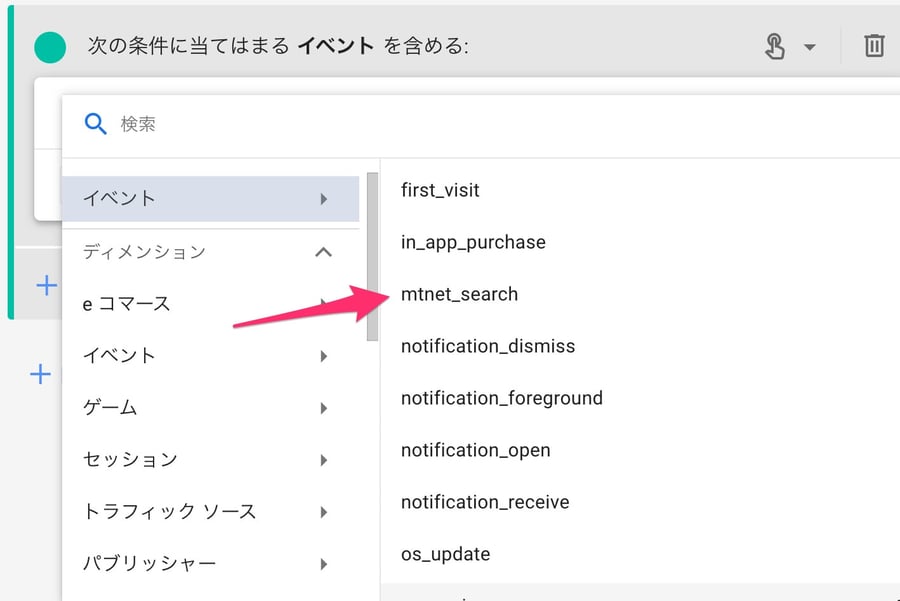
イベントでmtnet_searchを選んで適用します。

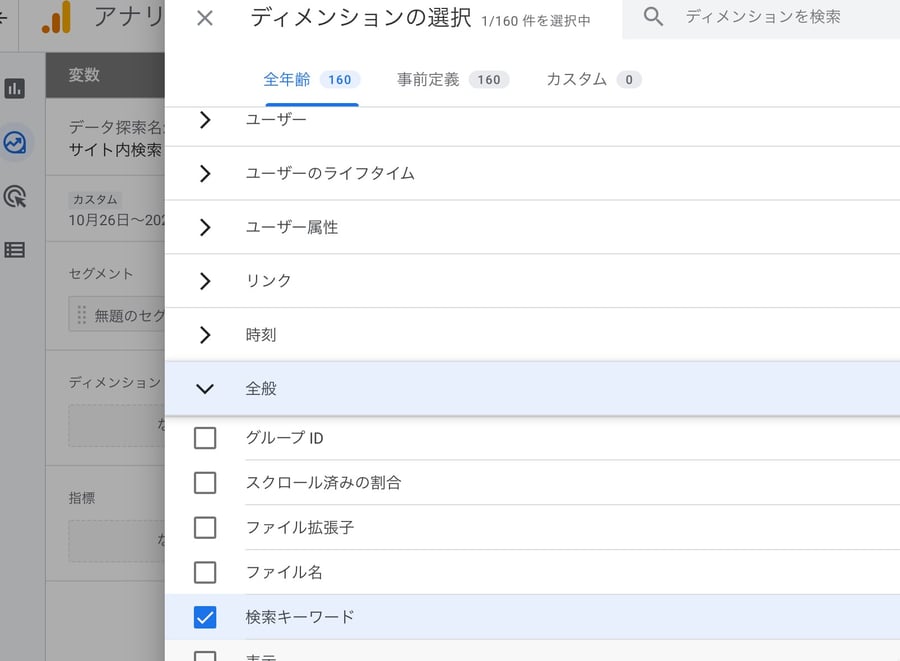
続いてディメンションは全般から検索キーワードを選択してインポートボタンを押します。

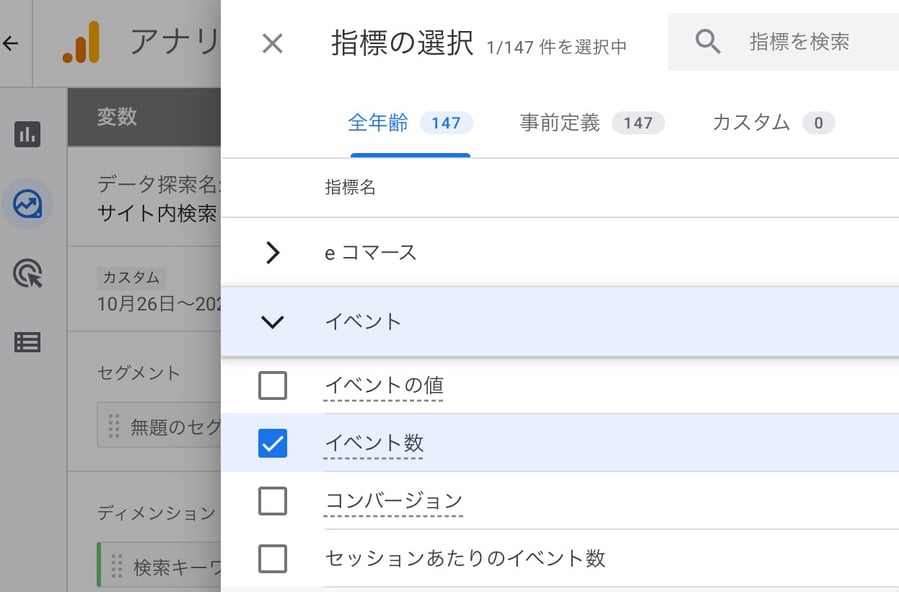
指標はイベントのイベント数を選択します。

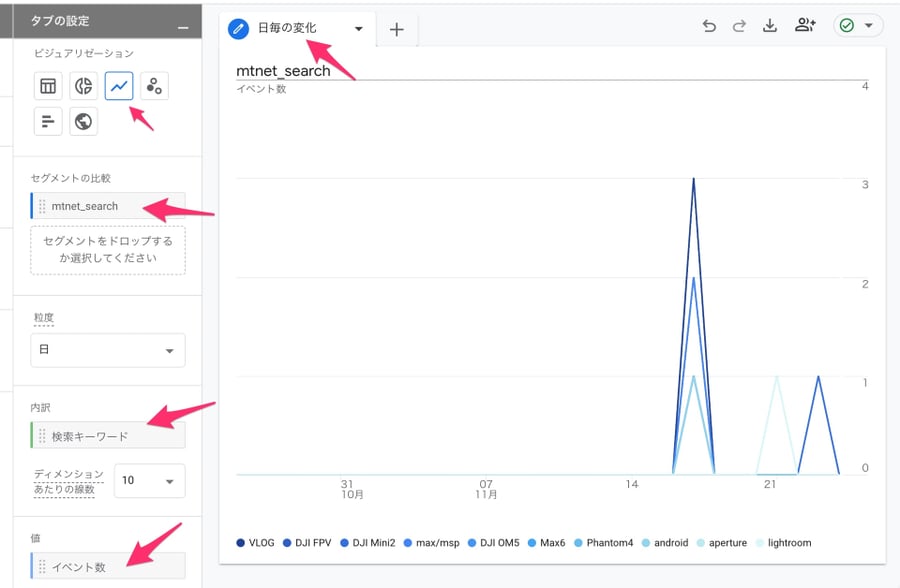
タブの設定は以下にします。
- ビジュアライゼーションは折れ線グラフを選ぶ
- セグメントの比較はmtnet_search
- 内訳は検索キーワード
- 値はイベント数
- タブの名称は日毎の変化などにする

以上の方法で折れ線グラフでキーワード毎に表示することができます。
続いて棒グラフで累積検索回数を表示するタブを追加します。
まず、タブのプラスボタンから自由形式を選び名前を累積検索回数などにします。
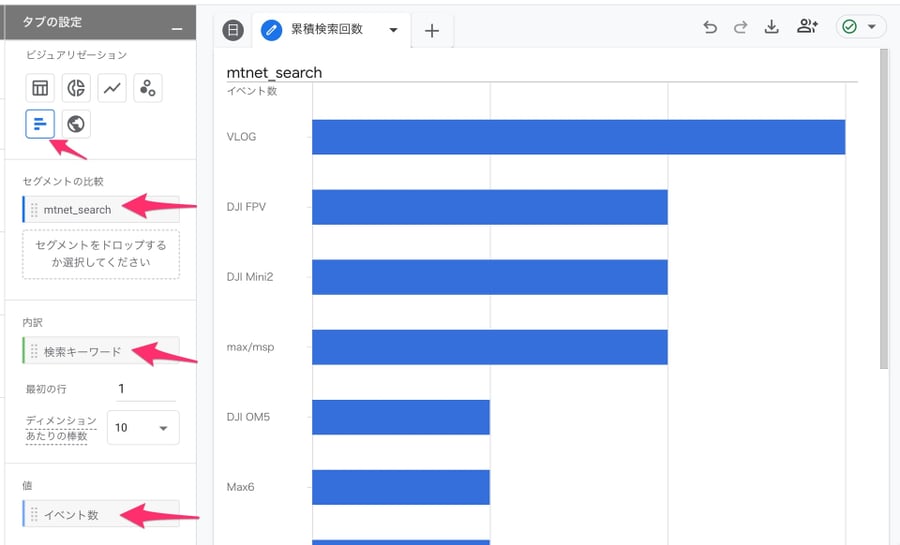
タブの設定は以下にします。
- ビジュアライゼーションは棒グラフを選ぶ
- セグメントの比較はmtnet_search
- 内訳は検索キーワード
- 値はイベント数

以上の方法で棒グラフでキーワード毎の累積検索回数を表示することができます。
作成したデータは探索のページに表示されるようになるので、クリックすればいつでも見ることができます。

以上長くなりましたが、MovableType.net サイトサーチ(とMovableType.netのサイト内検索)でGA4を使って検索キーワードを解析する方法をご紹介してきました。
サイト運営にぜひご活用ください!




