テーマ「General Blog」の特長と使い方
企業ブログ運営に最適なテーマ「General Blog」
2カラムのブログ用テーマ「General Blog」は企業サイトの中でスタッフブログを運営したい場合や、ウェブサイトの中で製品・サービスを紹介するブログが欲しい場合などに最適です。
特に、中規模企業サイト向けの「General Corporate」テーマと相性の良いデザインとなっているので、ウェブサイトを「General Corporate」テーマで作成し、配下に「General Blog」でブログを作成するといった使い方もおすすめです。

特長
- フォルダとウェブページ、カテゴリと記事を追加するだけで、テンプレートを編集することなくメニューやページを追加できます。
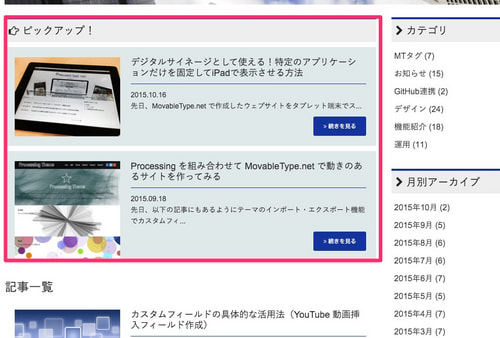
- カスタムフィールドによって、特定の記事を簡単にトップページにピックアップとして表示することができます。
- デザインのメインカラーなど、設定を一箇所変えるだけで変更可能です。
General Blogテーマの使い方
記事を作る
ブログの記事を作ります。
あらかじめ基本的なスタイルは用意してありますので、必要に応じて記事内のスタイルを適用してください。
最新記事10件は、サムネイル、本文冒頭と合わせてメインページに表示されます。
<カスタムフィールド>
ピックアップ
カスタムフィールドの「ピックアップ」にチェックを入れると、重要なお知らせ記事などをトップに目立たせて表示できます。

ウェブページを作る
ウェブページを作ります。
あらかじめ基本的なスタイルは用意してありますので、必要に応じて記事内のスタイルを適用してください。
<カスタムフィールド>
メインイメージ
一覧で表示されるサムネイル画像や、Facebookなどでシェアされるときに表示されるog:imageなどを指定することができます。 また、個別ページのタイトルの背景画像としても使われます。
テーマ標準の画像等を変更する
テーマが利用している以下のファイルは、デザイン>ファイルマネージャのimagesフォルダにある該当ファイルを必要に応じて差し替えてください。
同じ名前で画像をアップロードすると上書きされるため、テンプレートをさわらずに画像を差し替えることができます。
- favicon.ico … タブやブックマーク時に表示されるアイコンです。
- logo.png … ページ左上のサイトのタイトルになるロゴ画像です。
- noimage-s.jpg … 記事やウェブページで画像がない場合に標準で表示される画像です。
- ogimage.png … 記事やウェブページで画像がない場合にFacebookなどで標準で表示される画像です。
- slide01.jpg … トップページメイン画像です。各ページのバナー背景にも使われます。
設定されているカスタムフィールド
このテーマにあらかじめ設定されているカスタムフィールドは以下のとおりです。
ブログ
- メインイメージ(識別子:main_images)
- ロゴ画像(識別子:logo_images)
記事
- ピックアップ(識別子:entry_pickup)
ウェブページ
- グローバルナビに表示(識別子:navi_on)
- メインイメージ(ウェブページ)(識別子:main_image_page)
configモジュールで色やソーシャルボタンをコントロールする
デザイン>テンプレート>テンプレート・モジュール のconfigモジュールでは、以下の変更が可能です。
- 全ページ共通 meta keywords … 全ページのhead部分のmeta情報として表示される共通のキーワードを指定します。
- メインカラー … ヘッダーバナーの背景色などメインの色を指定します。
- メインテキストカラー … メインからーの上にのるテキストの色を指定します。
- サブカラー … ピックアップ!の背景色などサブカラーを指定します。
- 1ページの表示件数 … トップページなどで1ページに何件ずつ表示するかを指定します。
- Facebook AppID、Twitterアカウント情報 … OGP で利用する Facebook の AppID や、ツイートに含める Twitter のアカウントを記述します。
- ソーシャルボタン … 表示したいソーシャルボタンをコントロールできます。表示する場合は 1 を、表示しない場合は 0 を指定してください。
