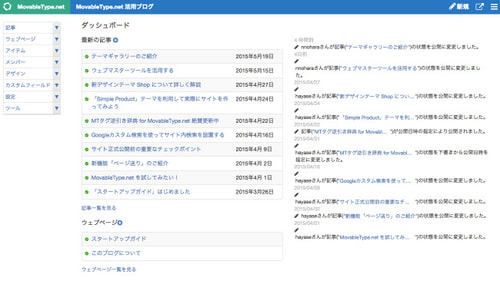
ブログのダッシュボードを便利に改善

従来は最新のアクティビティのみが表示されていましたが、最新の記事10件とウェブページ5件、それぞれの新規作成のショートカットボタンを表示し、アクティビティは右側に表示されるようになりました。
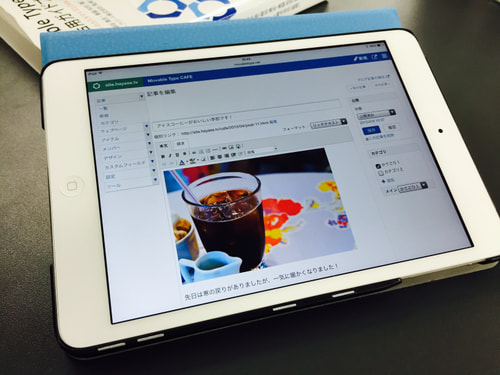
管理画面のタブレット端末での表示の改善

iPadやAndroidタブレット(横1024px以上)で管理画面を横向きに利用した場合にメニューの崩れ等なくPC版と同じように利用できるようになりました。
その他の主な改修点は以下になります。
- アイテムとしてファイルをアップロード時に、同じファイル名をアップロードすると自動でリネームされるようになりました。これにより、ファイル名の重複を気にせず画像などをアップロードできます。
- MTAssetThumbnailURL と MTAssetThumbnailLink で指定できる画像サイズに640px、800px、1200pxの3つを追加しました。これによりテンプレートで出力する場合にogimageやサムネイル画像でより大きな画像を指定することができます。
- MTEntryCategories タグの type = "secondary" の対応と MTEntryAdditionalCategories タグを追加しました。どちらも、MTEntryCategories から primary カテゴリを除いたものが表示されるので、メインカテゴリ、その他のカテゴリといった順番で表示することができます。
その他にもMovableType.netでは改善や修正など日々行っておりますので、是非お試しいただければと思います!