セミナーなどイベントの情報を掲載する場合は、記事を公開した日時とは別にイベントの日時の情報を持たせることが多いかと思います。
その場合は、カスタムフィールドの日付と時刻を利用するのが良いのですが、今回はその値を使ってイベントの日時順に一覧で表示し終了したイベントは非表示にする、という方法について解説したいと思います。

カスタムフィールドの準備
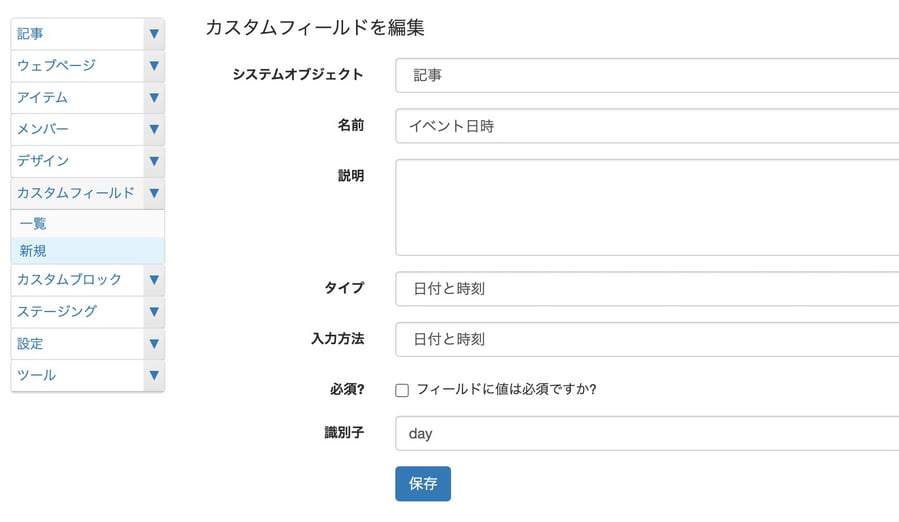
まず、イベント日時のカスタムフィールドを作成します。

今回は以下の設定になります。
- システムオブジェクト:記事
- 名前:イベント日時
- タイプ:日付と時刻
- 入力方法:日付と時刻
- 識別子:day
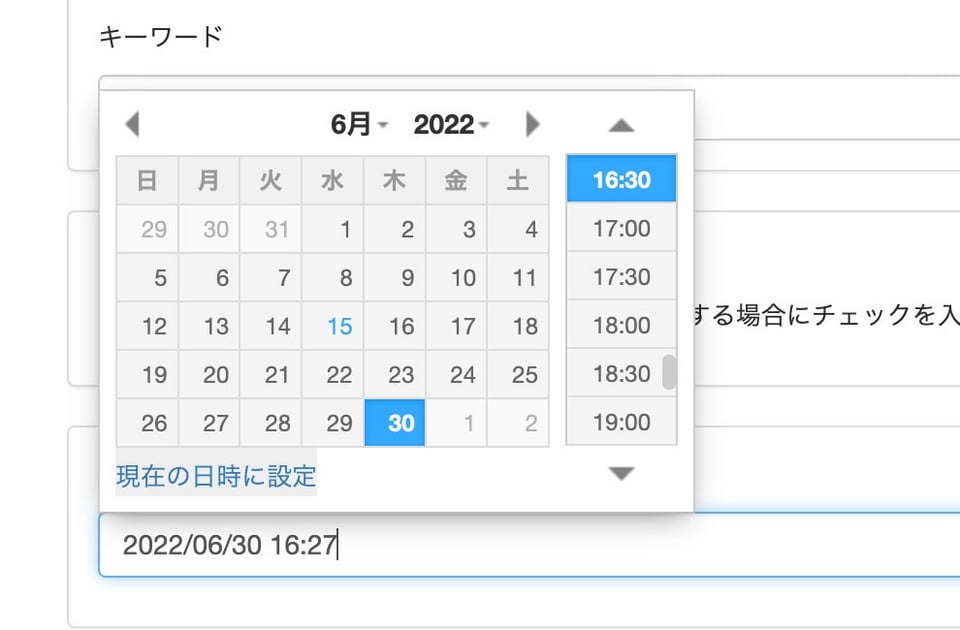
上記の設定で記事のページには以下のような日時指定のインターフェースの項目が追加されます。ここでイベントが開催される日時を入力します。

テンプレートの記述
実際にイベント情報一覧を出力するMTタグは以下の例のようになります。
<mt:Entries sort_by="field:day" limit="20">
<$mt:CustomFieldValue identifier="day" format="%Y%m%d" setvar="event_date"$>
<$mt:Date format="%Y%m%d" setvar="publish_date"$>
<mt:If name="event_date" ge="$publish_date">
<article class="newslist__item">
<a href="<$mt:EntryPermalink$>">
<div class="newsdata__wrap genre_<$MTCategoryBasename$> clearfix">
<p class="date"><$mt:CustomFieldValue identifier="day" format="%Y.%m.%d"$></p>
<p class="genre"> <mt:EntryCategories type="primary">
<$mt:CategoryLabel encode_html="1"$></mt:EntryCategories></p>
</div>
<dl class="newstext__wrap">
<dt><h4 class="newstext__title"><$mt:EntryTitle encode_html="1"$></h4></dt>
<dd><$mt:EntryBody convert_breaks="1" words="150"$></dd>
</dl>
</a>
</article>
</mt:if>
</mt:Entries>
ポイントをいくつか詳しく説明していきます。
mt:Entriesでカスタムフィールドの値を利用して並び替え
まず、記事一覧を出力する mt:Entries タグですが、ここでは並び替えの sort_by モディファイアを利用し、値にはカスタムフィールドの値を入れるので、field:識別子を指定します。今回は識別子が day なので sort_by="field:day" となっています。
※ limit="20" としていますが、表示するイベントが多い場合には最大100件まで増やすことができます。
これでカスタムフィールドで指定した日時で新しいものが上にくるように並びます。
今日以降のイベントのみを表示する方法
続いて今日以降のイベントのみ表示してすでに終わったイベントは自動的に非表示にする、という部分を説明していきます。
基本的には mt:If で出し分けするのですがまず以下の下準備が必要になります。
<$mt:CustomFieldValue identifier="day" format="%Y%m%d" setvar="event_date"$>
<$mt:Date format="%Y%m%d" setvar="publish_date"$>まず、mt:CustomFieldValue identifier="day" でイベント日時のカスタムフィールドの値を %Y%m%d のフォーマットで出力し、event_date という名前で変数として格納します。
もう一つは、mt:Date format="%Y%m%d" で今日の年月日を出力し、publish_date という名前で変数として格納します。
mt:If では、名前が event_date の変数の値が publish_date の変数の値以上の場合に表示する、という条件を指定しています。
<mt:If name="event_date" ge="$publish_date">
~
</mt:If>MTIf - タグリスト | MovableType.net
上記により今日以降のイベント情報のみ表示されるということになります。
開催予定のイベントを表示する、といったケースはあるかと思いますので是非上記が参考になれば幸いです。




