例えばレビュー記事を書く場合などで、5段階の星のアイコンで評価したいな、、ということがあるかと思います。
その場合、MovableType.net ではカスタムブロックにより実現することができます。
今回は実際に星評価を表現するカスタムブロックをサンプルも含めて紹介したいと思います!
共通で必要なもの
今回は方法は2パターンありますが、まず共通で必要なものを説明します。
星の表現には Font Awesome を利用しているため、サイトに導入していない場合には以下のように CSS ファイルを読み込む必要があります。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">Font Awesome を使わない、という場合はカスタムスクリプト内で出力部分を以下のように記述すれば上記 CSS ファイルは必要ありません。
const checkedStar = `<span aria-hidden="true">★</span>`;
const uncheckedStar = `<span aria-hidden="true">☆</span>`;なお、どちらの方法も以下のようなソースになり、スクリーンリーダーにも対応しています。
<span style="position: absolute; width: 1px; height: 1px; padding: 0; overflow: hidden; clip: rect(0,0,0,0); white-space: nowrap; -webkit-clip-path: inset(50%); clip-path: inset(50%); border: 0;">星2つ</span>パターン1:ドロップダウンメニューで指定する方法
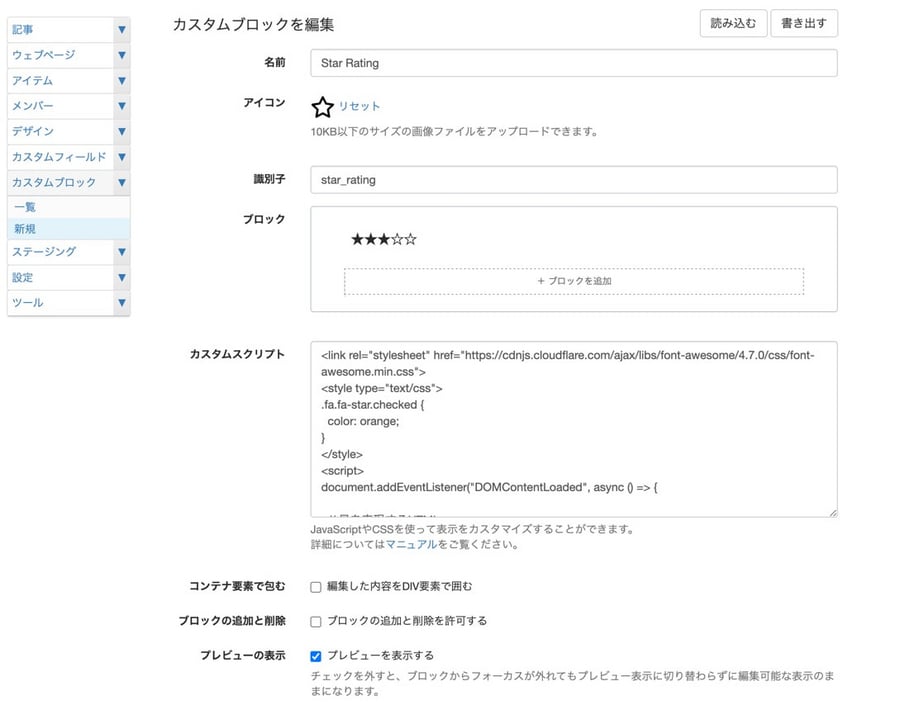
まず、ドロップダウンメニューから選択する方法になります。以下よりカスタムブロックのファイルをダウンロードし、カスタムブロックの新規作成で読み込みを行ってください。

これで星評価の入力がプルダウンメニューで行うことができるようになります。
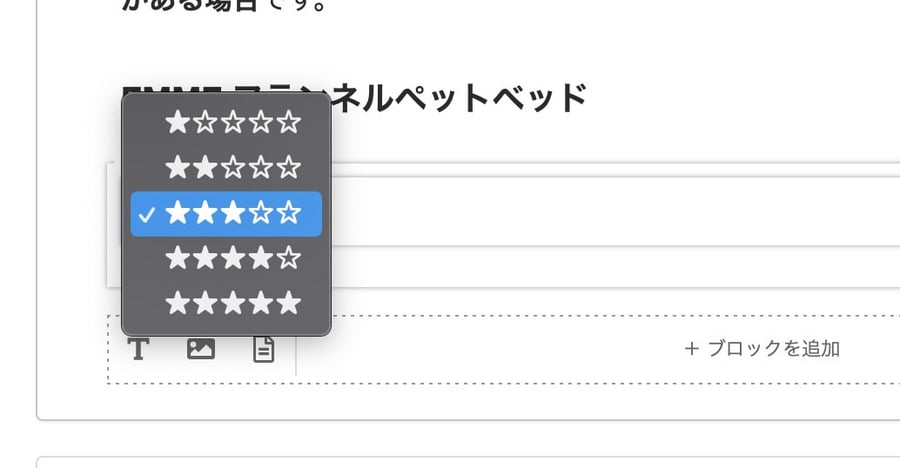
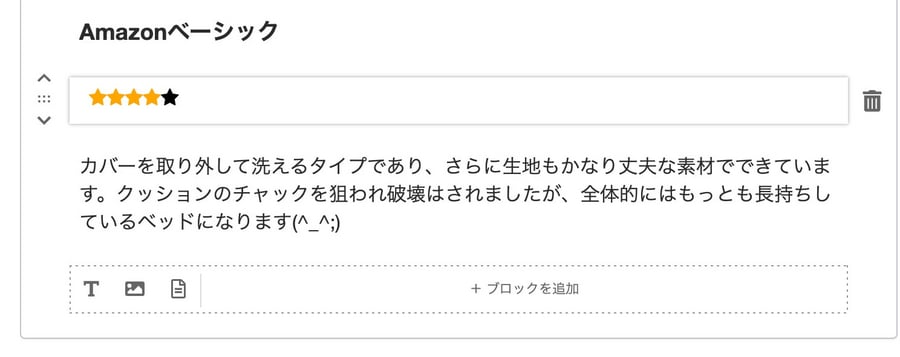
実際にカスタムブロックで利用してみると以下のようになります。

後は、公開ページの方にも以下のCSSを追加しておく必要があります。
.fa.fa-star.checked {
color: orange;
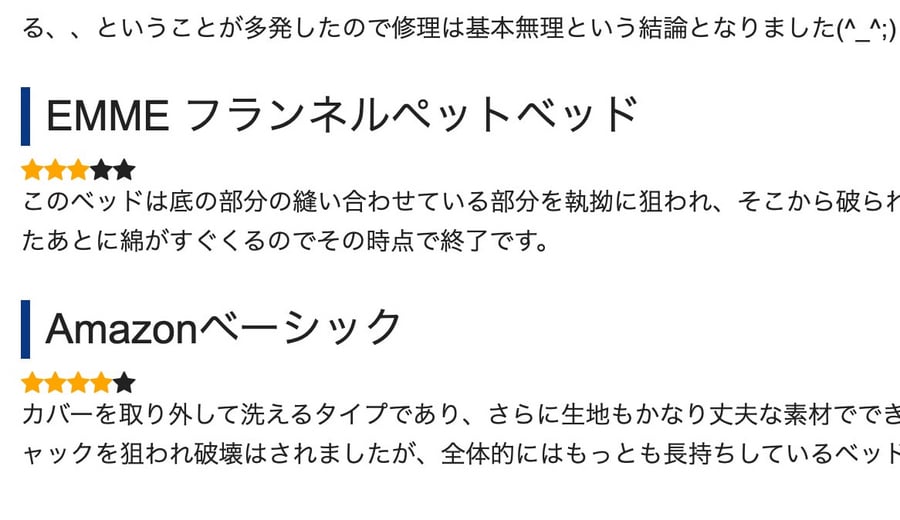
}実際の表示は以下のようになります。

パターン2:クリックで星の数を指定できる方法
もう1パターンは、クリックで星の数を指定できる方法です。こちらのほうがより直感的ですね。
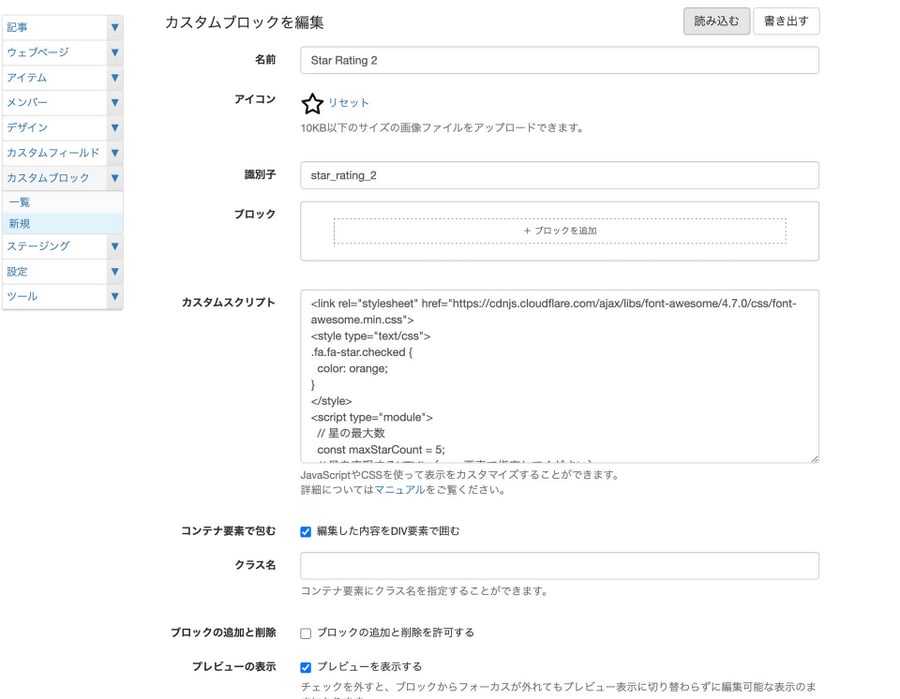
こちらも以下よりカスタムブロックのファイルをダウンロードし、カスタムブロックの新規作成で読み込みを行ってください。

投稿画面では先程のようにプルダウンではなく、星を直接クリックして指定することができます。

こちらも、公開ページの方にも以下のCSSを追加しておく必要があります。
.fa.fa-star.checked {
color: orange;
}星の数を変更する方法
こちらの方法の場合、スクリプトを一箇所変更するだけで星の数を変更することができます。
カスタムスクリプトの以下の部分の maxStarCount の値を5から10に変更すると
// 星の最大数
const maxStarCount = 5;以下のように最大10個の星にすることができます。

以上是非サイト運営に活用していただければと思います!




