PDF の1ページ目を画像として生成できるようになったのですが、今回はその機能を利用して、セミナー資料公開ページを作る方法を具体的に紹介していきます。
他にもセミナー資料を管理・公開する、広報誌を管理・公開するといった色々な活用方法があるか思います。
制限事項
まず、画像の自動生成ですが以下の制限があります。
- フォントが埋め込まれていない場合には正しく表示できません
- パスワードが設定されている場合には正しく表示できません
管理画面の設定
まず、管理画面側ですが特に特別な設定は必要ありません。
アイテムに PDF ファイルをアップロードすると1ページ目を自動的に画像として生成するため、アイテム一覧画面でもサムネイル画像が表示されます。

今回はセミナー資料を管理するブログを1つ作成し、記事のフィールドを以下にしています。
- タイトル
- セミナー資料PDF(カスタムフィールドのファイルで作成)
- セミナー概要(本文)
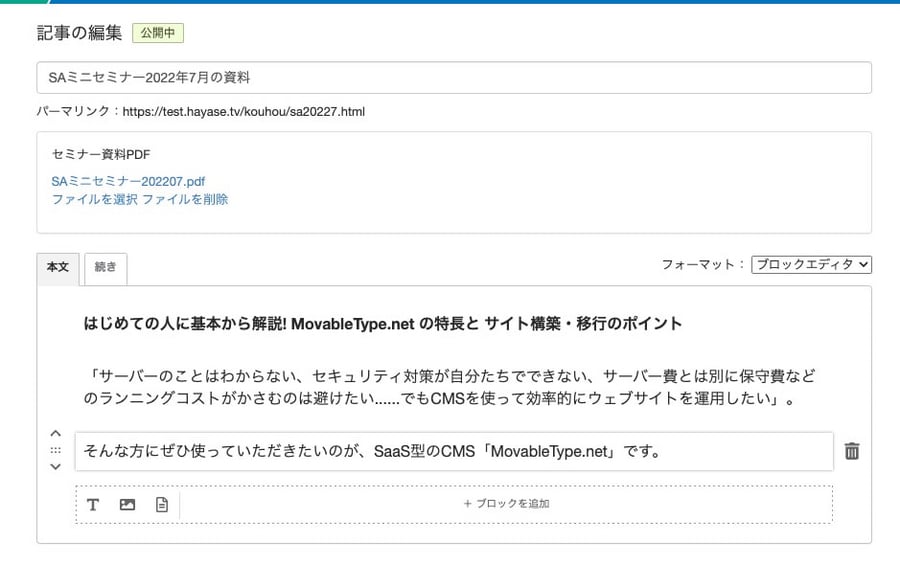
実際の記事編集画面は以下のようになります。

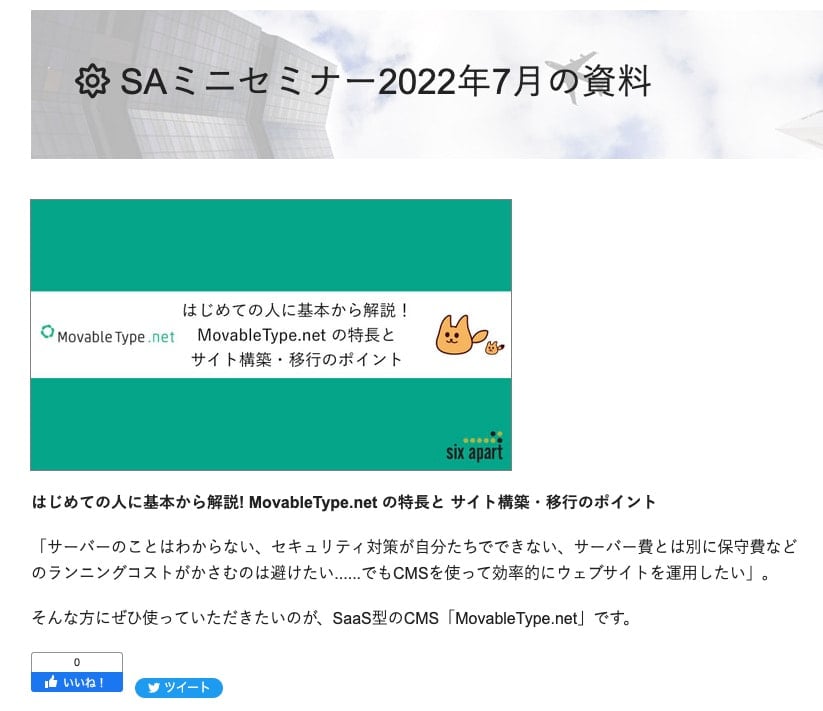
テンプレートの出力例
PDF から生成された画像を出力する場合には、画像のサムネイルを表示する場合と同じ方法になります。
今回の例では、<$mt:EntryBody$> の前に以下のソースを記述しました。
<p><mt:CustomFieldAsset identifier="pdffile"><a href="<mt:AssetURL />"><img src="<mt:AssetThumbnailURL width="480">" style="outline: gray 1px solid" /></a></mt:CustomFieldAsset></p>
ポイントは、<mt:AssetThumbnailURL width="480"> で生成された画像をリサイズして出力しています。
この出力には <mt:AssetThumbnailURL /> や <mt:AssetThumbnailLink /> タグを利用します。
上記コードによって、PDF へのリンクが貼られた画像が出力されるようになります。

今までは表示画像を別途用意してアップロードしてリンクを貼る、、という作業をしていたと思いますが、よりスムーズに運用ができるようになります。
ぜひ新機能をご活用ください!




