通常はulなどのリストはテキストブロック内の装飾ボタンを利用して実現します。
今回はリストを1つのカスタムブロックで実現する方法を紹介したいと思います!
カスタムブロックの作成
まず、以下のファイルをダウンロードしzipファイルを解凍します。
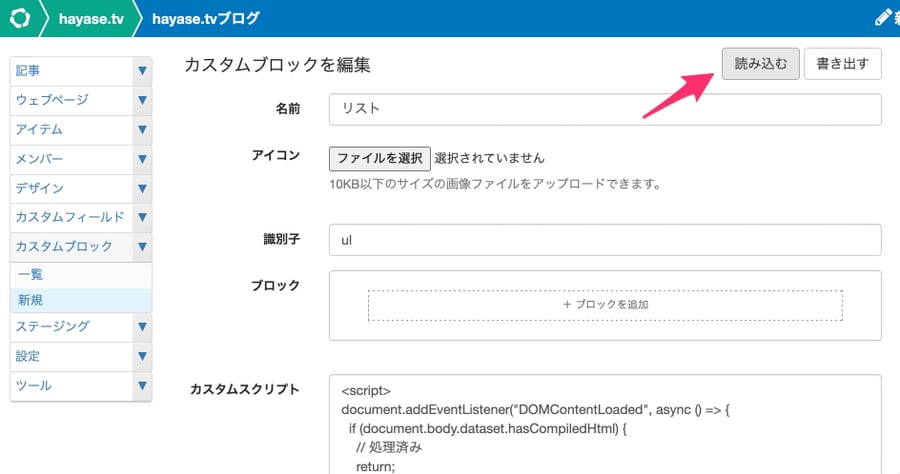
続いて、左メニューのカスタムブロック>新規のページを開き、JSONファイルを読み込ませます。

追加可能なブロックは、このカスタムブロック内で利用するブロックを選択して保存します。
ブロックの並び順等は設定>投稿のブロックエディタの表示設定で設定することができます。
リストブロックを利用する
ブロックエディタのボタンにリストが追加されているので、そのボタンをクリックすると、

リストのカスタムブロックが追加されるので、liの中身になるブロックを追加していくことができるようになります。1つのブロックがそれぞれliで囲まれます。

上記の出力結果は以下になります。
<ul>
<li><p>リスト1</p></li>
<li><p>リスト2</p></li>
<li><p>りすと3</p></li>
</ul>もし、利用したいブロックがテキストブロックだけで上記例のようにliの中でpを使いたくない、、という場合にはカスタムスクリプト内の以下の部分を
li.appendChild(node);以下に変更することでpを除外することができます。
li.innerHTML = node.innerHTMLこのように1つの役割を持たしたカスタムブロック、というのも作成できますのでサイト運営に是非ご活用ください。




