テーマ「Material Blog」の特長と使い方
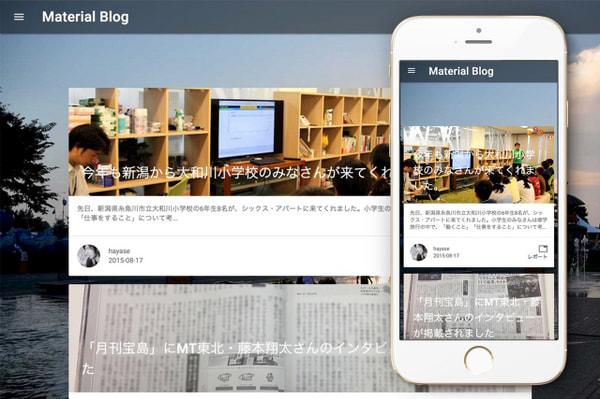
記事のサムネイル画像をきれいに見せるテーマ「Material Blog」
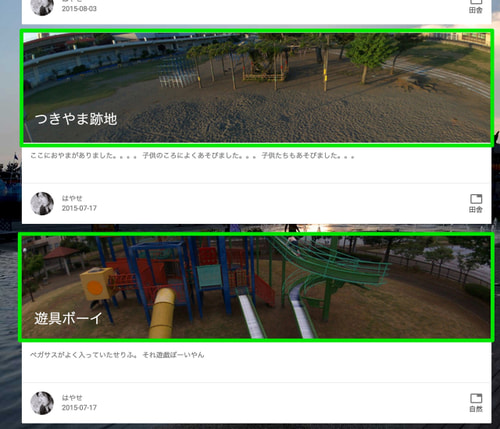
テーマ「Material Blog」は、ブログやメディアのサムネイル画像を大きく、キレイに見せることができるテーマです。
また、Googleの「Material Design Lite」をベースとしており、実装が難しいアニメーションも、Google側で公開されているコンポーネントを使うことで実現しています。直感的な操作性も特長です。

特長
- 記事や背景に、写真画像を大きく使用できます。
- リンクとしてクリックできるパーツが大きく、サイトの操作性が高いデザインテーマです。
- ウェブページや、記事のカテゴリを作成すると、自動的にメニューに追加されます。
- 記事を作成すると自動的に月別アーカイブに追加され、記事を月別に表示させることができます。
- カスタムフィールドから、記事のサムネイル用の画像を指定できます。
テーマ「Material Blog」の使い方
記事を作る
ブログの記事を作ります。
記事ページを生成し、メインページにサムネイルと概要と、記事へのリンクが表示されます。
記事のサムネイル画像の設定
任意に指定したい場合は、カスタムフィールドから指定します。
指定がない場合は、記事内に最初にアップロードした画像が自動的に表示されます。
以下の設定でカスタムフィールドを作成します。

- システムオブジェクトは「記事」を選ぶ
- タイプは「画像」を選ぶ
- 識別子にogimageを指定
デザイン>テンプレート のアーカイブテンプレート「記事」
53行目<div class="mdl-card__media mdl-color-text--grey-50"<mt:EntryAssets type="image" sort_order="ascend" limit="1"> style="background-image: url('<$mt:AssetThumbnailURL width="800"$>');"</mt:EntryAssets>>以下のように書き換えます。
<div class="mdl-card__media mdl-color-text--grey-50" style="<mt:If tag="CustomFieldValue" identifier="ogimage"><mt:CustomFieldAsset identifier="ogimage">background-image: url('<$mt:AssetThumbnailURL width="480"$></mt:CustomFieldAsset>')<mt:Else><mt:EntryAssets type="image" sort_order="ascend" limit="1">background-image: url('<$mt:AssetThumbnailURL width="480"$>')</mt:EntryAssets><mt:Else></mt:If>;">さらに、 デザイン>テンプレート>テンプレート・モジュール「entry-list」
3行目<div class="mdl-card__media mdl-list-image mdl-color-text--grey-50"<mt:EntryAssets type="image" sort_order="ascend" limit="1"> style="background-image: url('<$mt:AssetThumbnailURL width="640"$>');">以下のように書き換えます。
<div class="mdl-card__media mdl-list-image mdl-color-text--grey-50 .blog .mdl-list-image" style="<mt:If tag="CustomFieldValue" identifier="ogimage"><mt:CustomFieldAsset identifier="ogimage">background-image: url('<$mt:AssetThumbnailURL width="480"$></mt:CustomFieldAsset>')<mt:Else><mt:EntryAssets type="image" sort_order="ascend" limit="1">background-image: url('<$mt:AssetThumbnailURL width="480"$>')</mt:EntryAssets><mt:Else></mt:If>;">記事内に1つも画像が含まれていない場合は、テーマの中にデフォルトで設定されている画像が表示されます。
テーマ標準の画像等を変更する
デザイン>ファイルマネージャ imagesフォルダ内にテーマ標準の画像が挿入されていますので、必要に応じてそれぞれオリジナルのものに置き換えてください。
同じ名前で画像をアップロードすると上書きされるため、テンプレートをさわらずに画像を差し替えることができます。
- common_banner.jpg … 記事のサムネイル(個別ページで利用)
- common_banner_s.jpg … 記事のサムネイル(一覧ページで利用)
- author.jpg…投稿者のプロフィール画像がない場合にかわりに表示される画像
- apple-touch-icon-precomposed.png…iOS端末でホーム画面に登録されるときのアイコン画像
- chrome-touch-icon-192x192.png…Android端末でホーム画面に登録されるときのアイコン画像
- ms-touch-icon-144x144-precomposed.png…Windows8のタイル表示で利用されるアイコン画像
- favicon.ico…ブックマーク時やブラウザのタブに表示されるファビコン画像
- bg.jpg…全体の背景画像
- ogimage.png…facebookなどでシェアされるときの共通のogimage
設定されているカスタムフィールド
このテーマにあらかじめ設定されているカスタムフィールドは以下のとおりです。
ブログ
- メインイメージ(識別子:main_images)
configモジュールで色やソーシャルボタンをコントロールする
デザイン>テンプレート>テンプレート・モジュールのconfigモジュールでは、以下の変更が可能です。
- 全ページ共通 meta keywords…全ページのhead部分のmeta情報として表示される共通のキーワードを指定します。
- 1ページの表示件数…記事一覧ページなどで1ページに何件ずつ表示するかを指定します。
- ソーシャルサービスへのリンク…Facebook、Twitter、Google+のページがあれば入力します。なければ削除するとボタン自体が非表示になります。
- ソーシャルシェアボタンの設定…Facebook の AppID やツイートに含める Twitter のアカウント情報の設定や、各種ソーシャルボタンを表示するかを設置可能です。
フッターのソーシャルメディアへのリンクを変更する
フッターのソーシャルメディアへのリンクも、テンプレート・モジュール「config」から変更することができます。

テンプレートやスタイルをカスタマイズをするとき場合は、Material Design Liteの公式サイトの以下のページを参考にしてみてください。
また、IE9以下に対応する場合にはソースを追加する必要があるので以下の情報をご覧ください。