ニュース
2019.01.15
フォームに個別URLを持たせて表示できるようになりました
従来はウェブサイトやランディングページなどへコード(iframe)を埋め込む仕様でしたが、個別のURLを持たせて表示できるようになりました。フォームを貼り付ける環境がなくてもフォームの表示や共有が可能です。
※この機能は MovableType.net フォームの機能となっており、サービス型CMS「MovableType.net」のフォーム機能には対応していません。
マーケティング・営業担当の方でもスピーディーに作成・運用可能
入力項目の設定後ファイル名(URL)を指定するだけでフォームにアクセスできるため、セミナーのアンケートフォームや、出欠確認用のフォームなど、一時的な利用を目的としたフォームも気軽に作成できます。
カスタムCSSでフォームのデザインを変更することも可能ですが、設定しない場合でもマルチデバイスに対応したベーシックなデザインのフォームが作成できるため、マーケティング担当や営業担当の方でも操作しやすくなっています。
こんな場合に
- メールマガジンに回答期間を設けたアンケートフォームのリンクを入れたい(回答終了日時の指定も可能です。詳しくはこちらをご覧ください)。
- ウェブサイトやランディングページなどを持っておらず、フォームを利用したいがURLが長くて複雑になるのは避けたい。
- イベントへの出欠確認に使うフォームが必要で、スマートフォンからでもスムーズにアクセスさせたい。
- カスタマイズした MovableType.net フォームをウェブサイトに埋め込む前に一通りテストしたい。
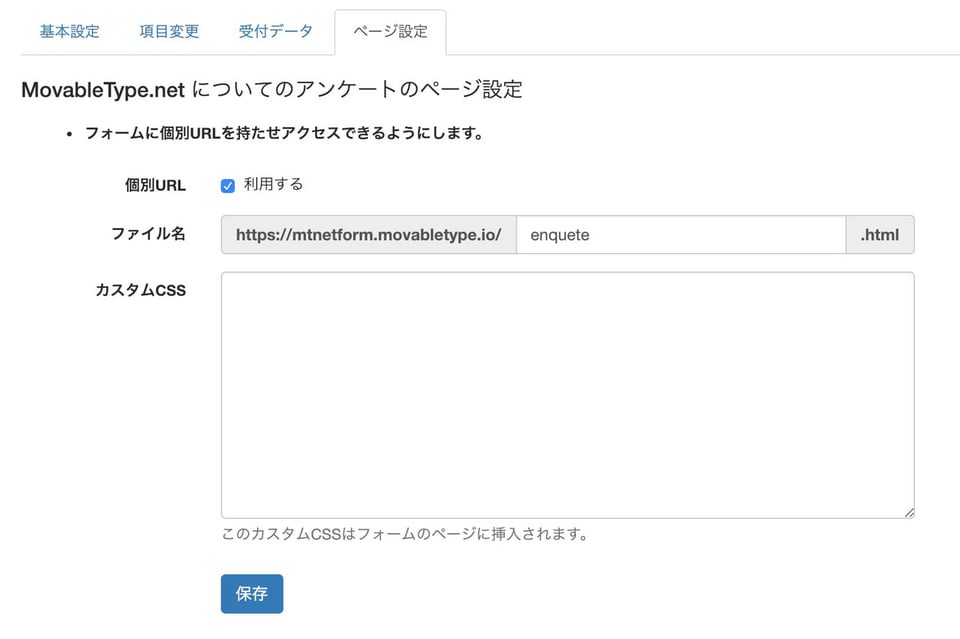
ページ設定
 各フォームにページ設定タブが追加され、個別URLを利用する/しない、ファイル名、カスタムCSSを設定できるようになりました。
各フォームにページ設定タブが追加され、個別URLを利用する/しない、ファイル名、カスタムCSSを設定できるようになりました。
ドメインに関しては、フォームサービス作成時に指定した example.movabletype.io (exampleの部分は指定したもの)になります。
※ 既に作成済みフォームサービスについては、自動的にドメインが割り振られます。
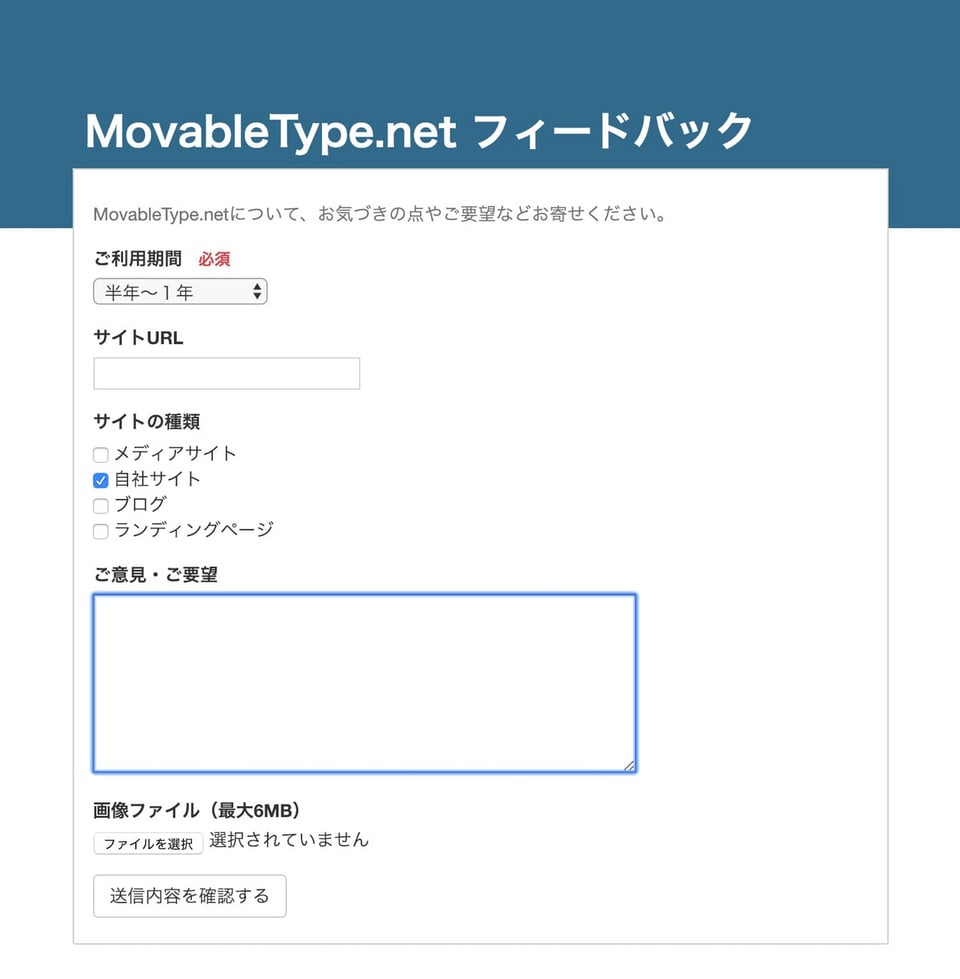
表示されるページ

実際に表示されるページのデザインはカスタムCSSで変更することができます。変更しない場合でもマルチデバイスに対応しており、スマートフォンからも入力しやすくなっています。
詳しくはMovableType.netフォームで個別のURLを持たせて表示させるをご覧ください。

