
スマホで撮影した写真を記事で利用すること、よくありますよね。MovableType.net は、スマホで撮影した写真をそのままアップロードしても問題ないよう、気を配って作っています。
今回は、特にスマホで撮影した写真をアップロードする際に役立つ MovableType.net の便利な機能を紹介します!
スマホから画像を気軽にアップロードできる、2つの機能
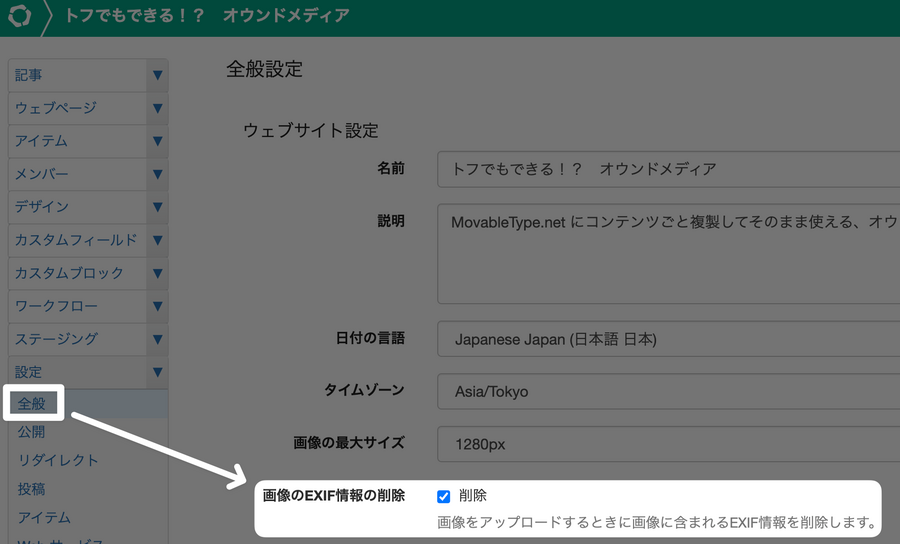
撮影場所などのプライバシー情報を自動でカット 「EXIF情報の削除」
スマホやデジカメで撮影した画像ファイル内には、カメラ情報・撮影設定・撮影場所・撮影日時などを含むメタデータ「EXIF情報」が含まれています。この中で、特に取り扱い注意なのは撮影場所です。自宅で撮影した写真をそのままオンラインにアップロードすると、EXIF情報から自宅の位置が特定されてしまう可能性があります。これを防ぐため、多くのSNSは画像をアップロードする際に自動でEXIF情報を削除する仕組みになっています。
MovableType.net も同様に、画像ファイルのアップロード時に自動でEXIF情報を削除する機能があります。初期状態で、削除する設定になっているのでご安心ください。

アップロード時にEXIF情報を残したい場合には、設定を変更してご利用ください。
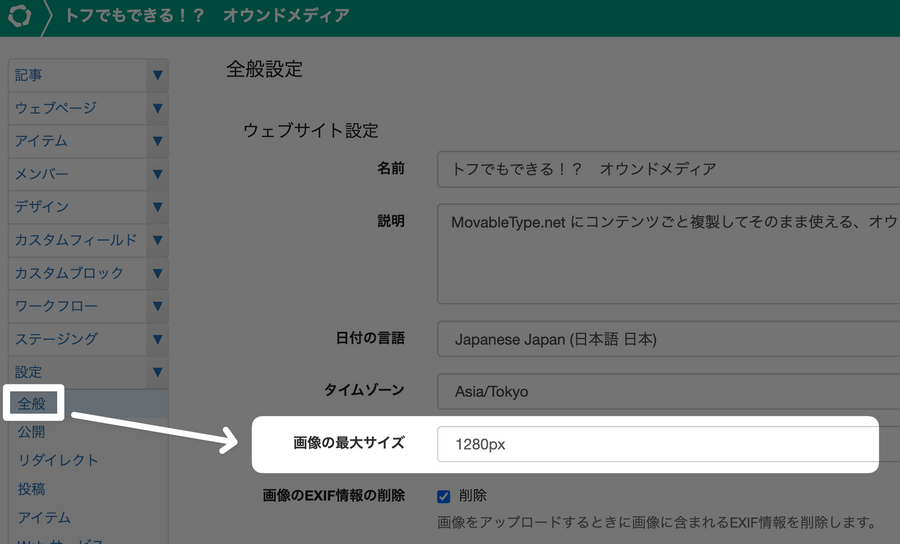
大きな画像を自動でリサイズ 「画像の最大サイズを指定」
最近のスマホは、高解像度で精細な写真を撮影できるようになりましたね。ただし、数メガバイトのファイルサイズになる高解像度画像を、そのままCMSにアップロードしてしまうと容量を圧迫してしまいます。
MovableType.net スタンダードプランの容量は10GB。数メガバイトの画像ならば、数千枚アップロードできるので問題ないように思いますが、そもそもウェブのコンテンツで利用するので大きすぎる画像は不要な場合が多いのではないでしょうか。
MovableType.net には、画像アップロード時に自動でリサイズして容量を節約する機能が搭載されています。
[設定] - [全般] - [画像の最大サイズ] の設定項目から、アップロード時に自動で長辺の幅を「800px・1280px・1920px・オリジナルサイズ」の中で指定したサイズにリサイズします。初期状態では1280pxに指定されています。

こちらも、オリジナルサイズの画像をアップロードしたい場合があると思います。その際には、設定を変更してご利用ください。
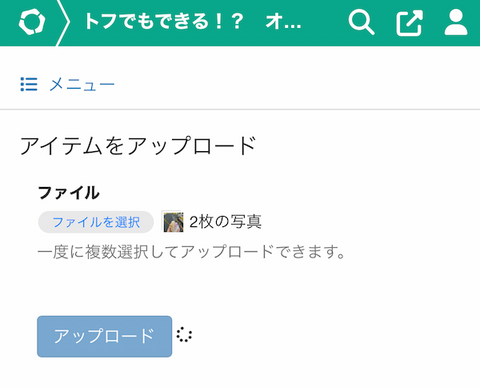
💡ヒント スマホからアイテムアップロードページをブックマークしておくと便利!
このように「EXIF情報の削除」と「画像の最大サイズ指定」を活用すれば、スマホで撮影した写真をそのままCMSにアップロードできてお手軽です。
となると、今度はアップロードする際の操作の手間も減らしたいですよね。
そんなときは、スマホのブラウザで MovableType.net にログインし、[アイテム] > [新規] からアイテムアップロードページを開いて、ブックマークしておくことをオススメします。

ブックマークから、アップロードページを開いたらあとは必要な写真を選択してまとめてアップロード可能です。そのままスマホで画像を埋め込んだ記事を作成しても良いですし、続きはパソコンで作業もよいと思います。
📱 📱 📱
スマホで撮影した写真を、CMSでサクサク利用するための時短技でした!ご活用ください。




