テーマ「General Corporate」の特長と使い方
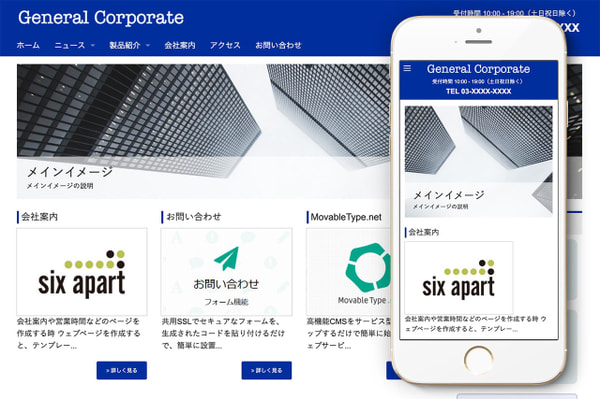
中規模企業サイトに最適なテーマ「General Corporate」
テーマ「General Corporate」はスマートフォンやタブレット端末での表示にも対応した2カラムのテーマとなっています。
会社案内やアクセスなどの情報が固定的なページや、お知らせや製品紹介などの複数の記事を掲載・更新するようなものが比較的多いサイトにオススメです。

特長
- フォルダとウェブページ、カテゴリと記事を追加するだけで、テンプレートを編集することなくメニューやページが追加されます。
- デフォルトで追加されているカスタムフィールドによって、特定のウェブページや記事を簡単にトップページに表示することが可能です。
- デザインのメインカラーなどは、設定を一箇所変えるだけで変更できます。
General Corporateテーマの使い方
記事を作る
ブログの記事を作ります。
カテゴリと記事を追加すると自動的に上部メニューが追加されます。
メインページのニュースエリアにも最新記事と記事一覧へのリンクが表示されます。
<カスタムフィールド>
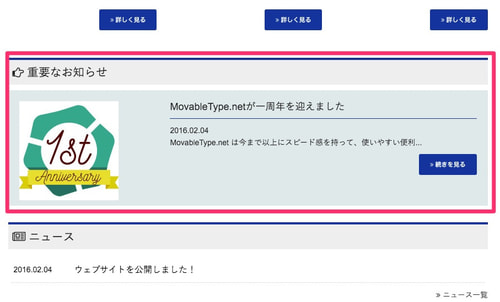
ピックアップ
チェックを入れると、「重要なお知らせ」としてメインページ上部に表示します。

ウェブページを作る
記事同様、あらかじめ基本的なスタイルは用意してあります。
フォルダとウェブページを追加すると自動的に上部メニューが追加されます。階層化されたフォルダにも対応しています。

メインイメージ
一覧で表示されるサムネイル画像や、Facebookなどでシェアされるときに表示されるog:imageなどを指定することができます。
グローバルナビに表示
グローバルナビにこのウェブページへのリンクを表示させる場合はチェックを入れます。
グローバルナビに表示させないウェブページは、バナーや記事のリンク先のウェブページにするといった使い方ができます。
テーマ「General Corporate」のメニュー幅を広げる方法
フッターメニューにのみ表示
カスタムフィールドの「フッターメニューにのみ表示」にチェックを入れると、フッターにウェブページへのリンクが表示できます。
例えばプライバシーポリシーなど、フッターのみにあるようなメニューを作成したい場合にオススメです。

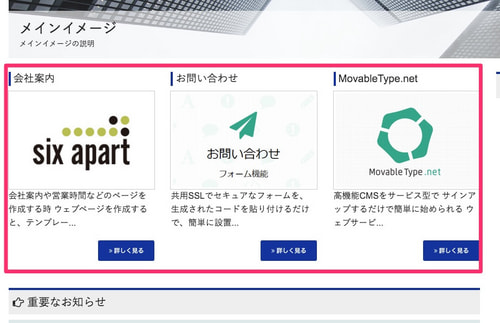
トップページに表示
チェックを入れると、メインページのメインイメージの下にウェブページへのリンクとサムネイル、本文冒頭を表示します。

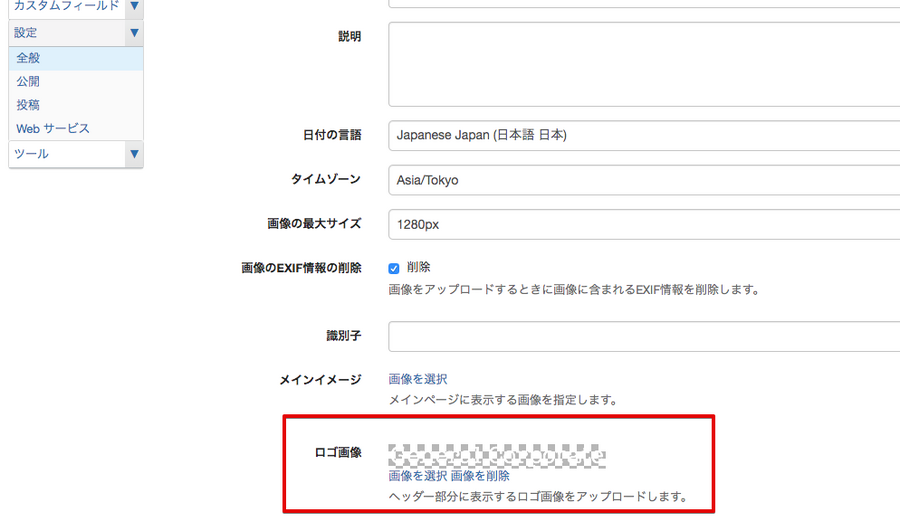
ロゴ画像の設定
設定>全般 に設置されたロゴ画像のフィールドからアップロードします。

テーマ標準の画像等を変更する
テーマが利用している以下のファイルは、デザイン>ファイルマネージャのimagesフォルダにあるので、必要に応じて差し替えてください。
同じ名前で画像をアップロードすると上書きされるため、テンプレートをさわらずに画像を差し替えることができます。
- favicon.ico … タブやブックマーク時に表示されるアイコンです。
- noimage-s.jpg … 記事やウェブページで画像がない場合に標準で表示される画像です。
- ogimage.png … 記事やウェブページで画像がない場合にFacebookなどで標準で表示される画像です。
- slide01.jpg … トップページメイン画像です。各ページのバナー背景にも使われます。
設定されているカスタムフィールド
このテーマにあらかじめ設定されているカスタムフィールドは以下のとおりです。
ブログ
- メインイメージ(識別子:main_images)
- ロゴ画像(識別子:logo_images)
記事
- ピックアップ(識別子:entry_pickup)
ウェブページ
- メインページに表示(ウェブページ)(識別子:webpage_top)
- グローバルナビに表示(識別子:navi_on)
- フッターメニューに表示(識別子:footernavi_on)
- メインイメージ(ウェブページ)(識別子:main_image_page)
configモジュールで色やソーシャルボタンをコントロールする
デザイン>テンプレート>テンプレート・モジュール のconfigモジュールでは、以下の変更が可能です。
- 全ページ共通 meta keywords … 全ページのhead部分のmeta情報として表示される共通のキーワードを指定します。
- メインカラー … ヘッダーバナーの背景色などメインの色を指定します。
- メインテキストカラー … メインカラーの上にのるテキストの色を指定します。
- サブカラー … ピックアップ!の背景色などサブカラーを指定します。
- 1ページの表示件数 … トップページなどで1ページに何件ずつ表示するかを指定します。
- Facebook AppID、Twitterアカウント情報 … OGP で利用する Facebook の AppID や、ツイートに含める Twitter のアカウントを記述します。
- ソーシャルボタン … 表示したいソーシャルボタンをコントロールできます。表示する場合は 1 を、表示しない場合は 0 を指定してください。
