ステージング機能を利用する(一覧/新規)
この機能は、スタンダードプラン以上で利用可能です。
ステージング機能とは
一般的に、コンテンツやサイトの公開にあたって慎重な運用を行いたい場合や、大幅な変更を行うにあたって本番環境に影響が出ないように事前に確認をしたい場合、本番環境と切り離された「ステージング環境」を用意することがあります。
MovableType.net では、ステージング環境を簡単に用意して活用できる「ステージング機能」を用意しています。
ステージング機能では、公開前の記事やウェブページ、その個別ページに加えて、トップページやアーカイブ一覧ページの公開時の状態を確認するのはもちろんのこと、デザインテンプレートの修正や、インデックステンプレートを利用して独立した HTML ページを作成している際などの公開前の確認にも利用することができます。
ステージング機能を利用すると、同じプラットフォーム上に確認用の環境が作成されます。さらに、ステージング環境を確認するための専用 URI を設定し、本番環境同様にサイト全体を確認することが可能です。
また、ステージング機能で作成されたステージング環境については、X-Robots-Tag: none レスポンスヘッダーを返しているため、検索エンジンには登録されないように設定しています。
ステージング機能に関するプランごとの違い
- スタンダードプラン
→ ウェブサイト全体のステージングを 1つのみ作成可能 - プロプラン以上
→ ウェブサイト全体のステージングを 2つまで 作成でき、さらにブログごとにステージング環境を1つ作成可能
ステージング環境の新規作成
- ダッシュボード に表示されるウェブサイトとブログ一覧から、ウェブサイト名またはブログ名をクリックする
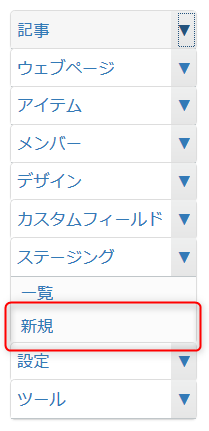
- 左サイドバーの [ステージング] - [新規] をクリックする

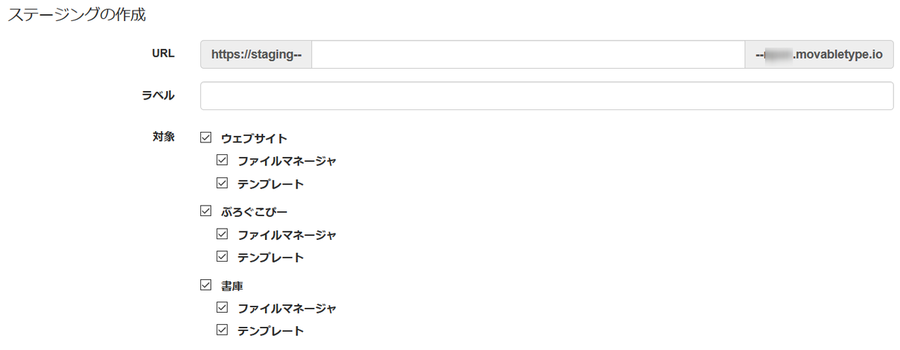
- ステージング環境を表示するための「URL」を入力する
ステージング環境の URL は以下のようになり、「ステージング名」の部分を任意の文字列に設定できます。XXXX は MovableType.net 上にウェブサイトを作成した際にお客様で指定された文字列となります。 また、独自ドメインはご利用いただけません。ドメイン配下のパスやファイル名は実際に公開予定されている状態と同等となります。
https://staging--ステージング名--XXXXX.movabletype.io
- 管理画面から見たときにステージング環境であることがわかりやすいようにつける「ラベル」を入力する
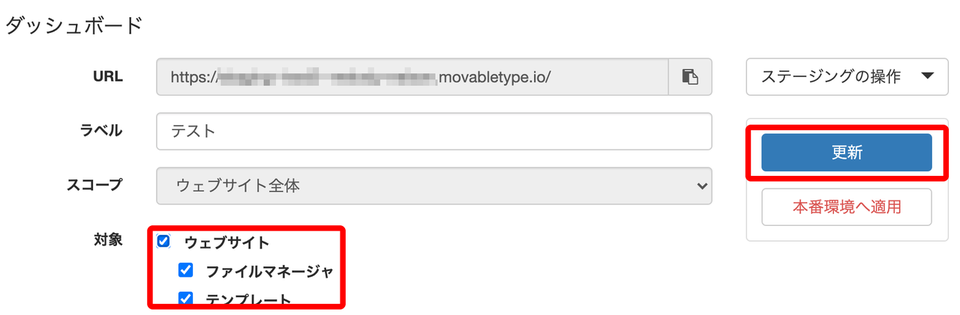
- ステージング環境で確認「対象」とするウェブサイトやブログの各項目チェックボックスを有効にする

- [作成] ボタンをクリックする
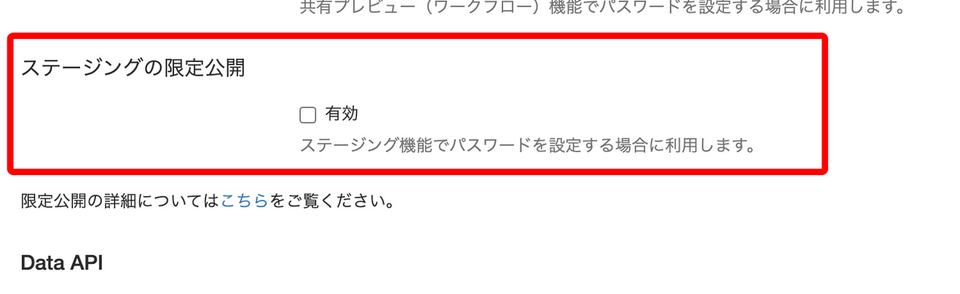
ステージング環境の限定公開
作成したステージング環境には、左サイドバーの [設定] - [公開] ページ内にある「ステージングの限定公開」項目でパスワードを設定することができます。確認中はパスワードを設定するなど、必要に応じてご利用ください。
パスワードは最大 5 個まで追加できます。

作成したステージング環境を利用する
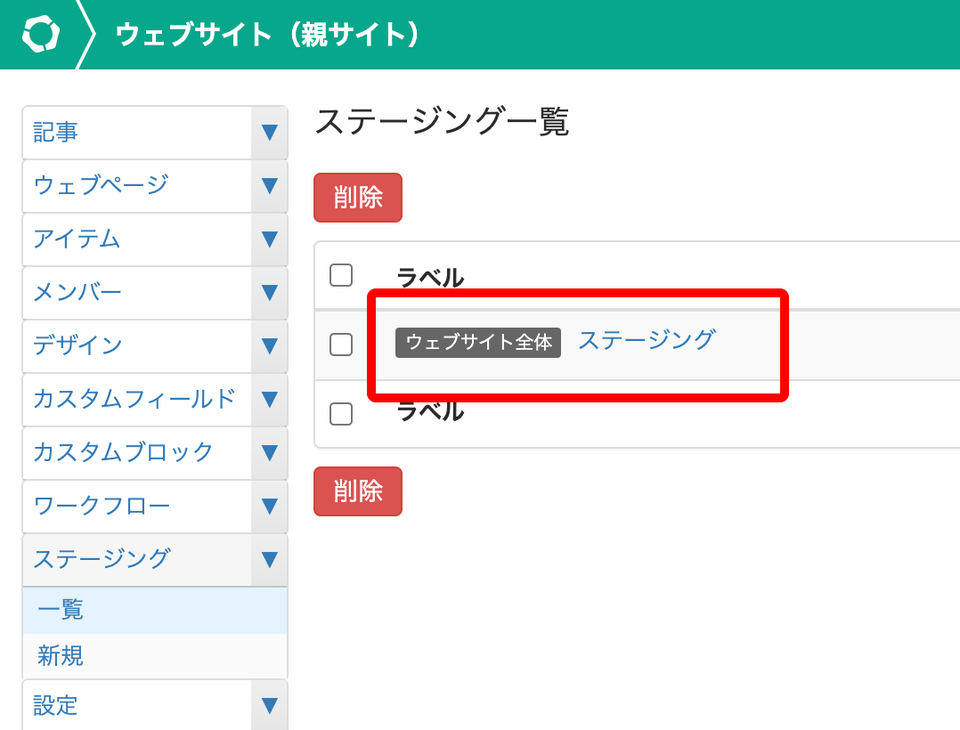
ステージング環境を作成したら左サイドバーの [ステージング] - [一覧] で作成済みのステージング環境を選択します。
ステージング環境にアクセスできるメンバーはアクセス権限が「ブログ管理者」以上のメンバーとなります。
ステージング環境では、以下の操作が可能です。
- テンプレートの編集
- ファイルマネージャのファイルの管理
- 実際にデザインやファイルが反映された状態の確認
- ステージング対象の設定
- テーマの読み込み書き出し
- 検索/置換
ステージング環境のラベルや対象を変更する
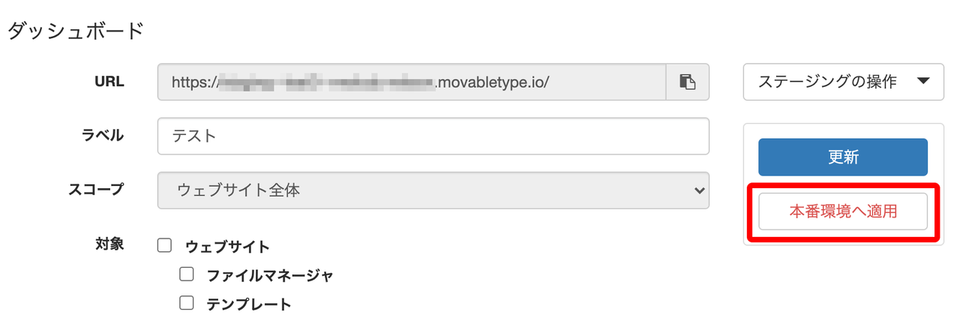
ウェブサイトのステージング環境で「ラベル」や「対象」を変更する場合、変更後、右側の [更新] ボタンをクリックしてください。
ステージング環境に実施した変更を本番環境へ適用する
即時適用する場合

左サイドバーの [ステージング] - [一覧] で作成済みのステージング環境を選択し、[本番環境へ適用] ボタンをクリックすると、変更したテンプレートやファイルマネージャ内のファイルが本番環境に即座に反映されます。
本番環境に適用する際に、対象の「ウェブサイト」「ファイルマネージャ」「テンプレート」を絞り込むためにチェックボックに変更を加えた場合は、チェックボックスの変更後に必ず更新ボタンで更新してください。

反映されるタイミングで、もともと公開されていたテンプレートとファイルマネージャが [ステージング] - [一覧] にバックアップとして表示されます。万が一の場合は、ここから切り戻しが行えます。
適用日時を予約する場合

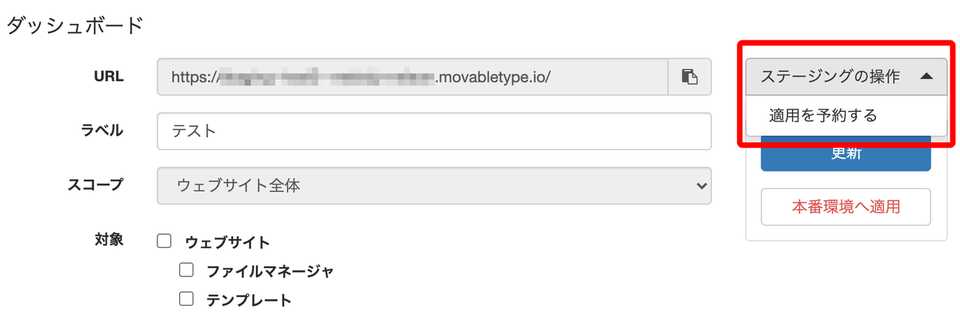
左サイドバーの [ステージング] - [一覧] で作成済みのステージング環境を選択し、「ステージングの操作」項目の [適用を予約する] ボタンをクリックすると、適用日を設定するウィンドウが表示されるので、日時を指定して適用を予約します。
指定した日時になると、自動的に本番への適用が実施されます。
反映されるタイミングで、もともと公開されていたテンプレートとファイルマネージャが [ステージング] - [一覧] にバックアップとして表示されます。万が一の場合は、ここから切り戻しが行えます。
本番環境の変更内容をステージング環境に同期する
- 左サイドバーの [ステージング] - [一覧] から、本番環境のデータで置き換えたいステージング環境を選択します。

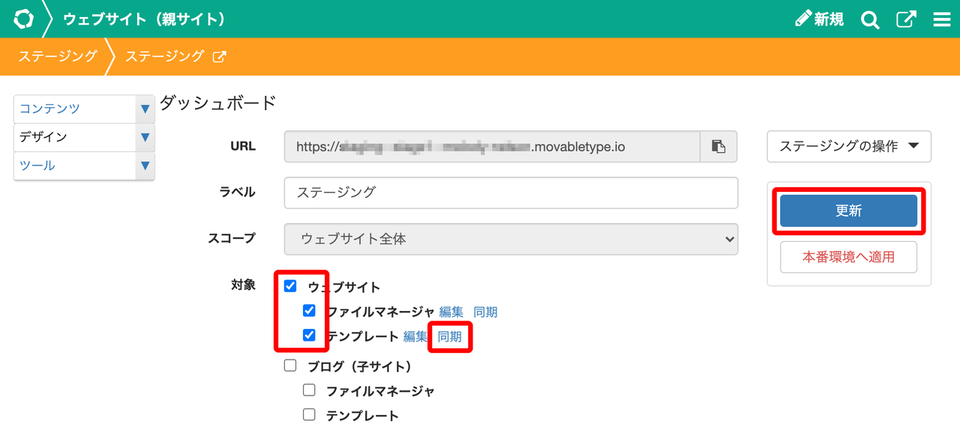
- 対象とするウェブサイト、ブログにチェックをします。「編集」「同期」のリンクがない場合は、更新ボタンでステージング環境を更新してください。

-
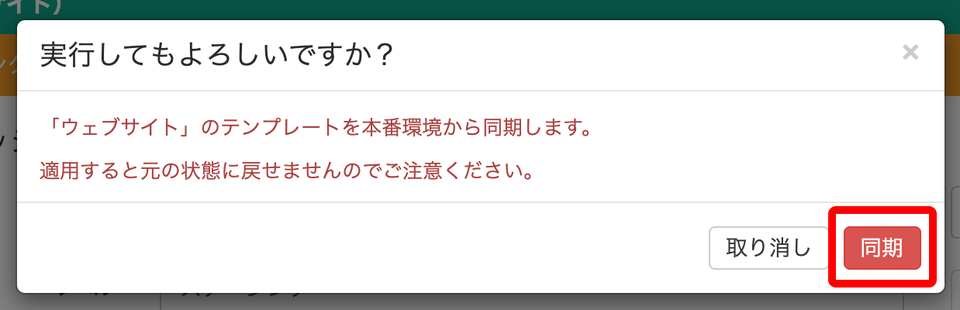
「同期」のリンクをクリックすると、下記の確認が表示されるので、確認後、同期をクリックしていください。

- 同期をしたものが本番環境と同じものに置き換わります。
コンテンツのステージング
プロプラン、アドバンスプラン では、公開前のコンテンツ(記事・ウェブページ)のステージング環境での確認も可能です。
下記のステータスの記事やウェブページを指定して、それらが反映された状態をステージング環境で確認することができます。
- 指定日公開で予約されている
- 下書き保存されている
- 差し替え版として作成されている
具体的な利用方法については ステージング環境で下書きなどの公開前コンテンツを確認する をご参照ください。
ステージング環境での MovableType.net フォーム の表示について
ウェブブラウザやサイトの設定で Referrer-Policy に no-referrer が指定されているなど、リファラーを送信しないようにしている場合、「接続が拒否されました」という結果になりフォームの表示ができません。
「接続が拒否されました」などの表示はブラウザによって何も表示されないなどと変わる場合があります。

