カスタムブロックの標準ブロックで用意されているテーブルでは、width や border が自動的に設定されます。
運用によっては一切スタイル属性を追加せずに、プレーンな table の HTML にしたい、という場合があるかと思います。
今回はプレーンなテーブルを作成できるカスタムブロックを紹介します。
カスタムブロックのサンプル
今回はテーブルのブロックを1つ用意し、カスタムスクリプトでスタイル属性を削除しています。

実際のカスタムブロックは以下から zip ファイルをダウンロードし、中身の .json ファイルをカスタムブロックの新規作成画面から読み込み利用してください。
カスタムブロックの読み込みに関しては以下のマニュアルをご覧ください。
カスタムブロックの読み込み / 書き出し - マニュアル | MovableType.net
カスタムスクリプトの内容は以下になっています。
<script type="module">
const removeAttributes = ["border", "style"];
const removeElementSelector = "colgroup";
document.addEventListener("DOMContentLoaded", () => {
if (document.body.dataset.hasCompiledHtml) {
return;
}
document.querySelectorAll("table, tr, th, td").forEach((e) => {
e.getAttributeNames().forEach((n) => {
if (removeAttributes.includes(n)) {
e.removeAttribute(n);
}
});
});
document.querySelectorAll(removeElementSelector).forEach((e) => {
e.remove();
});
MTBlockEditorSetCompiledHtml(document.body.innerHTML.replace(/<!--\s+\/?mt-beb.*?-->/g, ""));
});
</script>以下の部分を変更すると、削除対象の属性と要素を変更できます。
const removeAttributes = ["border", "style"];
const removeElementSelector = "colgroup";使い方
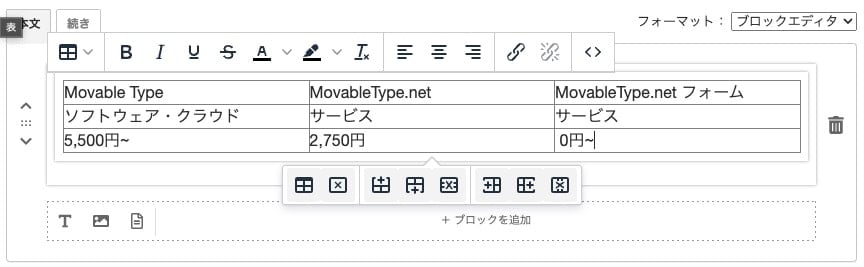
テーブル(スタイル属性なし)というボタンが追加されたので、それを利用するとテーブルの編集画面が表示されます。
ここで、通常通りテーブルの設定を行い、内容を記述してきます。

実際に出力される HTML はスタイル属性が削除されたプレーンな状態になります。
<table>
<tbody>
<tr>
<td>Movable Type</td>
<td>MovableType.net</td>
<td>MovableType.net フォーム</td>
</tr>
<tr>
<td>ソフトウェア・クラウド</td>
<td>サービス</td>
<td>サービス</td>
</tr>
<tr>
<td>5,500円~</td>
<td>2,750円</td>
<td>0円~</td>
</tr>
</tbody>
</table>通常の機能でも上記のようにサイトの運用にあわせたブロックにすることもできます。是非カスタムブロックをご活用ください。




