SNSなどに記事をシェアする際に表示するアイキャッチ画像を管理画面上で作成できる、「サムネイル画像機能」を追加しました。
スタンダードプラン以上で利用可能です。

サムネイル画像機能の特長
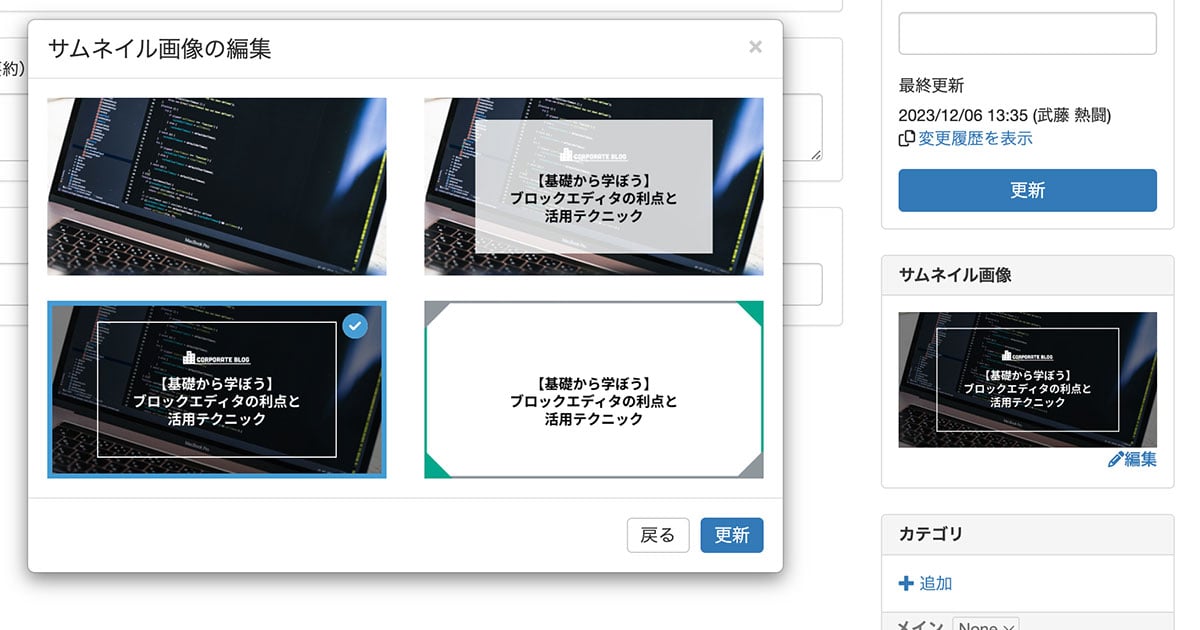
SNSに記事をシェアする際などに目を引く画像を用意するには、専用のソフトを使用したり、デザイナーに依頼したりなど手間と時間がかかって大変ですが、サムネイル画像機能を使うと、任意のテキストをのせた見栄えのいい画像を、記事を書く人が編集画面の右メニューにある「サムネイル画像」から簡単に作成することができます。
テキストをのせる背景のレイアウトは4パターンから選べます。今回新たに用意されたサムネイル画像用のテンプレートを使って自由なデザイン、サイズで生成することが可能です。
サムネイル画像を表示したいテンプレートに専用のタグを記述しておくことで、記事を作成・公開する人は難しい作業をすることなく、SNSのOGP(Open Graph Protcol)イメージをはじめとするアイキャッチ画像を作成して使用できます。
作成した画像はMTタグを使って表示
作成した画像は、そのままでは利用できません。あらかじめ、サムネイル画像を利用したいテンプレートの該当箇所に MTEntryThumbnailURL タグを記述することで表示することができます。
背景に使用する画像を選択可能
背景に使用する画像はその都度、アップロードしてあるアイテムの中から選択可能です。すぐに使えるサービス標準の背景画像も用意しています。


背景に使用する画像は、サムネイル画像の編集画面で「自由形式」「正方形」「OGP推奨サイズ」「16:9」の4パターンでトリミングが可能です。
※ 初期設定では選択した画像のトリミングとなりますが、テンプレートの設定次第で、ここで選択した比率でサムネイル画像を生成するようにすることも可能です。
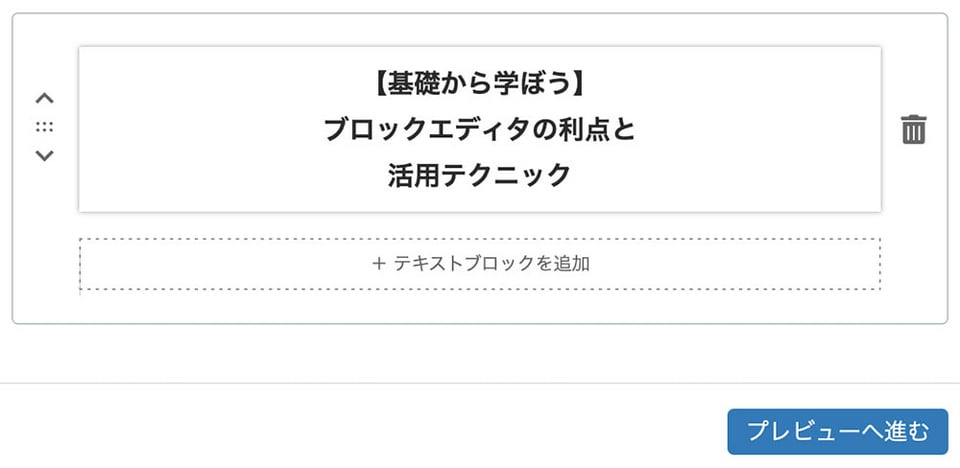
記事タイトルや表示する内容はブロックエディタで自由に編集
記事のタイトルは自動で挿入されますが、自由に編集することが可能です。

上の画像のように、ブロックエディタで編集でき、あらかじめカスタムブロックを用意して独自の表示項目を作成することもできるので、「記事に合わせてハッシュタグものせたい」といった場合にも便利です。
さらに、編集画面ではカスタムフィールドも利用でき、あらかじめフィールドを作成しておくことができます。カスタムフィールドで設定した値をテンプレートで利用することができるので、フィールドで選択した内容によって条件分岐させて何かを表示するなど、より複雑な使い方も可能になります。
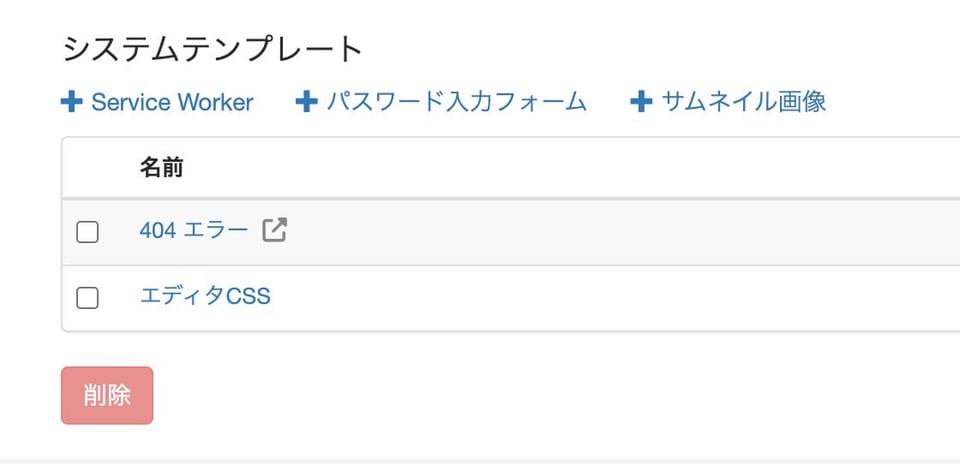
サムネイル画像生成用のテンプレートでレイアウトや表示内容を変更
システムテンプレートに「サムネイル画像」のテンプレートを追加しています。このテンプレートを用意することで、作成する画像のレイアウトを自由にデザインしておくことができます。

なお、生成されるサムネイル画像のサイズの初期値は、OGP推奨サイズの 1200 x 630px となりますが、テンプレートで自由に設定(長辺最大1200px)が可能です。
サムネイル画像機能のくわしい使い方は、活用ブログでも解説しています。
サムネイル画像生成のテンプレートを使って、あらかじめサイト共通のデザインを用意しておくことで、統一感のあるアイキャッチ画像を作成することができ、記事を公開する際の負担を軽減できます。また、OGPイメージ以外にも、サイトのトップページなどに表示するアイキャッチ画像など、アイデア次第でいろいろな使い方ができる機能となっています。
ぜひご活用ください。