テーマ「Landing Page」の特長と使い方
1ページ完結!ランディングページに最適なベーステーマ「Landing Page」
テーマ「Landing Page」は、ランディングページを素早く作成したい場合に適したテーマです。
メインページは、記事・ウェブページで構成することができ、特定の閲覧者や目的に合わせて、1ページに情報をまとめやすくなっています。
ランディングページ内でよく使われる「テーブル」や「色付きボタン」などのスタイルがあらかじめCSSに用意されているため、スタイルに対応するHTMLを入力するだけで、簡単に設置できるようになっています。
さらにデザインは、2、3カラムに対応しており、組み合わせによってさまざまなバリエーションのランディングページに対応できます。

|

|
特長
- ウェブページを追加していくとメインページに内容が表示され、1ページ完結のウェブサイトになります。
- 設定済みのCSSに対応するようにウェブページを書き換えることで、デザイン変更ができます。
- configモジュールからヘッダーの表示を切りかえることができます。
- ニュースエリアを表示するかどうか、また表示位置を変更できます。
- メインイメージ、ロゴ、ogpなど主要な画像を管理画面からアップロードすることができます。
- 配色の設定が可能です。色の設定次第で、様々なテイストに変更可能です。
- レスポンシブ対応。スマートフォンに対応したサイトが作成できます。
Landing Pageテーマの使い方
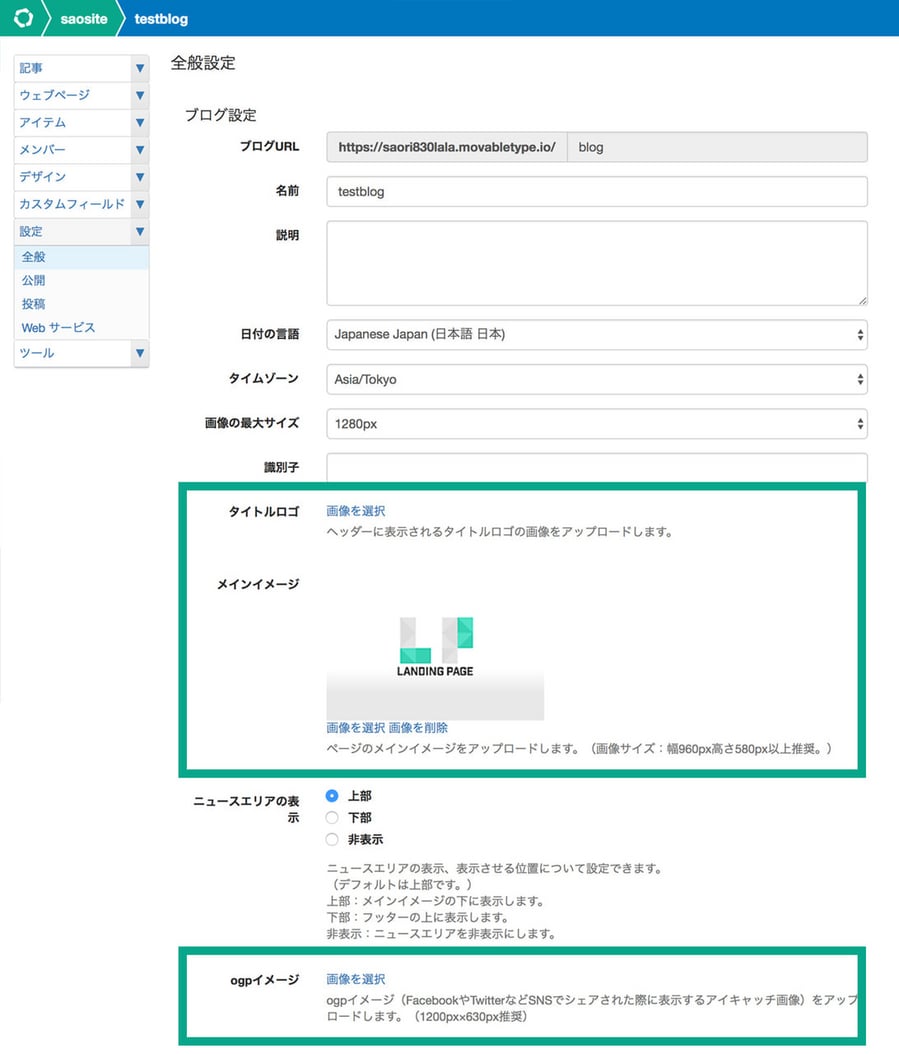
画像設定
設定>全般 から、サイトに必要な画像をアップロードできます。

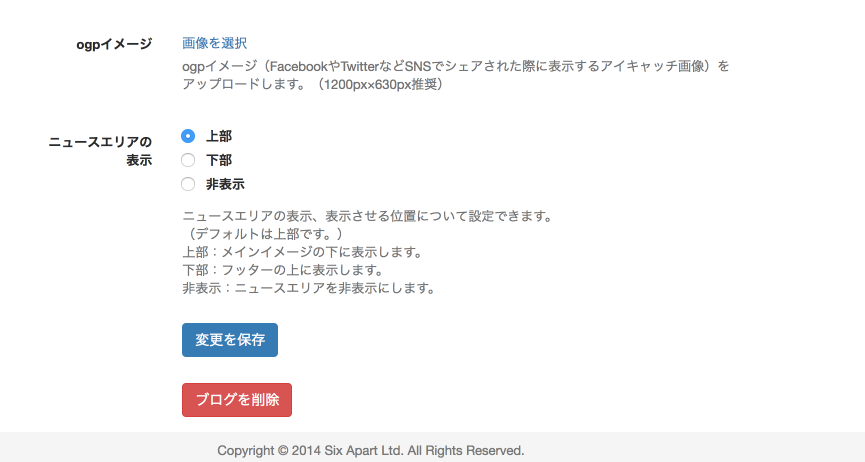
- ・ ogpイメージ
- FacebookやTwitterなどのSNSでシェアした際に表示されるサムネイル画像を設定します。
- ・ メインイメージ
- ページ上部に表示する画像を設定します。(幅960px*高さ580px以上推奨。)
- ・タイトルロゴ
- ヘッダーに表示するロゴ画像を設定します。
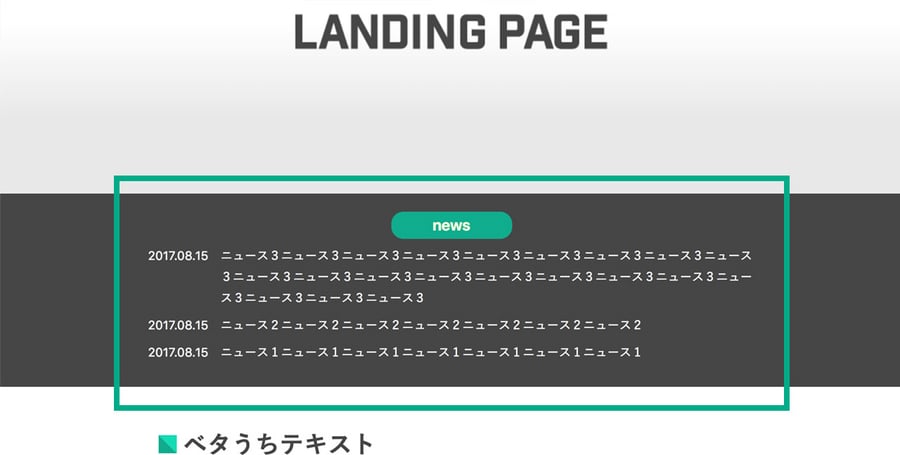
ニュース
記事から投稿するとニュースエリアに表示されます。
設定>全般にあるカスタムフィールド、「ニュースエリアの表示」から、ニュースエリアの位置を変更・ニュースエリア自体を非表示にすることもできます。

- ・上部
- ニュースエリアがメインイメージの下に表示されます。
- ・下部
- ニュースエリアがフッターの上に表示されます。
- ・非表示
- ニュースエリアを表示しません。
ニュースエリアには最新3件のタイトルが表示されます。
このテーマでは、ランディングページ(訪問から極力スムーズにコンバージョンまで到達してもらうためのページ)の特性上、単体の記事のページは用意していません。(本文、概要内に入力した文字は出力されません。)
configから記事件数の変更ができます。

- 関連リンク
- 記事件数を変更する。
コンテンツ
ウェブページを作成すると、メインページにブロックが積み重なるようにページが追加されていきます。
作成日時順に上から追加されるため、順番を並び替えたい場合は、ウェブページの順序を変更してください。
このテーマではウェブページ単体のページは用意していないため、プレビューを確認する場合は、共有プレビューまたはダッシュボード上の矢印ボタンから確認してください。

コンテンツエリアのデザイン
ウェブページの本文入力画面に、直接HTMLを記述します。フォーマットは「なし」を選択してください。
どのデザインも共通して編集画面からの<h3>〜<h6>見出し、文字強調、引用などや、画像も挿入できます。それぞれ1〜3カラムにレイアウト変更も可能です。
レスポンシブに対応しており、画面幅によっては全て1カラムになります。

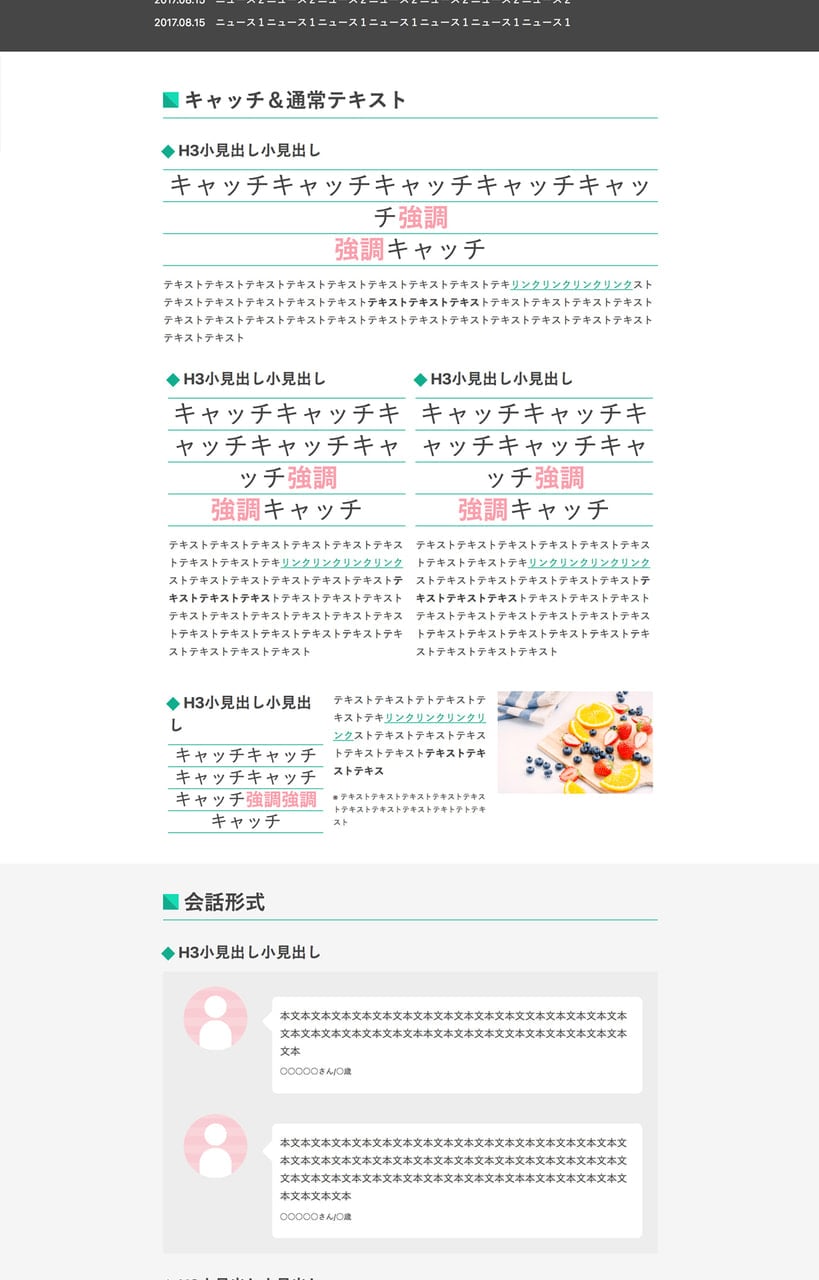
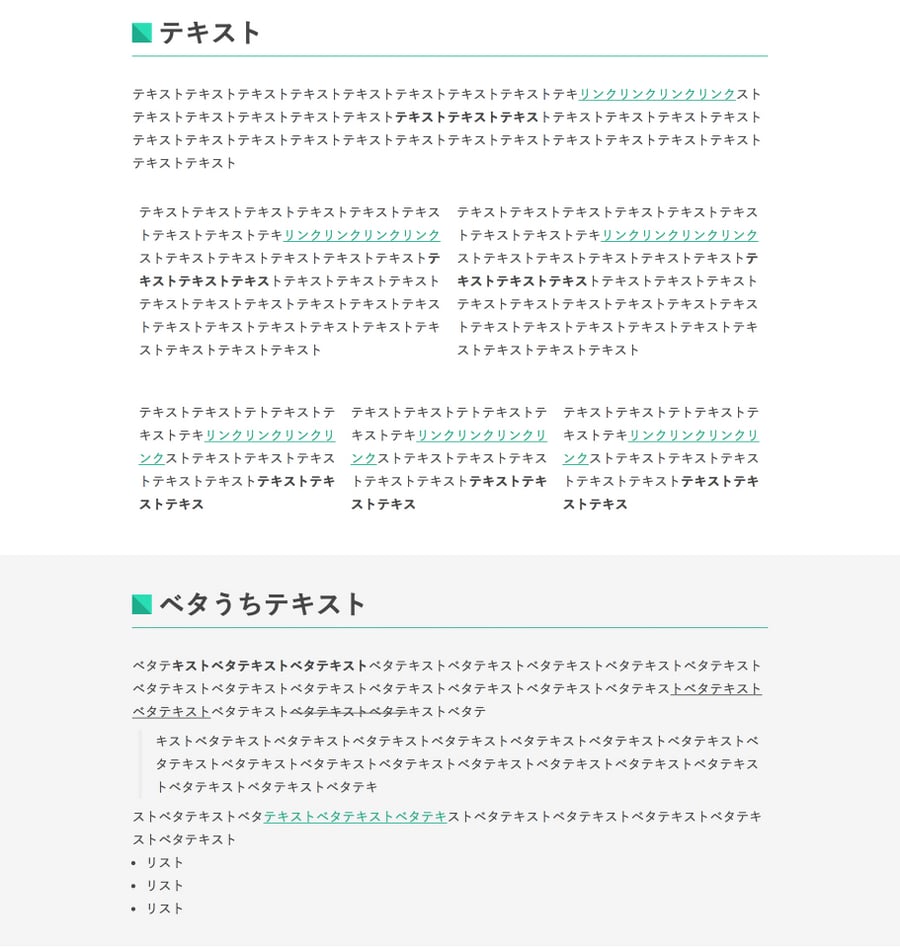
通常テキスト
通常通り、文章が表示されます。
このフォーマットをつかわず、本文をベタ打ちをしても同様に表示されます。

★以下を本文内にコピー&ペーストします。
(<!--タイトル-->、<!--本文内容-->の記述部分に表示させたい文章を入力します。)
1カラム用
<section class="mainPages__text">
<h3><!--タイトル--></h3>
<p class="mainPages__text--word">
<!--本文内容-->
</p>
</section>
2カラム用
<section class="mainPages__text">
<div class="row">
<div class="col-6">
<h3><!--タイトル--></h3>
<p class="mainPages__text--catch">
<!--本文内容-->
</p>
</div>
<div class="col-6">
<h3><!--タイトル--></h3>
<p class="mainPages__text--word">
<!--本文内容-->
</p>
</div>
</div>
</section>3カラム用
<section class="mainPages__text">
<div class="row">
<div class="col-4">
<h3><!--タイトル--></h3>
<p class="mainPages__text--catch">
<!--本文内容-->
</p>
</div>
<div class="col-4">
<h3><!--タイトル--></h3>
<p class="mainPages__text--word">
<!--本文内容-->
</p>
</div>
<div class="col-4">
<h3><!--タイトル--></h3>
<p class="mainPages__text--word">
<!--本文内容-->
</p>
</div>
</div>
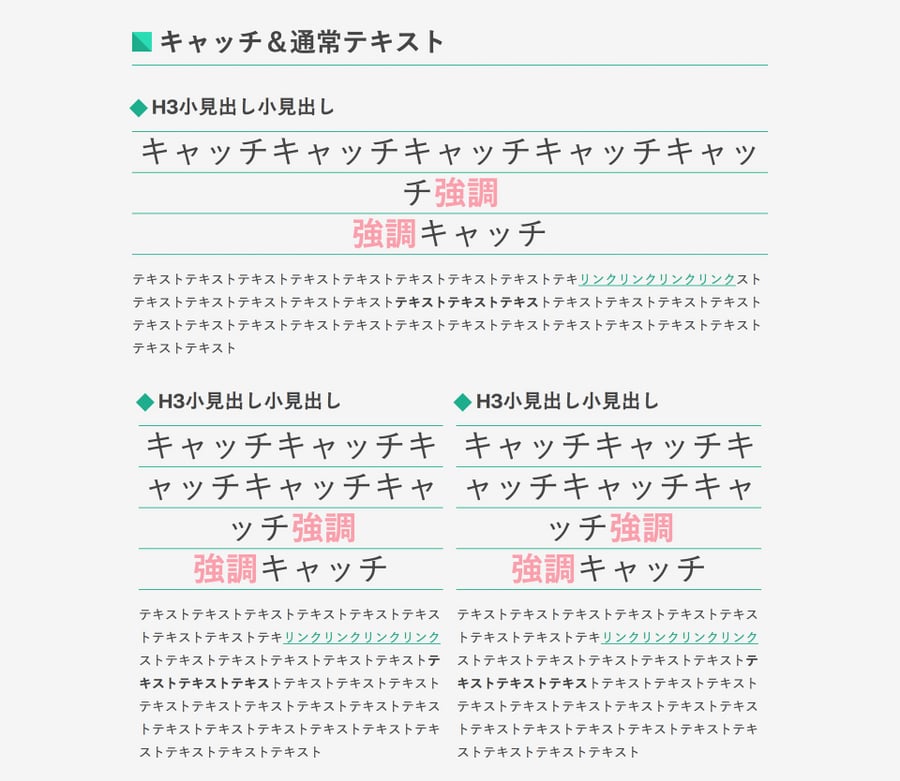
</section>キャッチ
目立つ文章(キャッチ)を作ります。

<section class="mainPages__text">
<h3><!--タイトル--></h3>
<p class="mainPages__text--catch">
<!--キャッチ-->
</p>
<p class="mainPages__text--word">
<!--本文内容-->
</p>
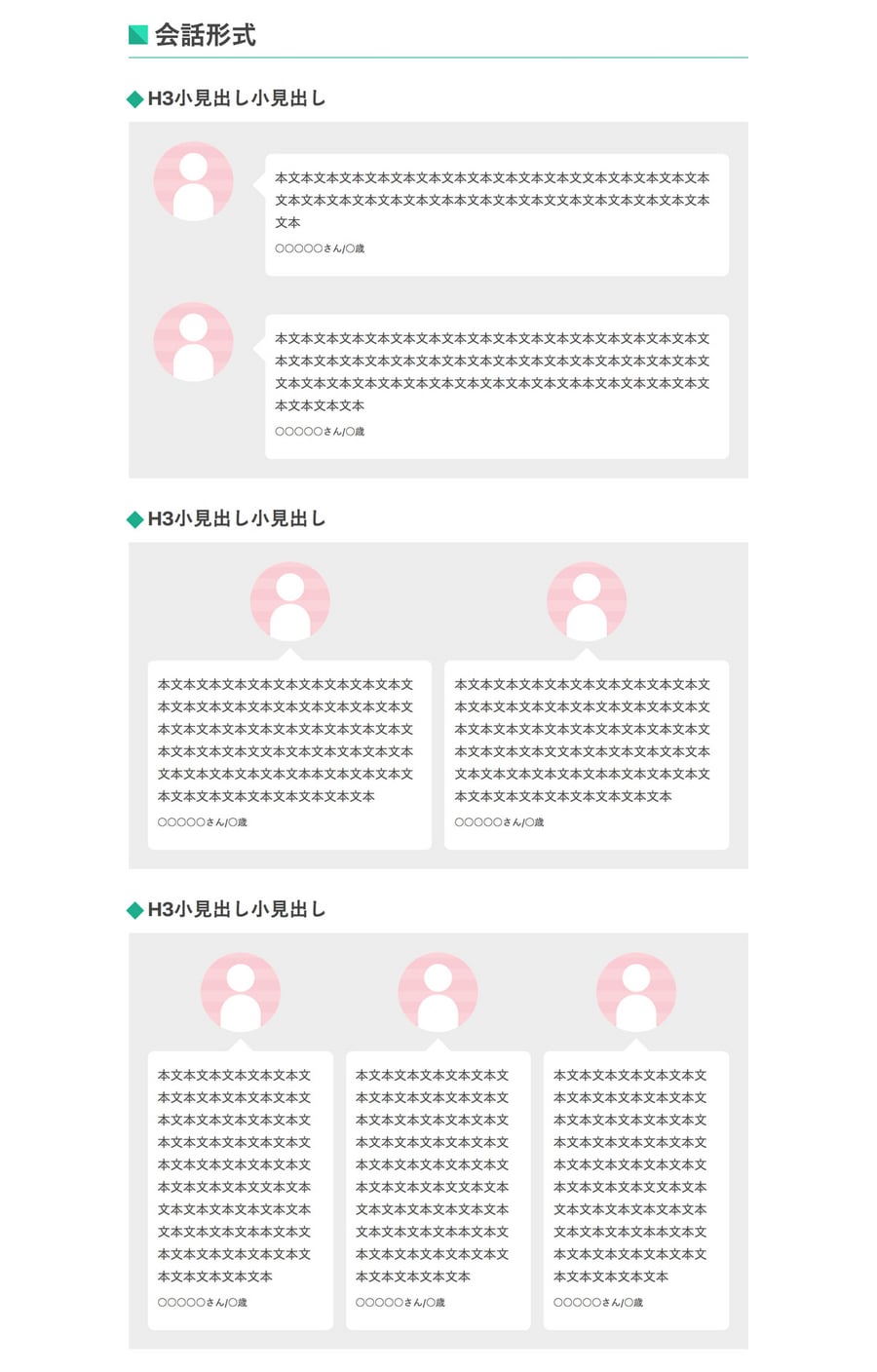
</section>会話形式
文章を会話形式で表示します。
「お客様の声」やQ&Aといった、ランディングサイトに欠かせない!?デザインです。

★以下を本文内にコピー&ペーストします。
<!--本文内容-->の記述部分に表示させたい文章を入力します。
1カラム用
<div class="mainPages__conversationWrap">
<div class="row">
<div class="col-12">
<div class="mainPages__conversationArticle">
<p class="mainPages__conversation--icon"><!--アイコンエリア(空のままでOKです。)--></p>
<div class="mainPages__conversation--wordWrap">
<p class="mainPages__conversation--word"><!--本文内容--></p>
<p class="mainPages__conversation--name">○○○さん/○歳</p>
</div>
</div>
</div>
</div>
</div>
2カラム用
<section class="mainPages__conversation">
<div class="mainPages__conversationWrap">
<!--1列分-->
<div class="row">
<div class="col-6">
<div class="mainPages__conversationArticle">
<p class="mainPages__conversation--q"><!--アイコンエリア(空のままでOKです。)--></p>
<div class="mainPages__conversation--wordWrap">
<p class="mainPages__conversation--word"><!--本文内容--></p>
<p class="mainPages__conversation--name">○○○○○さん/○歳</p>
</div>
</div>
</div>
<div class="col-6">
<div class="mainPages__conversationArticle">
<p class="mainPages__conversation--a"><!--アイコンエリア(空のままでOKです。)--></p>
<div class="mainPages__conversation--wordWrap">
<p class="mainPages__conversation--word"><!--本文内容--></p>
<p class="mainPages__conversation--name">○○○○○さん/○歳</p>
</div>
</div>
</div>
</div>
<!--/1列分-->
</div>
</section>
3カラム用
<section class="mainPages__conversation">
<div class="mainPages__conversationWrap">
<!--1列分-->
<div class="row">
<div class="col-4">
<div class="mainPages__conversationArticle">
<p class="mainPages__conversation--icon"><!--アイコンエリア(空のままでOKです。)--></p>
<div class="mainPages__conversation--wordWrap">
<p class="mainPages__conversation--word"><!--本文内容--></p>
<p class="mainPages__conversation--name">○○○○○さん/○歳</p>
</div>
</div>
</div>
<div class="col-4">
<div class="mainPages__conversationArticle">
<p class="mainPages__conversation--icon"><!--アイコンエリア(空のままでOKです。)--></p>
<div class="mainPages__conversation--wordWrap">
<p class="mainPages__conversation--word"><!--本文内容--></p>
<p class="mainPages__conversation--name">○○○○○さん/○歳</p>
</div>
</div>
</div>
<div class="col-4">
<div class="mainPages__conversationArticle">
<p class="mainPages__conversation--icon"><!--アイコンエリア(空のままでOKです。)--></p>
<div class="mainPages__conversation--wordWrap">
<p class="mainPages__conversation--word"><!--本文内容--></p>
<p class="mainPages__conversation--name">○○○○○さん/○歳</p>
</div>
</div>
</div>
</div>
<!--/1列分-->
</div>
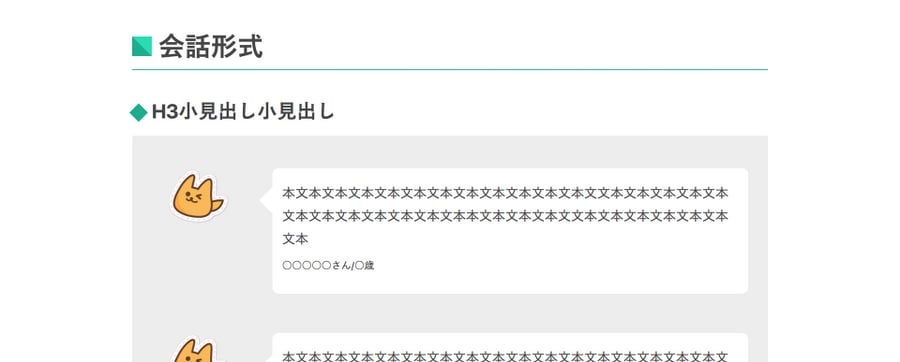
</section>アイコンを変更する
テーマ内には人物アイコン、QAアイコンを用意しています。
以下のようにclass名を変更して、アイコンの変更ができます。

<p class="mainPages__conversation--q"><!--ここにアイコン画像--></p>
<p class="mainPages__conversation--a"><!--ここにアイコン画像--></p>また、オリジナルのアイコンにしたい場合は、デザイン>ファイルマネージャから、該当するアイコンを同名で上書きします。
例)「icon_parson.png」を上書き。

ポイント形式
文章をポイント形式で表示します。
商品のメリットを順序立てて説明する場合などにおすすめです。

★以下を本文内にコピー&ペーストします。
<!--見出し-->、<!--キャプション-->、<!--本文内容-->の記述部分に表示させたい文章を入力します。
1カラム用
<section class="mainPages__point">
<div class="mainPages__pointDlWrap">
<!--1-->
<dl class="mainPages__pointDl">
<dt>
<p class="mainPages__pointDl--number">1</p>
<div>
<h4 class="mainPages__pointDl--title"><!--見出し--></h4>
<p class="mainPages__pointDl--caption"><!--キャプション--></p>
</div>
</dt>
<dd><!--本文内容--></dd>
</dl>
<!--/1-->
<!--2-->
<dl class="mainPages__pointDl">
<dt>
<p class="mainPages__pointDl--number">2</p>
<div>
<h4 class="mainPages__pointDl--title"><!--見出し--></h4>
<p class="mainPages__pointDl--caption"><!--キャプション--></p>
</div>
</dt>
<dd><!--本文内容--></dd>
</dl>
<!--/2-->
<!--3-->
<dl class="mainPages__pointDl">
<dt>
<p class="mainPages__pointDl--number">3</p>
<div>
<h4 class="mainPages__pointDl--title"><!--見出し--></h4>
<p class="mainPages__pointDl--caption"><!--キャプション--></p>
</div>
</dt>
<dd><!--本文内容--></dd>
</dl>
<!--/3-->
</div>
</section>
2カラム用
<h3><!--タイトル--></h3>
<!-- row -->
<!-- 1 -->
<dl class="mainPages__pointDl col-6">
<dt>
<p class="mainPages__pointDl--number">1</p>
<div>
<h4 class="mainPages__pointDl--title"><!--見出し--></h4>
<p class="mainPages__pointDl--caption"><!--キャプション--></p>
</div>
</dt>
<dd><!--本文内容--></dd>
</dl>
<!-- /1 -->
<!-- 2 -->
<dl class="mainPages__pointDl col-6">
<dt>
<p class="mainPages__pointDl--number">2</p>
<div>
<h4 class="mainPages__pointDl--title"><!--見出し--></h4>
<p class="mainPages__pointDl--caption"><!--キャプション--></p>
</div>
</dt>
<dd><!--本文内容--></dd>
</dl>
<!-- /2 -->
<!-- 3 -->
<dl class="mainPages__pointDl col-6">
<dt>
<p class="mainPages__pointDl--number">3</p>
<div>
<h4 class="mainPages__pointDl--title"><!--見出し--></h4>
<p class="mainPages__pointDl--caption"><!--キャプション--></p>
</div>
</dt>
<dd><!--本文内容--></dd>
</dl>
<!-- /3 -->
<!-- 4 -->
<dl class="mainPages__pointDl col-6">
<dt>
<p class="mainPages__pointDl--number">4</p>
<div>
<h4 class="mainPages__pointDl--title"><!--見出し--></h4>
<p class="mainPages__pointDl--caption"><!--キャプション--></p>
</div>
</dt>
<dd><!--本文内容--></dd>
</dl>
<!-- /4 -->
<!-- /row -->
3カラム用
<section class="mainPages__point">
<h3>タイトル</h3>
<div class="mainPages__pointDlWrap row">
<!-- 1 -->
<dl class="mainPages__pointDl col-4">
<dt>
<p class="mainPages__pointDl--number">1</p>
<div>
<h4 class="mainPages__pointDl--title"><!--見出し--></h4>
<p class="mainPages__pointDl--caption"><!--キャプション--></p>
</div>
</dt>
<dd><!--本文内容--></dd>
</dl>
<!-- /1 -->
<!-- 2 -->
<dl class="mainPages__pointDl col-4">
<dt>
<p class="mainPages__pointDl--number">2</p>
<div>
<h4 class="mainPages__pointDl--title"><!--見出し--></h4>
<p class="mainPages__pointDl--caption"><!--キャプション--></p>
</div>
</dt>
<dd><!--本文内容--></dd>
</dl>
<!-- /2 -->
<!-- 3 -->
<dl class="mainPages__pointDl col-4">
<dt>
<p class="mainPages__pointDl--number">3</p>
<div>
<h4 class="mainPages__pointDl--title"><!--見出し--></h4>
<p class="mainPages__pointDl--caption"><!--キャプション--></p>
</div>
</dt>
<dd><!--本文内容--></dd>
</dl>
<!-- /3 -->
</div>
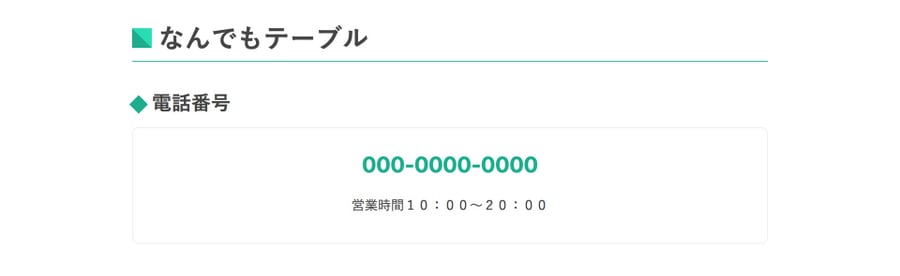
</section>商品テーブル
画像、タイトル、本文で構成されたテーブルを表示します。



例)電話番号を表示するテーブルにも使えますね♪
★以下を本文内にコピー&ペーストします。
<!--タイトル-->等の、該当する記述部分に表示させたい要素を入力します。
1カラム用
<section class="mainPages__product">
<h3><!-- タイトル --></h3>
<div class="mainPages__productTable">
<!-- ここに画像をアップ -->
<h4><!-- 商品名 --></h4>
<p class="mainPages__product--spec">
<!-- スペックなど -->
</p>
<p class="mainPages__product--catch">
<!-- キャッチなど -->
</p>
<p>
<!-- 本文内容 -->
</p>
</div>
</section>
2カラム用
<section class="mainPages__product">
<h3><!-- タイトル --></h3>
<div class="row">
<div class="col-6"><!--1テーブル分-->
<div class="mainPages__productTable">
<!-- ここに画像をアップ -->
<h4><!-- 商品名 --></h4>
<p class="mainPages__product--spec"><!-- スペックなど --></p>
<p class="mainPages__product--catch"><!-- キャッチなど --></p>
<p><!-- 本文内容 --></p>
</div>
</div><!--/1テーブル分-->
<div class="col-6"><!--1テーブル分-->
<div class="mainPages__productTable">
<!-- ここに画像をアップ -->
<h4><!-- 商品名 --></h4>
<p class="mainPages__product--spec"><!-- スペックなど --></p>
<p class="mainPages__product--catch"><!-- キャッチなど --></p>
<p><!-- 本文内容 --></p>
</div>
</div><!--/1テーブル分-->
</div>
</section>
3カラム用
<section class="mainPages__product">
<h3><!-- タイトル --></h3>
<div class="row">
<!-- 1テーブル分 -->
<div class="col-4">
<div class="mainPages__productTable">
<!-- ここに画像をアップ -->
<h4><!-- 商品名 --></h4>
<p class="mainPages__product--spec">
<!-- スペックなど -->
</p>
<p class="mainPages__product--catch">
<!-- キャッチなど -->
</p>
<p>
<!-- 本文内容 -->
</p>
</div>
</div>
<!-- /1テーブル分 -->
<!-- 1テーブル分 -->
<div class="col-4">
<div class="mainPages__productTable">
<!-- ここに画像をアップ -->
<h4><!-- 商品名 --></h4>
<p class="mainPages__product--spec">
<!-- スペックなど -->
</p>
<p class="mainPages__product--catch">
<!-- キャッチなど -->
</p>
<p>
<!-- 本文内容 -->
</p>
</div>
</div>
<!-- /1テーブル分 -->
<!-- 1テーブル分 -->
<div class="col-4">
<div class="mainPages__productTable">
<!-- ここに画像をアップ -->
<h4><!-- 商品名 --></h4>
<p class="mainPages__product--spec">
<!-- スペックなど -->
</p>
<p class="mainPages__product--catch">
<!-- キャッチなど -->
</p>
<p>
<!-- 本文内容 -->
</p>
</div>
</div>
<!-- /1テーブル分 -->
</div>
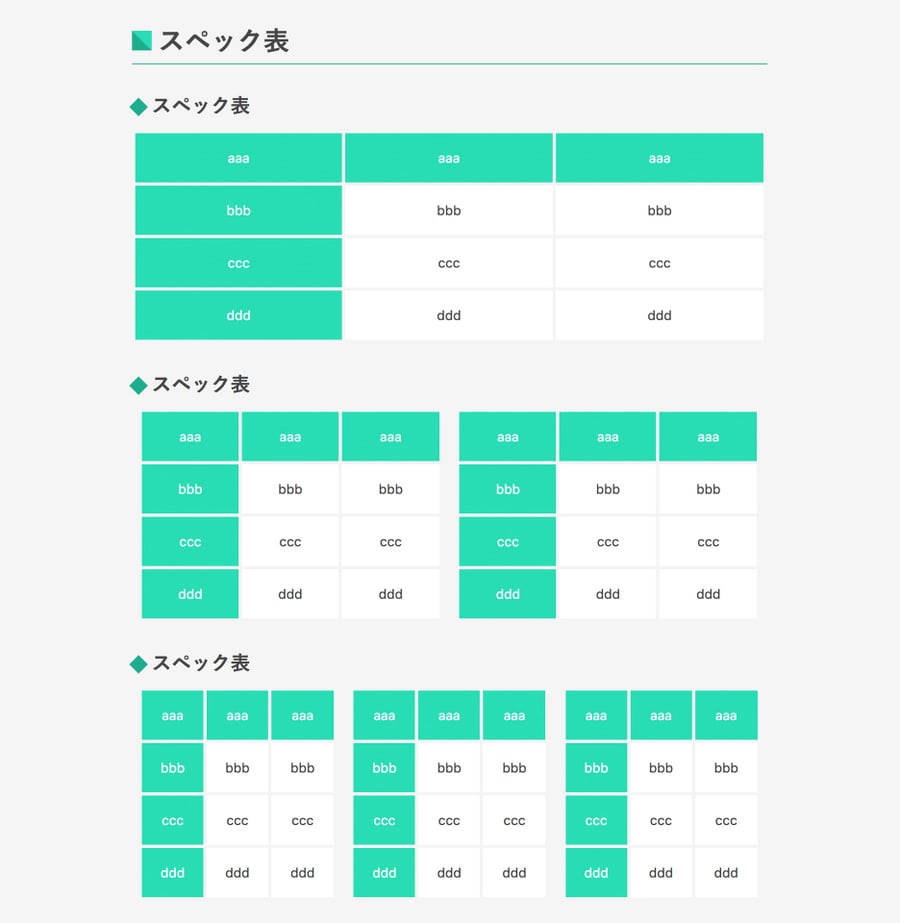
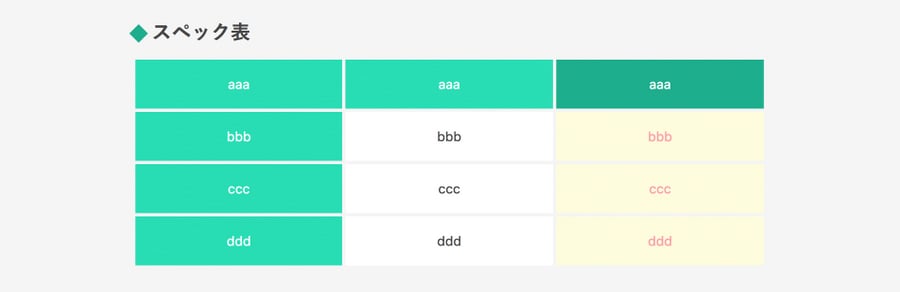
</section>スペック表
テーブル(表)を表示します。
必要な分のセルを追加して使います。
2カラムにすると、比較表のようにも使うことができますよ。

★以下を本文内にコピー&ペーストします。
<!--タイトル-->、<!--ヘッダーセル-->、<!--見出しセルa-->、<!--本文内容-->の記述部分に表示させたい文章を入力します。
1カラム用
<section class="mainPages__datetable">
<h3><!--タイトル--></h3>
<table>
<tr>
<th scope="cols"><!--ヘッダーセル--></th>
<th scope="cols"><!--ヘッダーセル--></th>
<th scope="cols"><!--ヘッダーセル--></th>
</tr>
<tr>
<th scope="row"><!--見出しセルa--></th>
<td><!--内容a--></td>
<td><!--内容a--></td>
</tr>
<tr>
<th scope="row"><!--見出しセルb--></th>
<td><!--内容b--></td>
<td><!--内容b--></td>
</tr>
<tr>
<th scope="row"><!--見出しセルc--></th>
<td><!--内容c--></td>
<td><!--内容c--></td>
</tr>
</table>
</section>
2カラム用
<section class="mainPages__datetable">
<h3><!--タイトル--></h3>
<div class="row">
<!-- テーブル1つ分 -->
<div class="col-6">
<table>
<tr>
<th scope="cols"><!--ヘッダーセル--></th>
<th scope="cols"><!--ヘッダーセル--></th>
<th scope="cols"><!--ヘッダーセル--></th>
</tr>
<tr>
<th scope="row"><!--見出しセルa--></th>
<td><!--内容a--></td>
<td><!--内容a--></td>
</tr>
<tr>
<th scope="row"><!--見出しセルb--></th>
<td><!--内容b--></td>
<td><!--内容b--></td>
</tr>
<tr>
<th scope="row"><!--見出しセルc--></th>
<td><!--内容c--></td>
<td><!--内容c--></td>
</tr>
</table>
</div>
<!-- /テーブル1つ分 -->
<!-- テーブル1つ分 -->
<div class="col-6">
<table>
<tr>
<th scope="cols"><!--ヘッダーセル--></th>
<th scope="cols"><!--ヘッダーセル--></th>
<th scope="cols"><!--ヘッダーセル--></th>
</tr>
<tr>
<th scope="row"><!--見出しセルa--></th>
<td><!--内容a--></td>
<td><!--内容a--></td>
</tr>
<tr>
<th scope="row"><!--見出しセルb--></th>
<td><!--内容b--></td>
<td><!--内容b--></td>
</tr>
<tr>
<th scope="row"><!--見出しセルc--></th>
<td><!--内容c--></td>
<td><!--内容c--></td>
</tr>
</table>
</div>
<!-- /テーブル1つ分 -->
</div>
</section>
3カラム用
<section class="mainPages__datetable">
<h3><!--タイトル--></h3>
<div class="row">
<!-- テーブル1つ分 -->
<div class="col-4">
<table>
<tr>
<th scope="cols"><!--ヘッダーセル--></th>
<th scope="cols"><!--ヘッダーセル--></th>
<th scope="cols"><!--ヘッダーセル--></th>
</tr>
<tr>
<th scope="row"><!--見出しセルa--></th>
<td><!--内容a--></td>
<td><!--内容a--></td>
</tr>
<tr>
<th scope="row"><!--見出しセルb--></th>
<td><!--内容b--></td>
<td><!--内容b--></td>
</tr>
<tr>
<th scope="row"><!--見出しセルc--></th>
<td><!--内容c--></td>
<td><!--内容c--></td>
</tr>
</table>
</div>
<!-- /テーブル1つ分 -->
<!-- テーブル1つ分 -->
<div class="col-4">
<table>
<tr>
<th scope="cols"><!--ヘッダーセル--></th>
<th scope="cols"><!--ヘッダーセル--></th>
<th scope="cols"><!--ヘッダーセル--></th>
</tr>
<tr>
<th scope="row"><!--見出しセルa--></th>
<td><!--内容a--></td>
<td><!--内容a--></td>
</tr>
<tr>
<th scope="row"><!--見出しセルb--></th>
<td><!--内容b--></td>
<td><!--内容b--></td>
</tr>
<tr>
<th scope="row"><!--見出しセルc--></th>
<td><!--内容c--></td>
<td><!--内容c--></td>
</tr>
</table>
</div>
<!-- /テーブル1つ分 -->
<!-- テーブル1つ分 -->
<div class="col-4">
<table>
<tr>
<th scope="cols"><!--ヘッダーセル--></th>
<th scope="cols"><!--ヘッダーセル--></th>
<th scope="cols"><!--ヘッダーセル--></th>
</tr>
<tr>
<th scope="row"><!--見出しセルa</th>
<td><!--内容a--></td>
<td><!--内容a--></td>
</tr>
<tr>
<th scope="row"><!--見出しセルb--></th>
<td><!--内容b--></td>
<td><!--内容b--></td>
</tr>
<tr>
<th scope="row"><!--見出しセルc--></th>
<td><!--内容c--></td>
<td><!--内容c--></td>
</tr>
</table>
</div>
<!-- /テーブル1つ分 -->
</div>
</section>
セルをハイライト
目立たせたいセル(表の1コマ分のこと)の背景色を変更します。(ハイライトの色は、configにより設定できます。)

<!--テーブルヘッダー-->
<th scope="cols" class="point">aaa</th>
<!--セル-->
<td class="point">ccc</td>
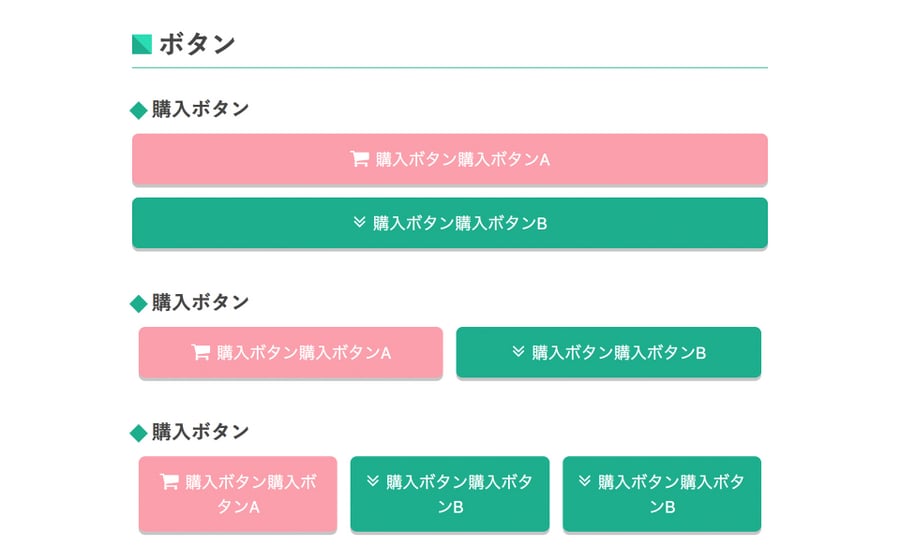
ボタン
ランディングサイトには必須のボタンを表示させます。色、アイコン違いのボタンA、Bを用意しています。

★以下を本文内にコピー&ペーストします。
1カラム用
<section class="mainPages__button">
<h3><!--タイトル--></h3>
<a href="#"><!--リンク先-->
<button class="mainPages__button--btnA">
<em class="fa fa-shopping-cart" aria-hidden="true"><span>カート</span></em>購入ボタンA
</button>
</a>
<a href="#"><!--リンク先-->
<button class="mainPages__button--btnB">
<em class="fa fa-angle-double-down" aria-hidden="true"><span>さんかく</span></em>購入ボタンB
</button>
</a>
</section>
2カラム用
<section class="mainPages__button">
<h3><!--タイトル--></h3>
<div class="row">
<div class="col-6">
<a href="#"><!--リンク先-->
<button class="mainPages__button--btnA">
<em class="fa fa-shopping-cart" aria-hidden="true"><span>カート</span></em>購入ボタンA
</button>
</a>
</div>
<div class="col-6">
<a href="#"><!--リンク先-->
<button class="mainPages__button--btnB">
<em class="fa fa-angle-double-down" aria-hidden="true"><span>さんかく</span></em>購入ボタンB
</button>
</a>
</div>
</div>
</section>
3カラム用
<section class="mainPages__button">
<h3><!--タイトル--></h3>
<div class="row">
<div class="col-4">
<a href="#"><!--リンク先-->
<button class="mainPages__button--btnA">
<em class="fa fa-shopping-cart" aria-hidden="true"><span>カート</span></em>購入ボタンA
</button>
</a>
</div>
<div class="col-4">
<a href="#"><!--リンク先-->
<button class="mainPages__button--btnB">
<em class="fa fa-angle-double-down" aria-hidden="true"><span>さんかく</span></em>購入ボタンB
</button>
</a>
</div>
<div class="col-4">
<a href="#"><!--リンク先-->
<button class="mainPages__button--btnB">
<em class="fa fa-angle-double-down" aria-hidden="true"><span>さんかく</span></em>購入ボタンB
</button>
</a>
</div>
</div>
</section>
アイコンを変更
ボタンのアイコンには、font-awesomeを使用しています。font-awesomeのアイコン一覧から、使用したいアイコンのコードを書き換えることでアイコンが変更できます。
![]()
注意!
このテーマでは、
<i class="fa fa-shopping-cart"></i>ではなく、
<em class="fa fa-shopping-cart"></em>と記述しています。(<i>〜</i>内が空だと編集中にタグの自動削除が行われる可能性が有るためです。)
<button class="mainPages__button--btnA">
<!--アイコン部分-->
<em class="fa fa-shopping-cart" aria-hidden="true"><span>アイコン</span></em>
<!--/アイコン部分-->
購入ボタンA
</button>設定されているカスタムフィールド
このテーマにあらかじめ設定されているカスタムフィールドは以下のとおりです。
ブログ
- メインイメージ(識別子:main_images)
- タイトルロゴ(識別子:logo_images)
- ニュースエリアの表示(識別子:news_area)
- ogpイメージ(識別子:ogp_images)
ウェブページ
- 下部にリンクボタンを設置する(識別子:webpage_underButton)
config設定でできること
色指定、SNSの設定、アカウントの管理、各エリアの表示/非表示の切り替え、全体の色指定などを「configモジュール」で設定しています。
configを書き換えることで、直接htmlを触ることなく、スタイルの設定が可能です。
色指定については後述のメインカラーを変更する、SNS設定についてはSNS、表示エリアの設定も参照ください。
- 関連リンク
- メインカラーを変更する
- SNS、表示エリアの設定
メインカラーを変更する
デザイン>テンプレート>テンプレート・モジュール
のconfigモジュールから、以下の色変更が可能です。
- 背景色…背景の色。(デフォルト:#ffffff )
- 背景色02…ウェブページの背景が、背景色と交互になります。背景色に近い色がオススメです。(デフォルト:#f5f5f5 )
- ポイント背景…テーブルなどのポイント部分の背景色。背景色に近い色がオススメです。(デフォルト:#FFFCDE )
- 文字色…文字の色。(デフォルト:#464646 )
- 白文字色…背景に色がある場合の文字色。(デフォルト:#ffffff )
- テーマ色…テーマのメインカラーになる色です。(デフォルト:#10AD8E )
- テーマ色+…テーマ色より少し明るい色。飾りに使います。必要無い場合はテーマと同じ色を指定。(デフォルト:#14dcb4 )
- かざり色…テーブルの背景、ラインに使われます。(デフォルト:#EDEDED)
- ポイント色…目立つ色がオススメです。(デフォルト:#F9A0AD)
ソーシャルボタン
1で表示、0で非表示です。非表示の場合はテーブルごと表示がなくなります。
アカウントの設定
ソーシャルボタンで利用する FacebookのIDや、ツイートに含めるTwitterのアカウントを記述します。
