テーマ「Basic」の特長と使い方
サイト作りの基本がそろったベーステーマ「Basic」
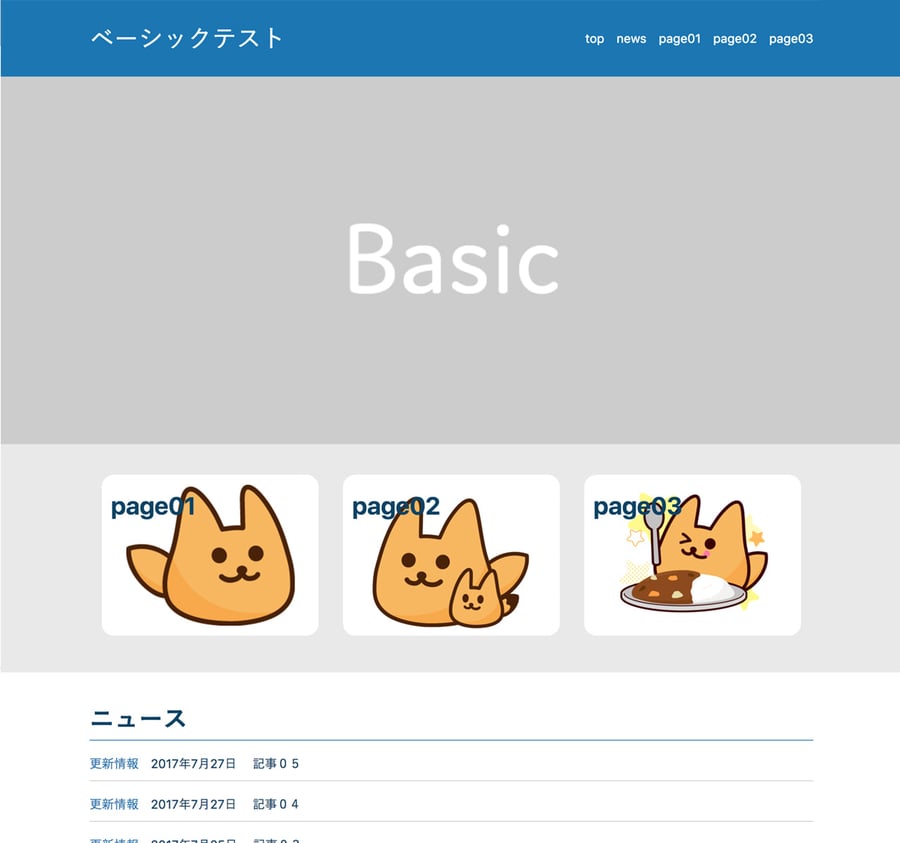
テーマ「Basic」は、基本的なMTタグ、テンプレート、モジュールの構成を持ち、カスタマイズのベースに最適なテーマです。
既存テーマを利用せず、自分でサイトを作りたい場合、まずこのテーマを適用してからカスタマイズを始めてみましょう。
ここではテーマ「Basic」の基本構成と、カスタマイズ例をご紹介します!

特長
- メインページ、記事一覧、ウェブページなどの最低限必要なテンプレートが用意されています。
- あらかじめシンプルなスタイルが付いているので、デザイン調整も手軽にできます。
- 記事、ウェブページ本文に対応するCSSが用意されています。本文を2カラム、3カラムにすることも可能です。
- レスポンシブ対応。スマートフォンに対応したサイトが作成できます。
Basicテーマの基本構成
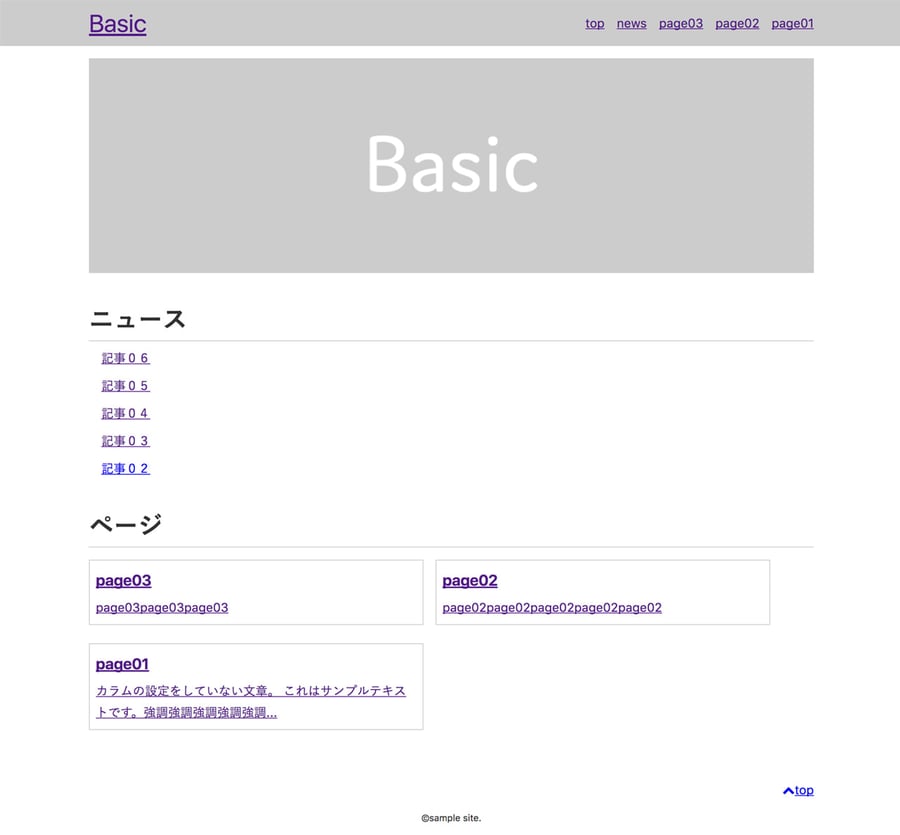
メインページ(index.html)
メインページのテンプレートです。
メインイメージの表示エリア、最新ニュース記事の表示エリア、ウェブページの概要表示エリアを設置しています。

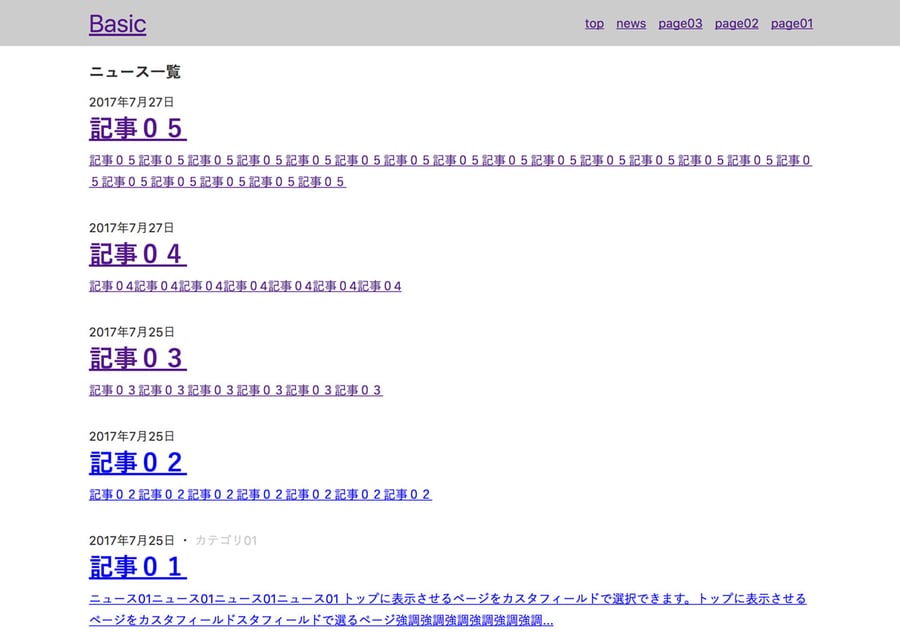
ニュース一覧(news.html)
記事のタイトル、本文の冒頭が最新順に並びます。
ページネーション機能で5件分のみが表示されるように設定しています。(記事件数はconfigで変更できます。)

スタイルシート(style.css)
各ページ、本文内のスタイルが設定されています。
適切なマージンを指定してあるので、色指定を追加・変更するだけでもデザインのカスタマイズができますよ♪
(レスポンシブ、カラム設定等はファイルマネージャー内のcssフォルダに入っています。)
記事
記事のテンプレートです。
編集画面に入力したタイトル、本文、投稿日時が表示されます。
本文内には対応するスタイルが指定されています。

ウェブページ
ウェブページのテンプレートです。
編集画面に入力したタイトル、本文が表示されます。

◯◯別記事リスト
各アーカイブ別の記事リストのテンプレートです。
このテーマではカテゴリ別、年別記事リストが用意されています。
例えば、カテゴリ別記事リストなら、特定のカテゴリが指定されている記事のみが並び、
年別であれば特定の年に公開された記事一覧が生成されます。

カラム用スタイルの使い方
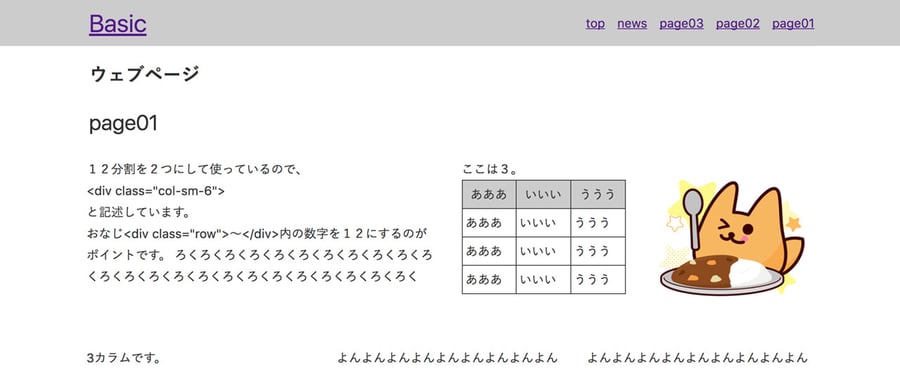
「Basic」のCSSには記事、ウェブページの本文をカラム表示にするスタイルを用意しています。
ウェブページの本文内に対応するclassを記述して、カラム構成にしてみましょう。
カラム設定用コード
<div class="row">
<div class="col-sm-◯">
<!--カラム内容a-->
</div>
<div class="col-sm-◯">
<!--カラム内容b-->
</div>
・
・
・
</div>1つの <div class="row">〜</div>内に<div class="col-sm-◯">〜</div>がカラム個数分入ります。
◯部分は、「画面を12分割すると考え、その幅何個分が入るか? 」を入力します。
そのため、
<div class="row">〜</div>内の数字が合わせて12になるように指定します。
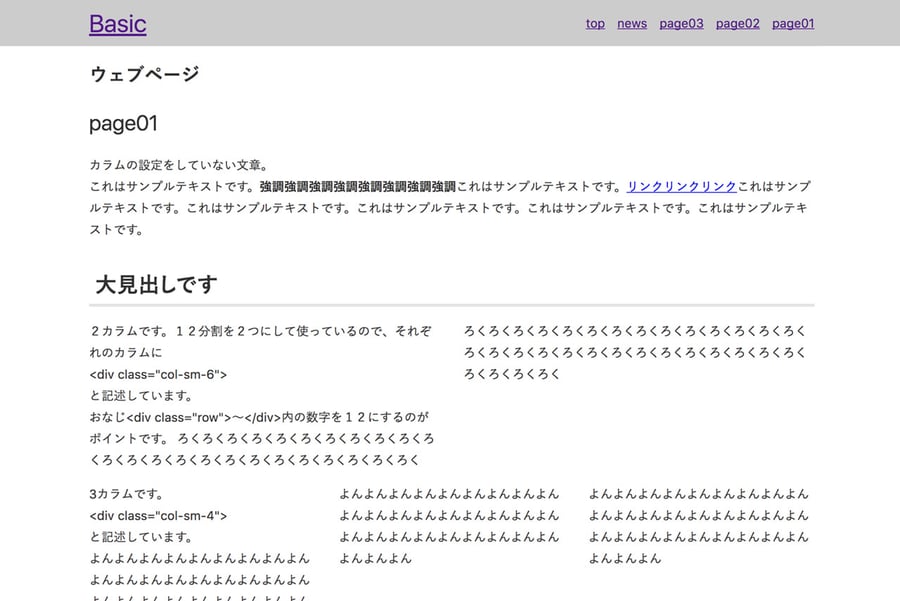
 例)サンプルデータ:page01
例)サンプルデータ:page01
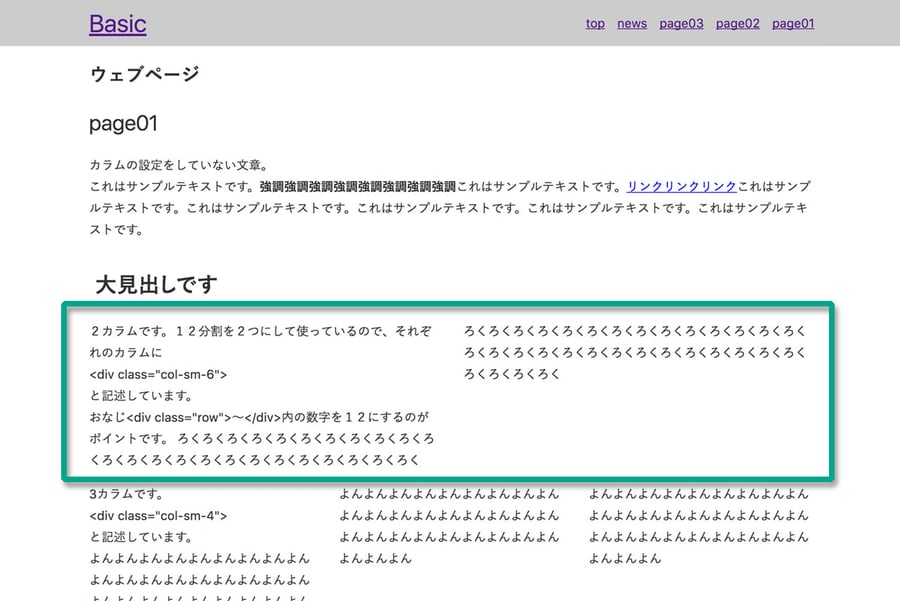
画像の2カラム部分は、
<div class="row">
<div class="col-sm-6">
ろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろく
</div>
<div class="col-sm-6">
ろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろくろく
</div>
</div>3カラム部分は
<div class="row">
<div class="col-sm-4">
よんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよん
</div>
<div class="col-sm-4">
よんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよん
</div>
<div class="col-sm-4">
よんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよんよん
</div>
</div>
サンプルダウンロード
記事サンプル、カスタマイズ例のデータをダウンロードできます。
記事・ウェブページ
- 関連リンク
- インポート
テーマサンプル

- 関連リンク
- テーマのインポート
設定されているカスタムフィールド
このテーマにあらかじめ設定されているカスタムフィールドは以下のとおりです。
ブログ
- メインページのイメージ(識別子:main_images)
