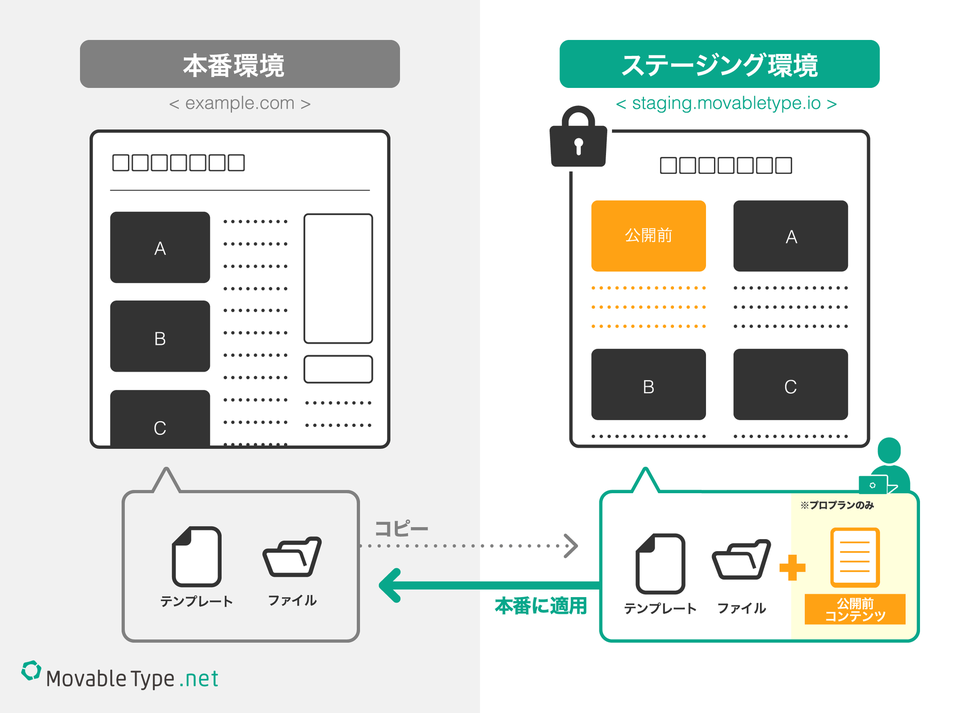
公開前の確認を安全に、手軽に行うことができる「ステージング機能」を追加しました。
この機能を使えば、公開サイトに一切影響を与えずに、修正、新規作成したテンプレートやコンテンツを反映させた状態でサイト全体を確認することができます。
スタンダードプランからの提供となり、プロプラン以上では、さらに複数の記事・ウェブページを同時に更新したときのサイト全体の確認が行えるコンテンツのステージングもご利用可能です。
ステージング機能とは
一般的に、コンテンツやサイトの公開にあたって慎重な運用を行いたい場合や、大幅な変更を行うにあたって本番環境に影響が出ないように事前に確認をしたい場合、本番環境と切り離された「ステージング環境」を用意することがあります。
これまで MovableType.net では、「共有プレビュー」機能を利用して、記事・ウェブページを公開する際に、その個別ページに加えてトップページやアーカイブ一覧ページの公開状態を確認することはできました。
しかし、デザインテンプレートの修正や、インデックステンプレートを利用して独立したHTMLページを作成している際などの公開前の確認はできませんでした。
今回リリースした「ステージング機能」を使えば、それが可能になります。

サービス型CMSである MovableType.net では、ステージング環境も同じプラットフォーム上に作成されますが、ステージング環境を確認するための専用の URI を設定して、本番環境同様にサイト全体を確認することが可能です。
また、サービス版らしく、複数のステージング環境を、必要なときにすぐに作成したり、ウェブサイトの一部分だけをステージング環境にしたりすることも可能です。
一般的にステージング環境を用意する際に本番と同等の環境を用意するには、サーバー費用やCMSなどのライセンス費用といった追加コストが発生しますが、MovableType.net のステージング機能なら追加コストは不要です。
ちょっとした修正やコンテンツ公開時のサイト全体の確認にも気軽に利用できる、ステージング環境のために追加のインフラが必要ない MovableType.net らしいステージング機能となっています。
主な特長
MovableType.net のステージング機能には、以下のような機能、特長があります。
- 対象範囲と名前(ラベル)を指定するだけで、手軽にステージング環境を作成可能
- ステージング環境の確認ページに、パスワードによる閲覧制限を設定可能
- ステージング環境で公開前の記事・ウェブページの表示確認が可能 ※プロ・アドバンスプランのみ
- 複数のステージング環境を作成可能 ※プロ・アドバンスプランのみ
- 本番環境への適用時にバックアップが自動で作成されるので、問題があればすぐに確認し、元に戻すことも可能
- ステージング環境の用意に追加コストが不要
ステージング機能の使い方
MovableType.net のステージング機能の使い方を簡単に紹介します。詳細な使い方は、マニュアルをご覧ください。
ステージング機能の基本的な流れ

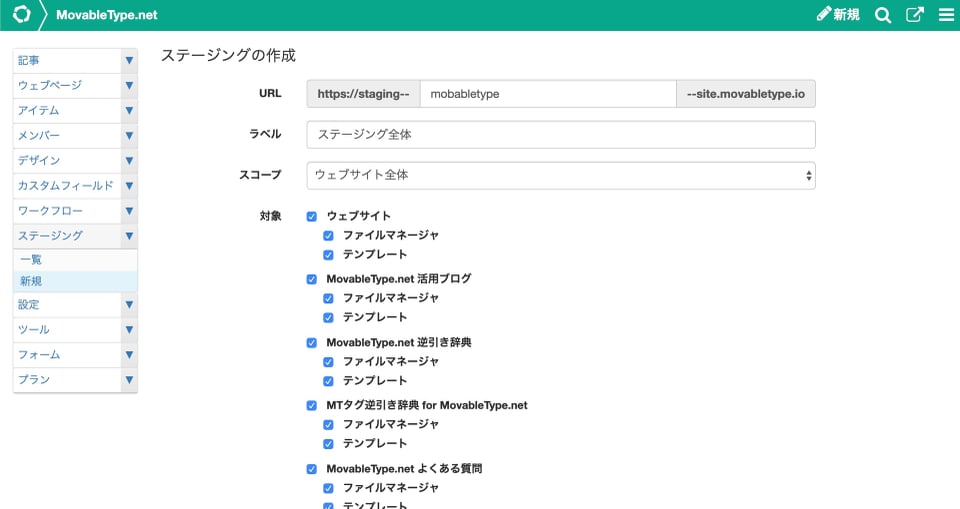
ステージング環境は、左メニューの ステージング > 新規 から作成して利用することができ、基本的な流れは以下になります。
- ステージングを作成
→ デザインテンプレートとファイルマネージャで管理しているファイルがコピーされます - ステージング環境でテンプレートの変更などを行い、確認をする
- 確認して問題がなければ本番環境へ適用する
ステージング環境作成に関するプランによる違い
- スタンダードプラン
→ ウェブサイト全体のステージングを 1つのみ作成可能 - プロプラン以上
→ ウェブサイト全体のステージングを 2つまで 作成でき、さらにブログごとにそれぞれステージング環境を1つ作成可能
ステージング環境でできること

ステージング環境では、以下の操作が可能です。
- テンプレートの編集
- ファイルマネージャのファイルの管理
- 実際にデザインやファイルが反映された状態の確認
- ステージング対象の設定
- テーマの読み込み書き出し
- 検索/置換
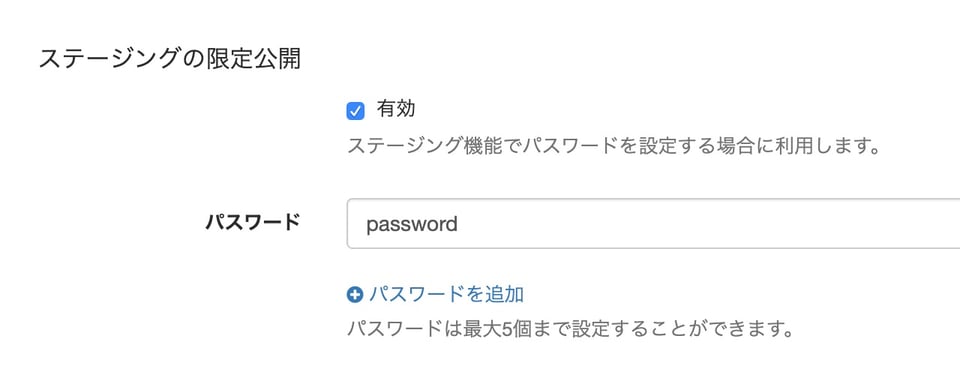
ステージング環境にパスワードを設定

ステージング環境は 設定>公開 の ステージングの限定公開 でパスワードを設定することも可能です。パスワードは最大5個まで追加できます。
本番環境への適用

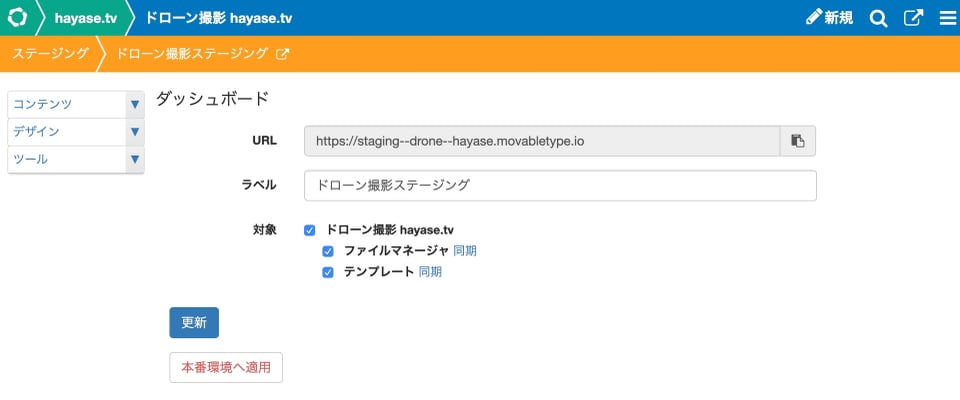
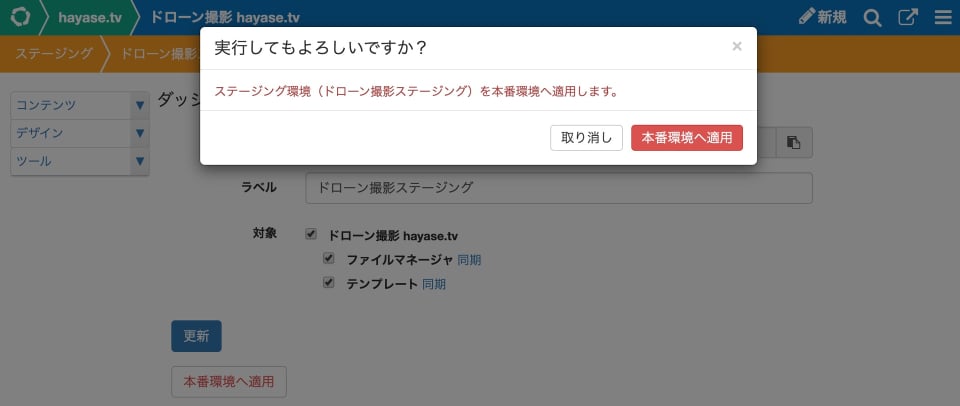
作成したステージングのダッシュボードの「本番環境へ適用」ボタンを押すと、変更したテンプレートやファイルマネージャ内のファイルが本番環境に即座に反映されます。
反映されるタイミングで、もともと公開されていたテンプレートとファイルマネージャは、ステージング一覧にバックアップとして表示されるため、問題があればすぐに確認し、元に戻すことも可能です。
コンテンツのステージング
プロプラン、アドバンスプラン では、コンテンツ(記事・ウェブページ)のステージング環境での確認も可能です。

下記のステータスの記事やウェブページを指定して、それらが反映された状態をステージング環境で確認することができます。
- 指定日公開で予約されている
- 下書き保存されている
- 差し替え版として作成されている
MovableType.net で従来からある「共有プレビュー」機能では、1つの記事・ウェブページが対象で反映された状態を確認できますが、この機能では、未公開の複数の記事・ウェブページが公開された状態を確認することができます。
トップページに3つの新規記事が反映された状態を確認したい、など通常の運用でご利用ください。
MovableType.net のステージング機能は、簡単に、追加コスト無しでステージング環境を作成することができ、トップページだけのリニューアルなど、1ページ単位で気軽に利用できるのが特長です。
日々の安全でスムーズな運用に、またウェブサイトのリニューアル時などにも、ぜひご活用ください。