テーマ「Rainier」の特長と使い方
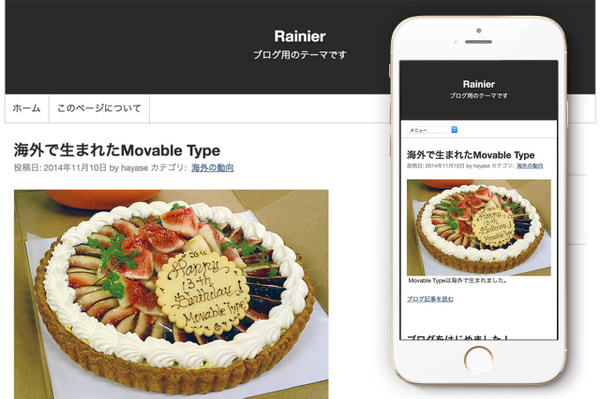
ブログ向けのシンプルなテーマ「Rainier」
テーマ「Rainier」は最もベーシックなブログ向けテーマです。
ウェブサイト本体は他のテーマを使い、スタッフブログなど、下層のブログには「Rainier」を適用するといった使い方もオススメです。

特長
- 記事、ウェブページの機能が揃った基本的なブログテーマです。
- 記事保存すると、最新一覧、カテゴリ一覧、月別一覧、個別ページが生成されます。
- ウェブページを作成すると、ヘッダーメニューに追加されます。
- デフォルトで画像やカスタムフィールドが設定されていないので、ブログテーマ開発のベースに使用できます。
「Rainier」の使い方
記事を作る
ブログの記事を作ります。
記事ページを生成し、メインページに記事本文が表示されます。
追記フィールドに内容を記述すると、メインページに記事ページへのリンクが表示され、記事ページに本文+追記の内容が表示されます。

ウェブページについて
ウェブページを生成します。自動的にメニュー部分にタイトルとそのページへのリンクが追加されます。

テーマ標準の画像を変更する
テーマが利用している以下の画像ファイルは、デザイン>ファイルマネージャのimagesフォルダにあります。必要に応じて差し替えてください。
同じ名前で画像をアップロードすると、ファイルが上書きされるため、テンプレートをさわらずに画像を差し替えることができます。
- favicon.ico … ブログのファビコン画像です。
- ogimage.png … ブログの ogimage です。ソーシャルメディアにシェアされたときに利用される画像です。デフォルトではサンプル画像が設定されているため運用を始めたら変更しておきましょう。
