テーマ「Shop」の特長と使い方
飲食店やショップサイト向けテーマ「Shop」
テーマ「Shop」はカフェなどの飲食店やショップサイト向けのテーマとなっています。
3カラムのデザインで、情報量の多いサイトもカバーできるようになっており、InstagramやFacebookをサイドバーに配置することも可能です。
Twitterが配布しているCSSフレームワークの「Bootstrap」をベースに、複雑な部分を除き、使いやすいようにカスタマイズしています。

特長
- オススメ記事や、重要なニュース記事を、簡単にピックアップして表示させることが可能です。
- メインカラーは、カラーコードを指定するだけで簡単に変更することが可能です。
テーマ「Shop」の使い方
- 記事を作る
- ウェブページを作る
- 上部ナビゲーションについて
- Instagramのリンク先とウィジェットのソースの貼り付け
- 右サイドバーのインフォメーションを変更
- ロゴ画像、ヘッダーイメージの指定
- テーマ標準の画像等を変更する
- 設定されているカスタムフィールド
- configモジュールで色やソーシャルボタンをコントロールする
記事を作る
ブログの記事を作ります。
<カスタムフィールド>
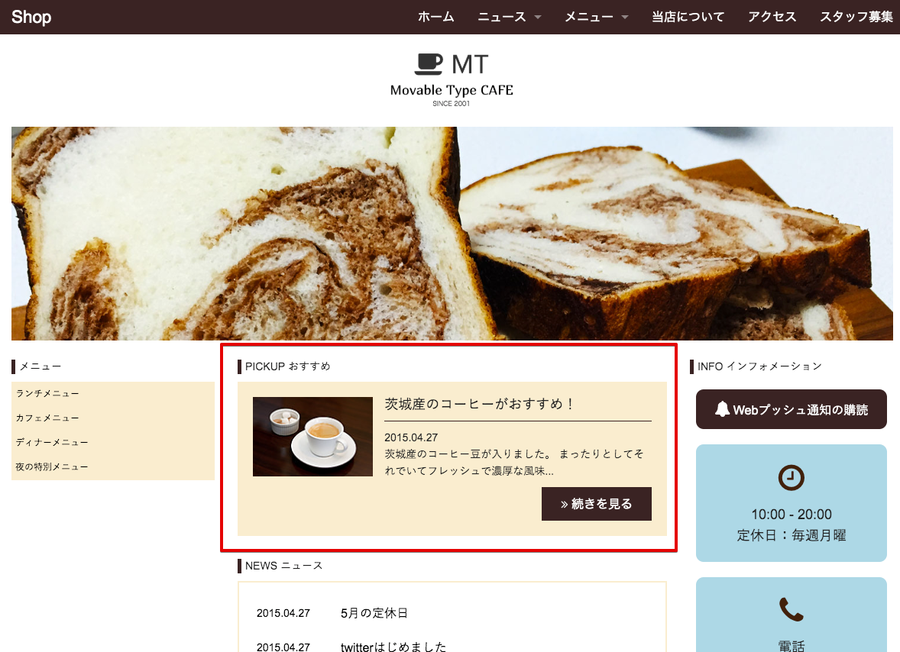
ピックアップ
記事の編集画面でピックアップに表示したい記事でチェックを入れると、「PICKUP おすすめ」として、メインページに記事へのリンクが表示されます。

ウェブページを作る
ウェブページを作ります。
<カスタムフィールド>
グローバルナビに表示
グローバルナビにこのページへのリンクを表示する場合はチェックします。
フッターメニューにのみ表示
カスタムフィールドの「フッターメニューにのみ表示」にチェックを入れると、フッターにウェブページへのリンクが表示できます。
例えばプライバシーポリシーなど、フッターのみにあるようなメニューを作成したい場合にオススメです。
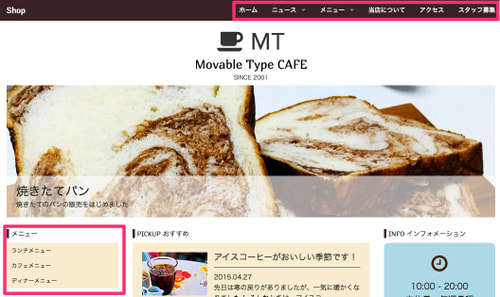
メインページに表示
メインページに表示する場合にチェックを入れます。左カラム表示されます。

上部ナビゲーションについて
グローバルナビゲーションは、記事と「グローバルナビに表示」にチェックを入れたウェブページ、フォルダが表示されます。
デモページを例に、表示されるパターンをご紹介します。
- ホーム … トップページへのリンクです。常に表示されます。
- ニュース … ブログ記事一覧のトップページへのリンクである「トップ」と、記事のカテゴリ名がプルダウンで表示されます。
- メニュー … ウェブページのフォルダ名です。該当フォルダに設定されているウェブページ名がプルダウンメニューで表示されます。これらのメニューはメインイメージの左下にも展開されて表示されます。
- 当店について、アクセス、スタッフ募集 … 「グローバルナビに表示」にチェックを入れた、フォルダを設定していないウェブページ名です。
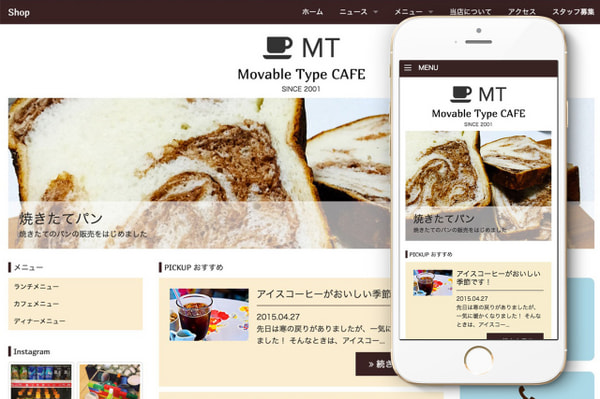
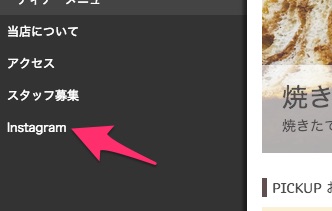
また、これらはスマートフォンサイズになると左メニューとして展開して表示されます。
Instagramのリンク先とウィジェットのソースの貼り付け
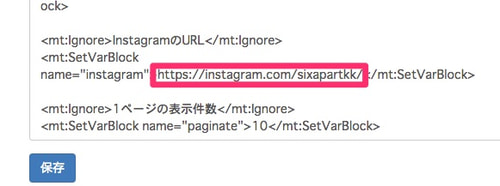
スマートフォンの時に左メニューに表示される、Instagramのリンクはデザイン>テンプレートの「config」テンプレートでリンク先 URL の変更ができます。


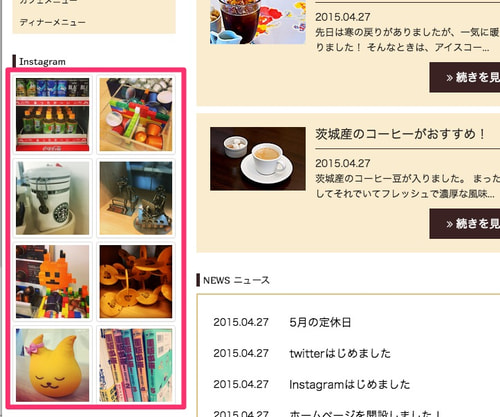
左メニューのInstagramのサムネイル画像は、外部サービス「SnapWidget」で生成されたスクリプトソースを、デザイン>テンプレートの「instagram」テンプレートに貼り付けます。

右サイドバーのインフォメーションを変更
右側に常に表示されるインフォメーションは [デザイン] - [テンプレート] ページの「information」テンプレートで内容を編集できます。

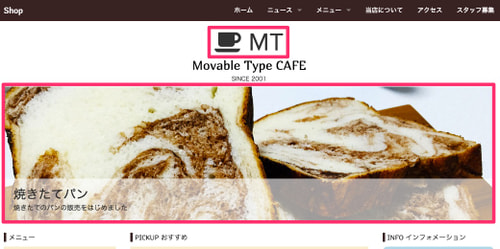
ロゴ・ヘッダーイメージの指定
ロゴ
設定> 全般のロゴ画像のフィールドから、ロゴ画像を指定します。
メインイメージ
設定> 全般のメインイメージのフィールドから、メインページのヘッダーイメージを指定します。
テーマ標準の画像等を変更する
デザイン>ファイルマネージャの「images」ディレクトリ内にある該当ファイルを必要に応じて差し替えてください。 同じ名前で画像をアップロードすると上書きされるため、テンプレートをさわらずに画像を差し替えることができます。
- noimage-s.jpg … ニュース一覧で表示されるときに画像がない場合の標準の画像)
- favicon.ico … ファビコン
- ogimage.png … facebook などにシェアした時に表示される og:image
メインイメージ画像のテキストはデザイン>テンプレートの「メインページ」テンプレートで変更ができます。
設定されているカスタムフィールド
このテーマにあらかじめ設定されているカスタムフィールドは以下のとおりです。
ブログ
- メインイメージ(識別子:main_images)
- ロゴ画像(識別子:logo_images)
記事
- ピックアップ(識別子:entry_pickup)
ウェブページ
- グローバルナビに表示(識別子:navi_on)
- フッターメニューに表示(識別子:footernavi_on)
- メインページに表示(識別子:webpage_top)
configモジュールで色やソーシャルボタンをコントロールする
デザイン>テンプレート>テンプレート・モジュール のconfigモジュールでは、以下の変更が可能です。
- 全ページ共通 meta keywords … 全ページのhead部分のmeta情報として表示される共通のキーワードを指定します。
- メインカラー … ヘッダーバナーの背景色などメインの色を指定します。
- メインテキストカラー … メインカラーの上にのるテキストの色を指定します。
- サブカラー … ピックアップ!の背景色などサブカラーを指定します。
- 1ページの表示件数 … トップページなどで1ページに何件ずつ表示するかを指定します。
- Facebook AppID、Twitterアカウント情報 … OGP で利用する Facebook の AppID や、ツイートに含める Twitter のアカウントを記述します。
- ソーシャルボタン … 表示したいソーシャルボタンをコントロールできます。表示する場合は 1 を、表示しない場合は 0 を指定してください。