こちらは MovableType.net フォーム と MovableType.net のフォーム機能で利用できる機能です。
高機能CMSサービス「MovableType.net」のフォーム機能とフォーム単体のサービス「MovableType.net フォーム」の入力フォーム記入欄に、プレースホルダーを表示できる機能を追加しました。
プレースホルダーとは、入力フォームのテキスト記入欄内にあらかじめ薄い文字で書かれている記入例です。
一般的にプレースホルダーを利用する場合には注意点があります。例えば、ラベル表示をなくしてプレースホルダーにラベルを記載する、といった使い方は見た目上スッキリはしますが入力してしまうとラベルがなくなってしまうのでユーザビリティー的によろしくありません。
その点、MovableType.net のフォームはラベルが必須になっているので上記のような状況になることはありません。
また、例えば制限事項など入力に必要な情報は入力中にも確認できる補足説明文に記述し、プレースホルダーは原則、入力例など補助的なことに利用するようにしましょう!
実際にプレースホルダーを使ってみる
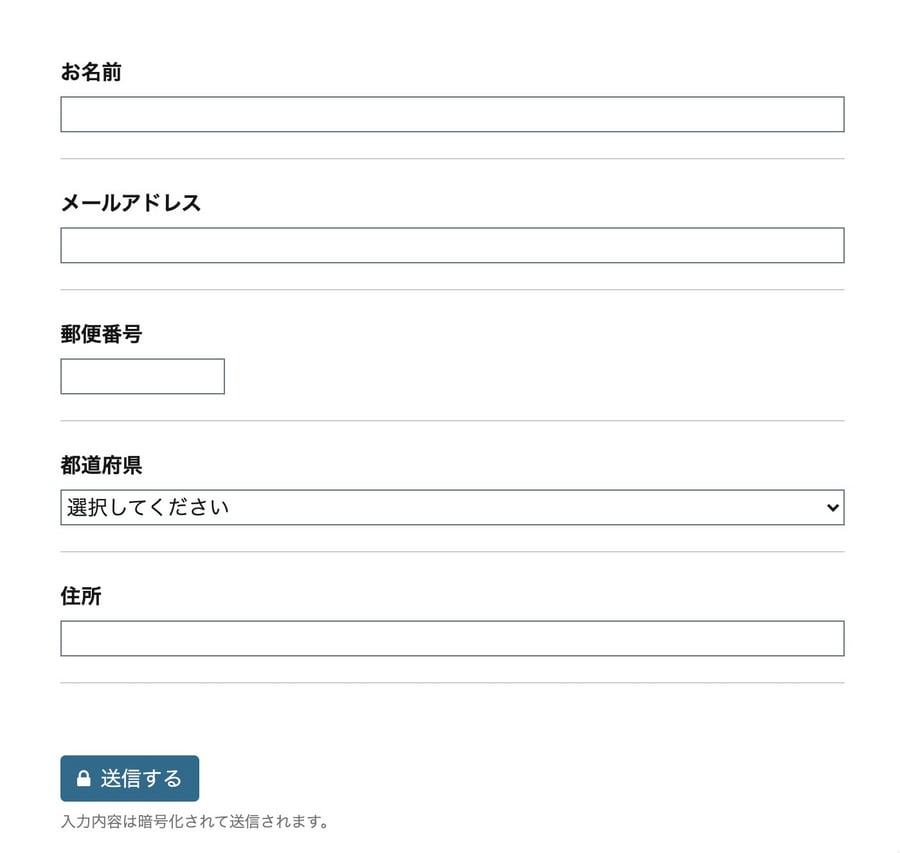
まず、プレースホルダーを設定する前はこのようになっています。

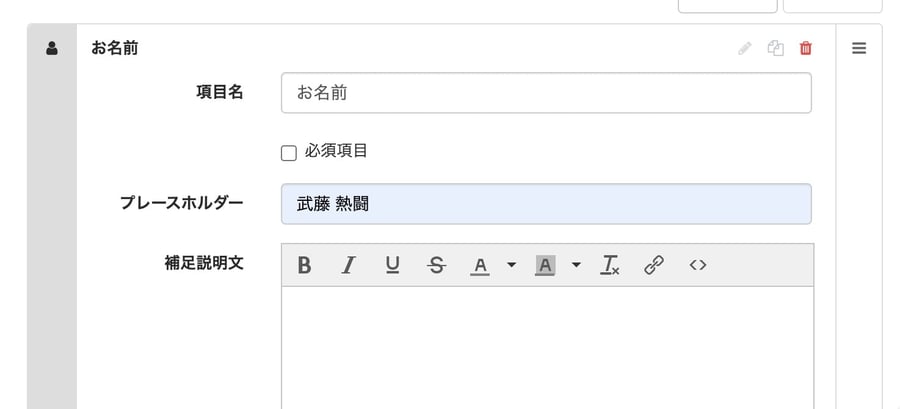
そこに各項目のプレースホルダーに入力例を設定すると、、、

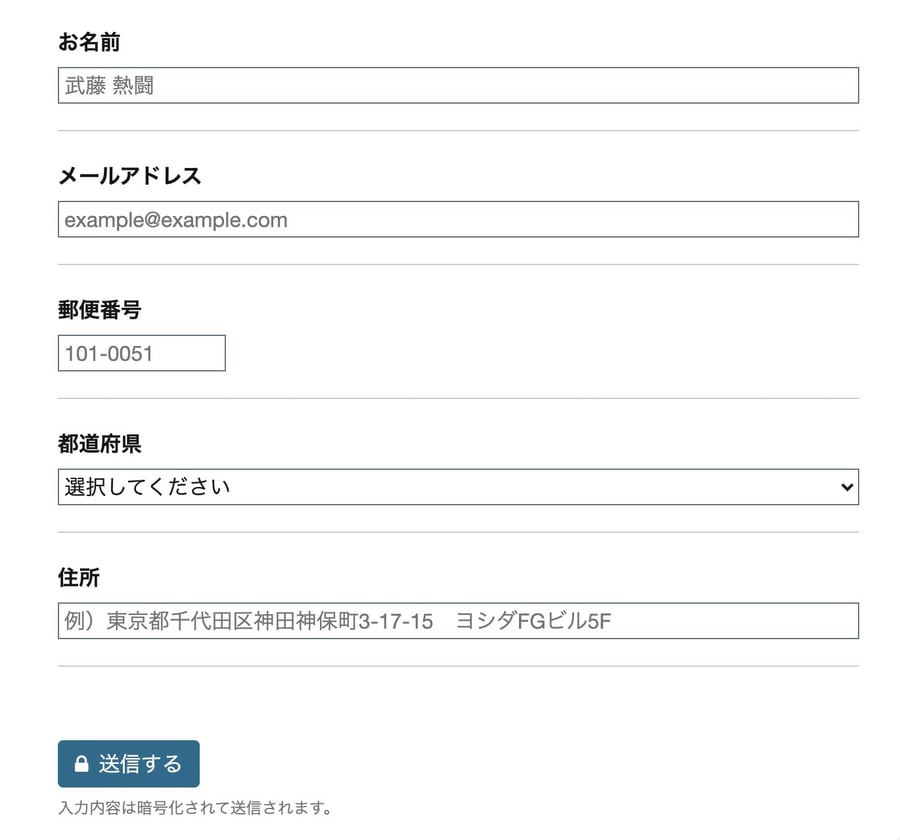
このように何を入れたらよいかわかりやすくなります!

プレースホルダーは正しく利用すると、非常にわかりやすいフォームを作ることができるので、ラベル、プレースホルダー、補足説明文をうまく活用して使い勝手の良いフォームを作成してください!