はじめまして!デザインチームのさとうです。
今年1月に入社し、現在はウェブサイトの更新やイラストの作成などを担当しています。
本日5月15日、MovableType.net を使って、ウェブサイトを構築する人に役立つコンテンツ「トフでもできる!?MovableType.net テーマ開発」の大幅改訂を行ないました👏
ウェブ版・PDF版・冊子版がすべて最新版の情報になりました!
「トフでもできる!?MovableType.net テーマ開発」とは?

トフでもできる!?MovableType.net テーマ開発
「トフでもできる!?MovableType.net テーマ開発」(以下、トフでき テーマ開発)とは、MovableType.net のテーマ開発を学べる学習コンテンツです。シックス・アパートのキャラクター「トフ」が、皆さまの案内役としてお供します。
この「トフでもできる!?MovableType.net テーマ開発」は、MovableType.net でウェブサイトを構築したい制作者の最初の一歩に最適なコンテンツです。
MovableType.net ではHTMLやCSSに加え、「MTタグ」を使って自由なデザインのウェブサイトを作ることができます。これを読みながら手を動かせば、MovableType.net でのウェブサイト制作の基本が一通り理解できます。
「トフでき テーマ開発」は「知識編」と「実践編」のふたつの構成でできています。
まず「知識編」で MovableType.net のテーマ制作の流れや仕組みを学び、次の「実践編」ではサンプルサイトを例に各要素を実装するためのコードを詳しく解説していきます。
「トフでき テーマ開発」の内容が一通りできるようになったら、あとは制作者向けポータルにあるマニュアルやタグリスト、MTタグ逆引き辞典などを参照していけば、思い通りのウェブサイトが作れるようになります!

それでは、今回の主な改訂内容をご紹介します!
説明文を更新し、スクリーンショットを一新しました
これまでもたくさんの方にご活用いただいてきた「トフでき テーマ開発」ですが、親しみやすさとわかりやすさはそのままに、コンテンツ全体を見直しました。
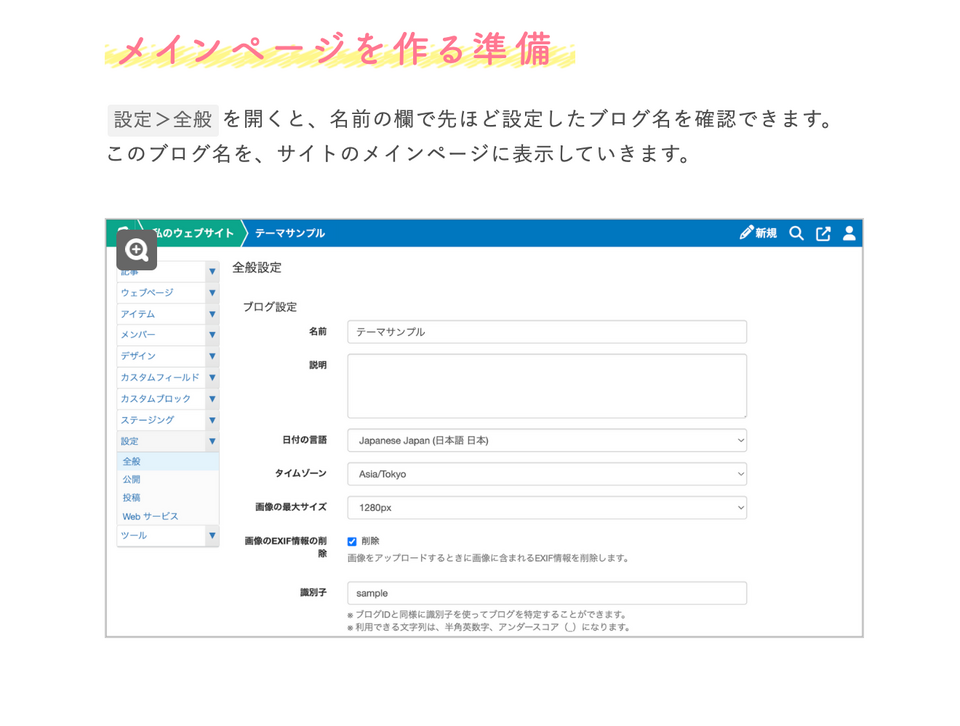
説明文の追加更新、誤字脱字の修正に加えて、スクリーンショット画像も一新しています。2025年5月時点の MovableType.net の画面になっているので、迷わずスムーズに学習することができます。

サンプルサイトを更新しました
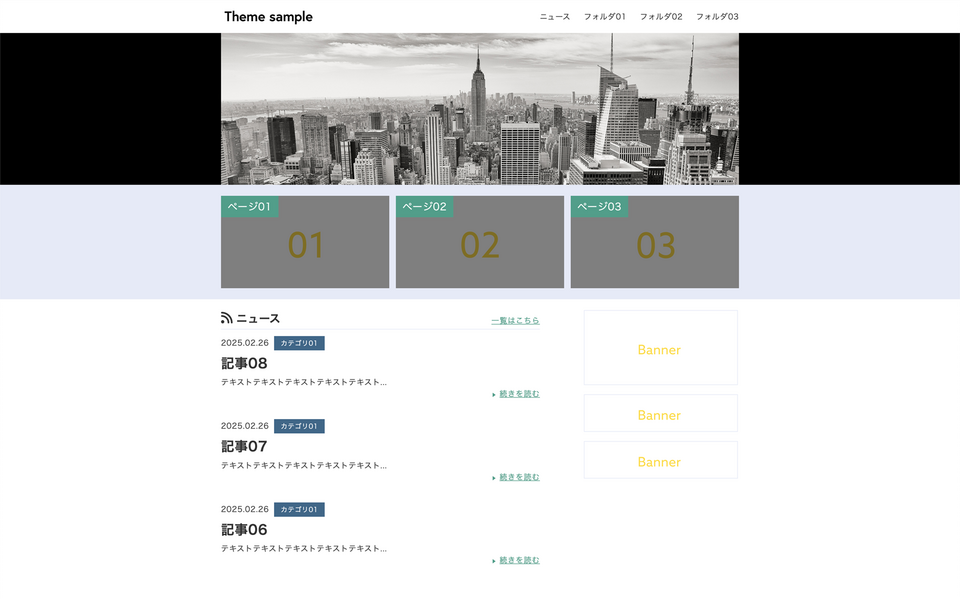
「トフでき テーマ開発」では、テーマを作成していくうえでの完成目標となるサンプルサイトを用意しています。このサンプルサイトのコード内容を更新しました。

サンプルコードを見直しました
サンプルサイトの更新に伴い、掲載されているサンプルコードの見直し、および修正を行ないました。
以前よりも効率の良い記述になっていますので、以前学習したことのある方もぜひ内容を確認してみてくださいね。
本文テキストが読みやすくなりました
(※こちらはPDF版、冊子版のみの改訂です。)
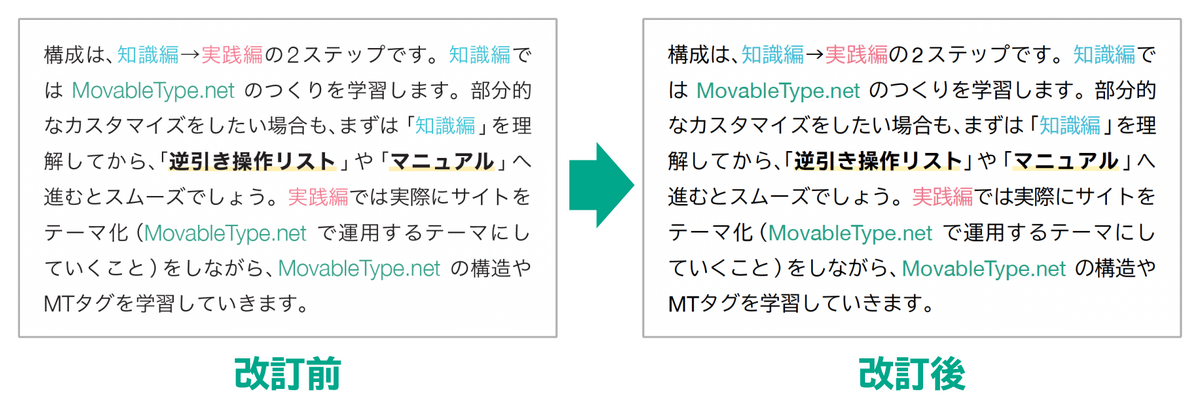
今回の改訂に合わせて、PDF版、冊子版の本文テキストに「UDフォント」を採用しました。
適度な太さと視認性の高いデザインにより、可読性が向上しました。
どこで手に入れられるの?
「トフでもできる!?MovableType.net テーマ開発」は3種類の形式で公開しています。
ウェブ版
下記のリンクからアクセスすることができます。
PDF版、冊子版には掲載されていない解説や、サンプルサイトなどを確認することができます。
ウェブ版「トフでもできる!?MovableType.net テーマ開発」
PDF版
下記のリンク、もしくはウェブ版の最下部にあるダウンロードボタンから入手できます。
冊子版と同じ内容が掲載されています。
PDF版「トフでもできる!?MovableType.net テーマ開発」をダウンロード
冊子版
各地で開催されるオフラインセミナーやイベントブースなどで配布しています。


ここまで、主な改訂内容についてご紹介してきました。
よりわかりやすくなった「トフでもできる!?MovableType.net テーマ開発」を活用して、ぜひテーマ開発をはじめてみてくださいね!