SNSなどにシェアする際の目を引く画像の作成は、専用のソフトを利用したり、専門知識が必要になりますが、そういった画像を簡単に作成することができる、サムネイル画像機能を新たに追加しました。
※ スタンダードプラン以上で利用可能です。
記事のメイン画像を生成できるサムネイル画像機能を追加 | MovableType.net
サムネイル画像機能では、テキストをのせたデザインされた画像を記事を書く人が簡単に作成することができます。
さらにデザインのレイアウトに関しても、デザイナーがテンプレートを作成することによって自由に作成することもできます。
今回は、サムネイル画像機能の使い方やできることについて細かく解説していきます!
概要

サムネイル画像機能には以下の特長があります。
- 記事ごとにサムネイル画像を生成することができる
- 生成された画像は mt:EntryThumbnailURL タグで表示可能
- 画像を指定することもできるし、標準の画像を用意することもできる
- ブロックエディタで文字も入力できる
- 記事タイトルは自動で挿入されるが、カスタムブロックでハッシュタグを追加したりなどの加工もできる
- デザインテンプレートでレイアウトなども変更することができる
- カスタムフィールドをサムネイル画像の編集画面で利用できる
サムネイル画像機能を利用可能にする
ウェブサイトやブログごとに設定することが可能で、記事で利用できます。

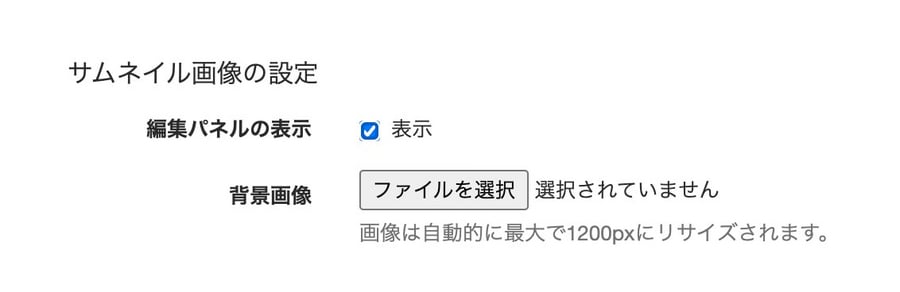
設定は左メニューの設定>投稿のサムネイル画像の設定の編集パネルの表示にチェックを入れます。
背景画像の設定は標準の背景画像を独自のものにしたい場合に利用します。
何も設定していない場合は、システムのデフォルトの画像が表示されます。

表示するためのMTタグ
生成されたサムネイル画像を表示させるためには MTEntryThumbnailURL というMTタグを利用します。
<$mt:EntryThumbnailURL$>ライトプランではサムネイル画像機能を利用できないため、モディファイアにdefault値を追加すると
<$mt:EntryThumbnailURL default="images/ogimage.jpg"$>以下のMTタグの記述と同等の結果となります。
<mt:EntryAssets type="image" sort_order="ascend" limit="1" file_ext="jpg,jpeg,png,gif"><$mt:AssetThumbnailURL width="1200"$><mt:Else><$mt:BlogURL encode_html="1"$>images/ogimage.jpg</mt:EntryAssets>
サムネイル機能の画像がある場合はそれを表示し、ない場合は記事の1枚目の画像を表示、それもなければdefaultで指定した画像を表示する、という動作になります。
※ ライトプランでもサムネイル画像の編集パネルは表示することはでき、その場合は画像を指定するだけの機能となります。
テンプレートをテーマ化する際にご利用ください。
また、標準の画像のサイズは1200×630(長辺最大1200pxでテンプレートで変更も可能)になりますが、モディファイアで width="480" を指定すると横幅を480pxですることも可能です。
※ 指定可能な値は480のみになります
<$mt:EntryThumbnailURL width="480"/$>記事内でサムネイル画像を生成する
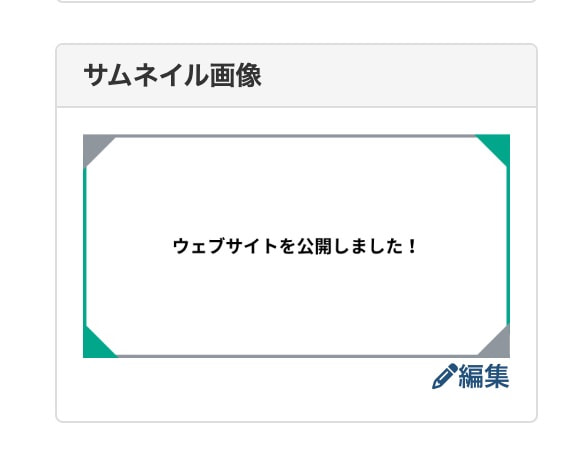
記事の右側のサムネイル画像の枠の編集リンクをクリックします。

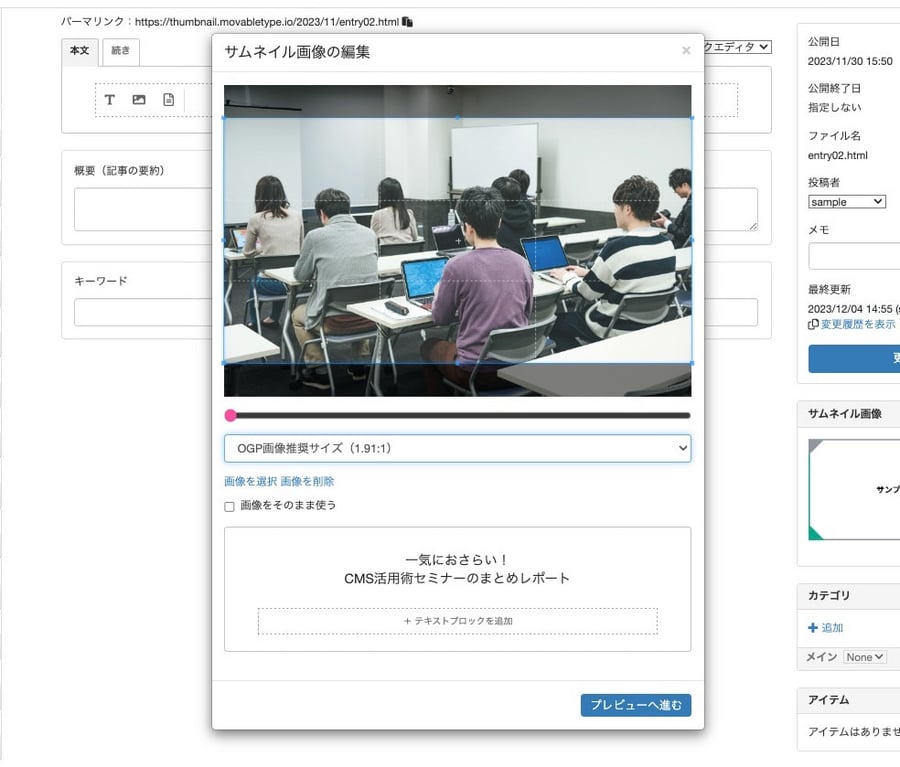
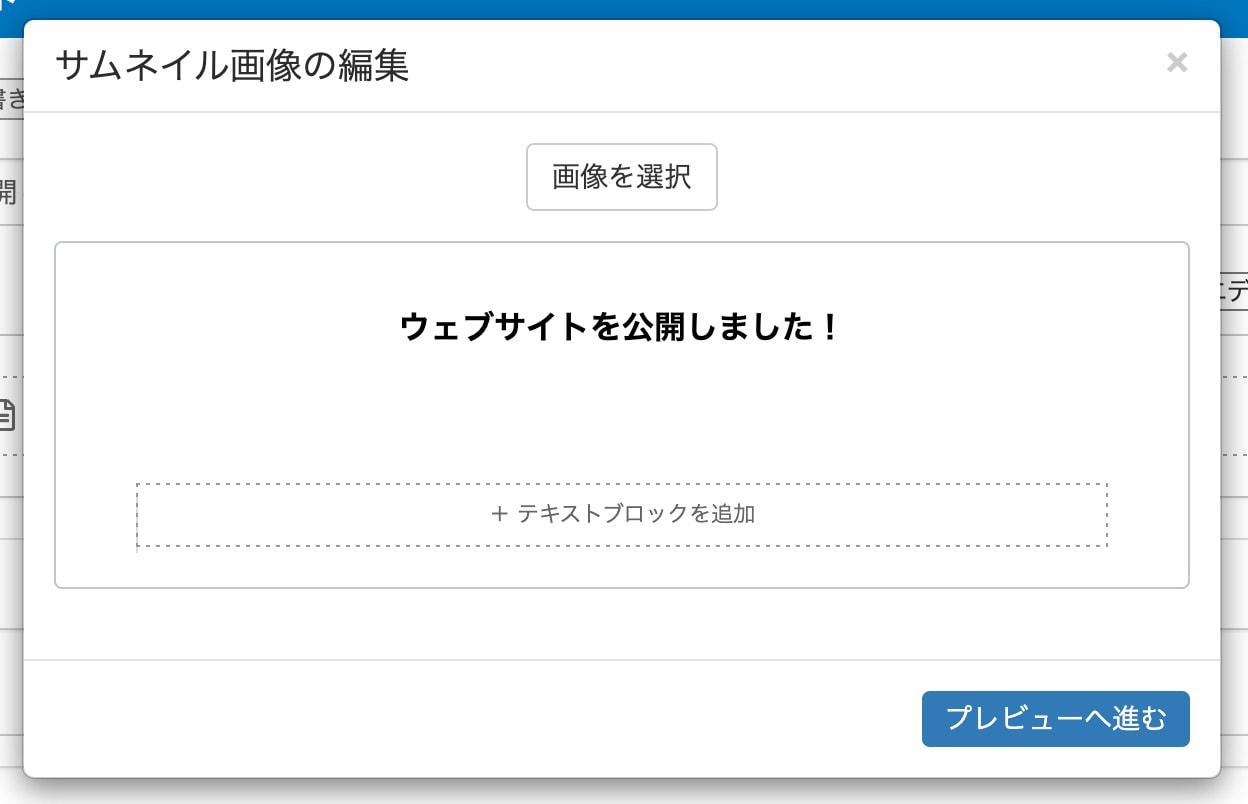
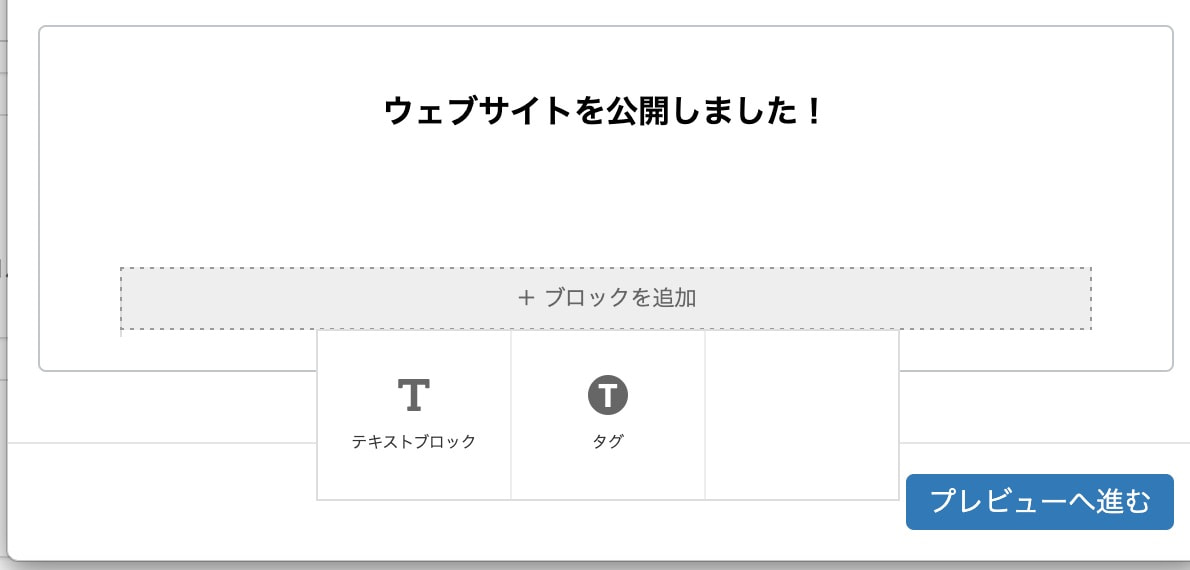
クリックすると編集画面が表示されます。標準では記事タイトルのテキストが挿入されますが、それを編集したりテキストブロックも別に追加することができます。

画像を選択せずにプレビューへ進むボタンを押すと、システムデフォルトの背景画像もしくは背景画像で設定した画像が設定されます。

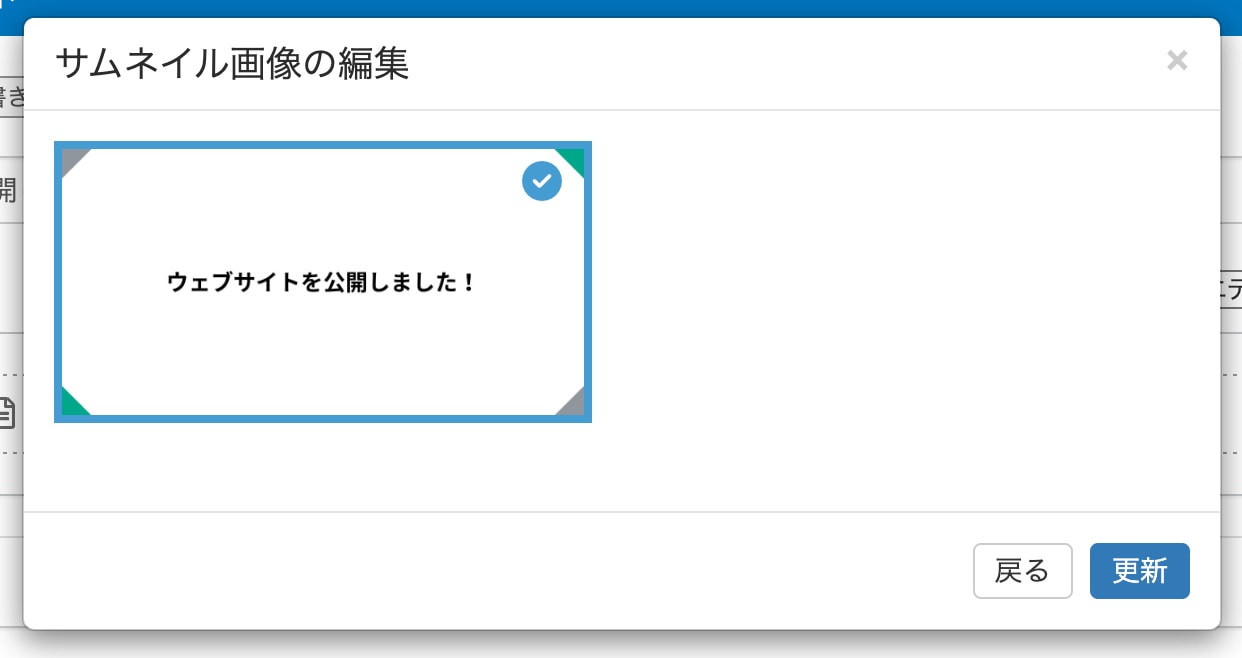
更新ボタンを押すと画像が生成され、サムネイル画像として設定されます。
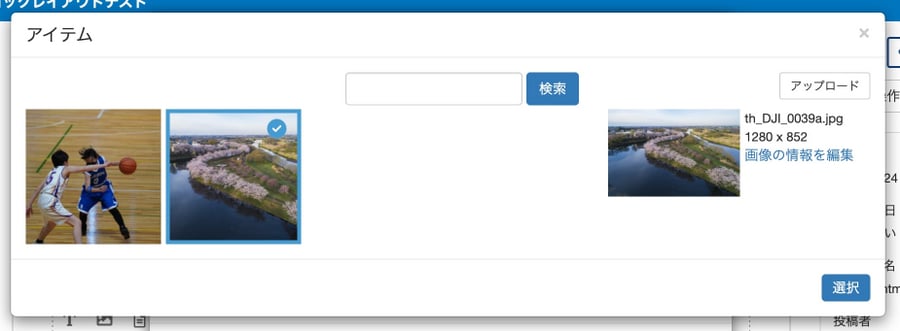
画像を選択した場合は、アイテム選択・アップロード画面になります。

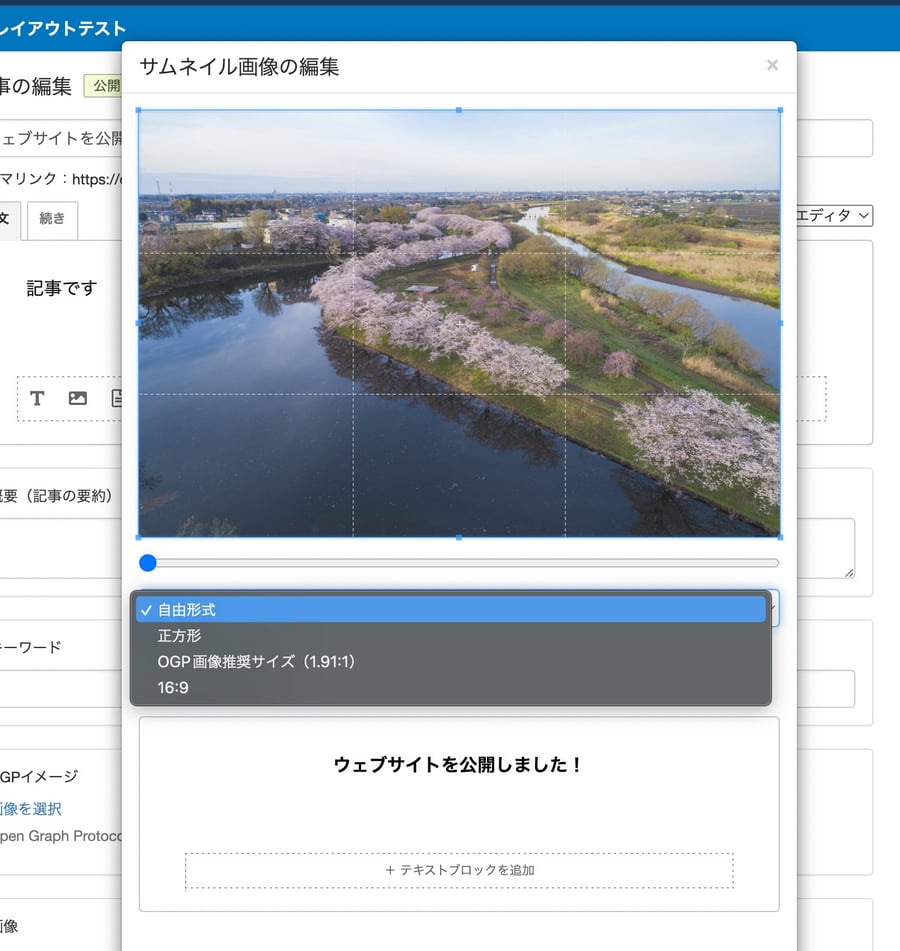
画像を選択すると画像の表示領域の変更が行えるようになります。

ここでは画像をスライダーで拡大する、画角などを指定するといったことができます。画角に関しては以下の4つから選択できます。
- 自由形式
- 正方形
- OGP画像推奨サイズ(1.91:1)
- 16:9
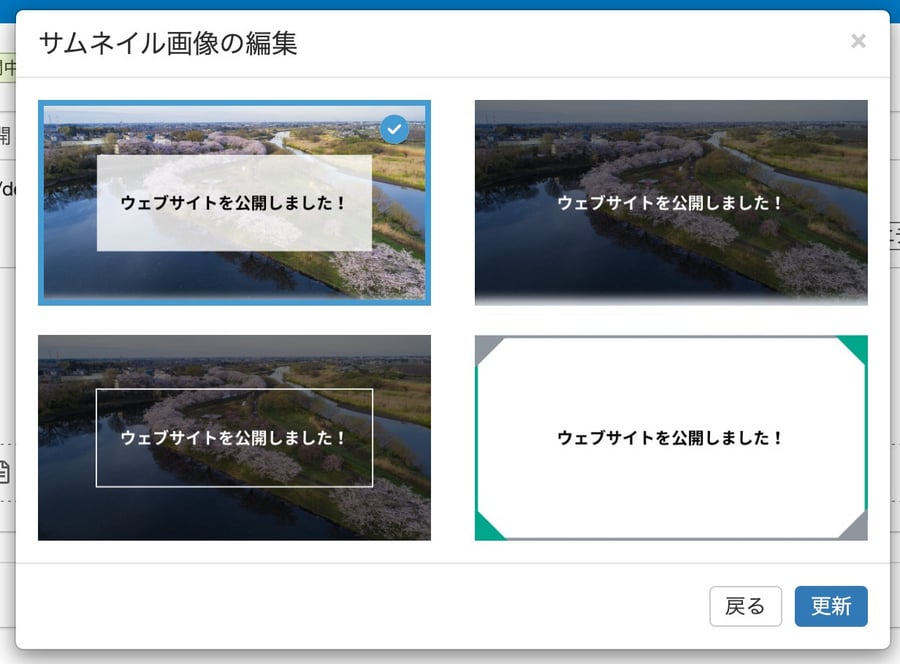
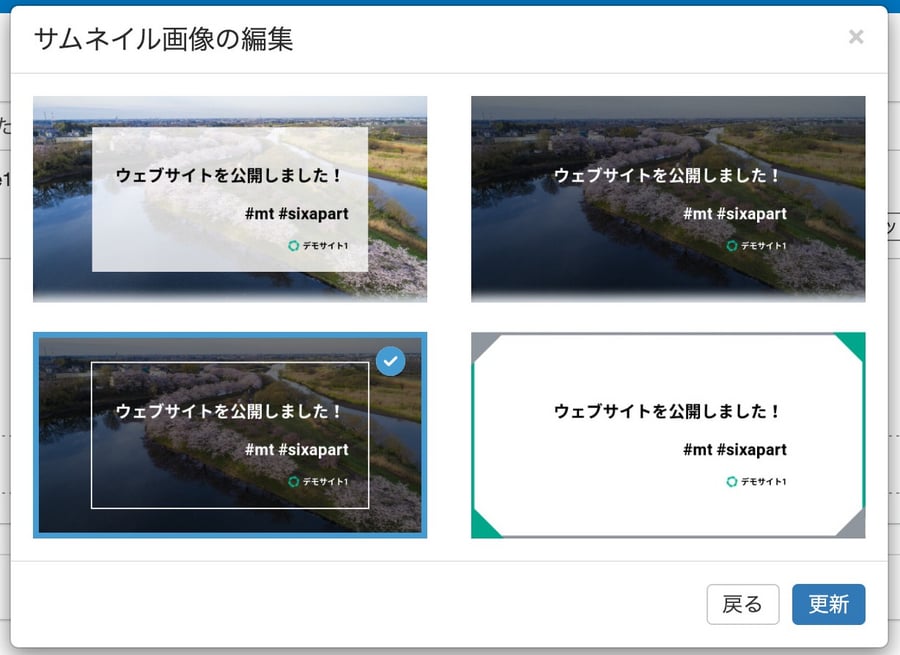
プレビューへ進むと、選択した画像を背景にした3つのパターンもしくはデフォルトの画像パターンの4つの中から選択できます。

標準のテンプレートでは、指定した表示領域が中心に表示されますが、画像自体はOGP画像推奨サイズ(1.91:1)で生成されます。画像自体を正方形にする、といった場合には後述するシステムテンプレートでカスタマイズをする必要があります。
システムテンプレートでサムネイル画像のレイアウトをカスタマイズする
こちらはより高度な設定で、サムネイル画像に表示する内容をカスタマイズすることができます。
今回は、faviconの画像とサイト名を出力する方法を例として紹介します。
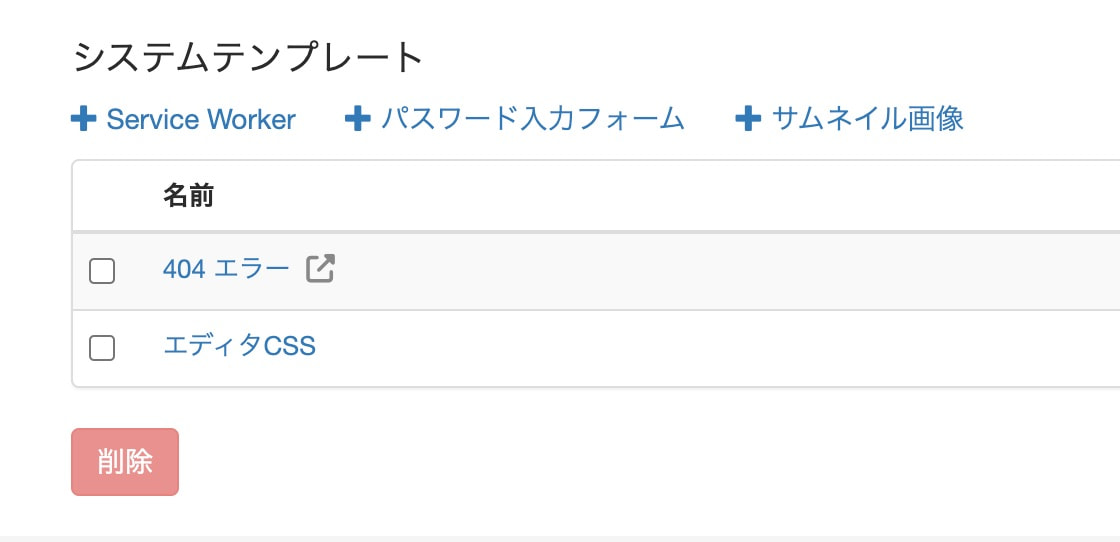
サムネイル画像のレイアウトをカスタマイズするには、左メニューのデザイン>テンプレートのシステムテンプレートから+サムネイル画像をクリックしてテンプレートを作成します。

以下のサンプルコードは、標準のテンプレートなります。これを参考に様々なカスタマイズを行ってください。
faviconの画像とウェブサイト名を表示するようにカスタマイズしたものは以下になります。
※ faviconのパスは /images/favicon.ico が前提となっています。
sample_favicon_sitename.txtをダウンロード
上記テンプレートを利用すると、タイトルの右下にfaviconの画像とウェブサイト名が表示されるようになります。

カスタムブロックを利用する
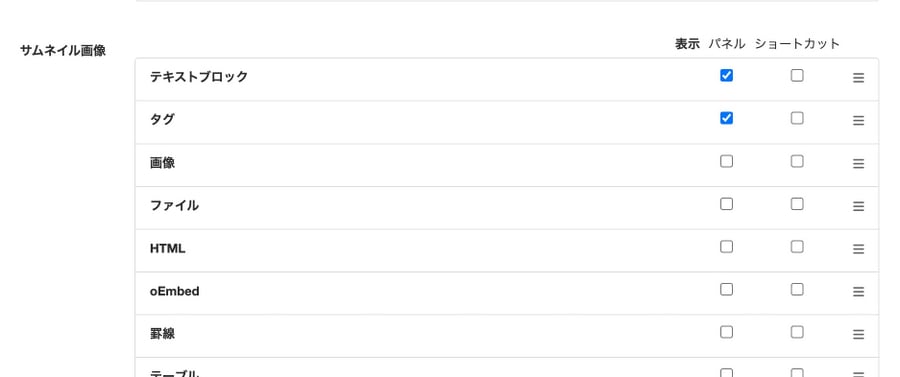
サムネイル画像の編集画面ではカスタムブロックも利用できます。例えばハッシュタグを入力するためのカスタムブロックを作成した後に、設定>投稿のブロックエディタの表示設定内の、サムネイル画像で作成したカスタムブロックを選択すると利用できるようになります。



カスタムフィールドを利用する
サムネイル画像の編集画面では、カスタムフィールドを利用することもできます。
記事のカスタムフィールドとして作成し、設定>投稿のフィールドの表示設定の記事のメイン部分から該当のフィールドをサムネイル画像にドラッグ&ドロップして設定します。

カスタムフィールドで設定した値は、テンプレート内で利用できるので条件分岐の値にするなど、さまざまな利用用途があります。

サムネイル画像機能、是非サイト運用にご活用ください!




