かんたんデザイン編集機能において、ラジオボタンとドロップダウンリストの利用が可能になるなど、いくつかの機能強化を行いました。
合わせて、MT:Blogsタグに sort_by="user_custom" を追加、ブロックエディタのコンテナ要素に任意の要素名を指定できるようにするなどの機能強化も行なっています。
かんたんデザイン編集の機能強化について
editor:type モディファイア に radio/select タイプを追加

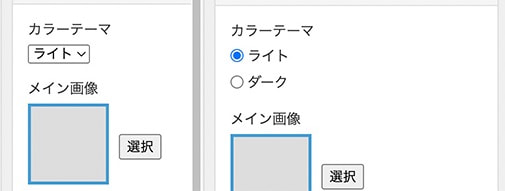
かんたんデザイン編集で使用する editor:type モディファイアで、radio と select を指定できるようになりました。editor:type="radio" にするとラジオボタンが表示され、editor:type="select" にするとドロップダウンリストが表示されます。
くわしくはマニュアルをご覧ください。
かんたんデザイン編集仕様詳細 radio / select - マニュアル | MovableType.net
editor:type="checkbox" で複数のチェックボックスを表示できるように

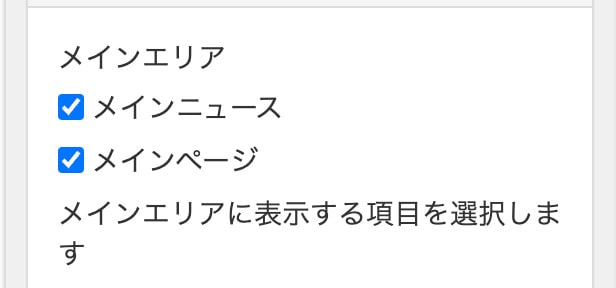
editor:type モディファイヤで checkbox を指定した場合に、複数のチェックボックスを表示できるようにしました。editor:options の指定で "変数値1=ラベル1,変数値2=ラベル2" のような形でカンマ区切りで記述することで、それぞれチェックボックスとして表示されます。
くわしくはマニュアルをご覧ください。
かんたんデザイン編集仕様詳細 checkbox - マニュアル | MovableType.net
画像選択画面でドラッグ&ドロップによるアップロードが可能に

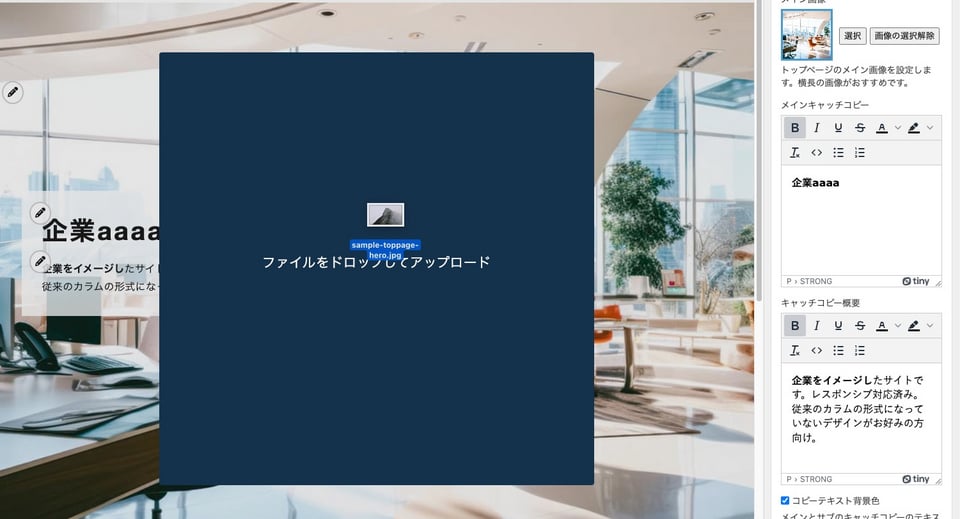
editor:type で image を指定した場合に表示される画像選択画面において、画像ファイルをドラッグ&ドロップしてアップロードできるようになりました。
履歴を変更した後に元に戻すことが可能に
履歴をかんたんデザイン編集機能で編集すると変更が自動保存されます。これまではその編集後に、履歴を開いた時点と同じ状態に戻すことができませんでした。
そこで「変更の取り消し」ボタンを追加し、履歴を開いた時点の状態に戻すことができるようにしました。

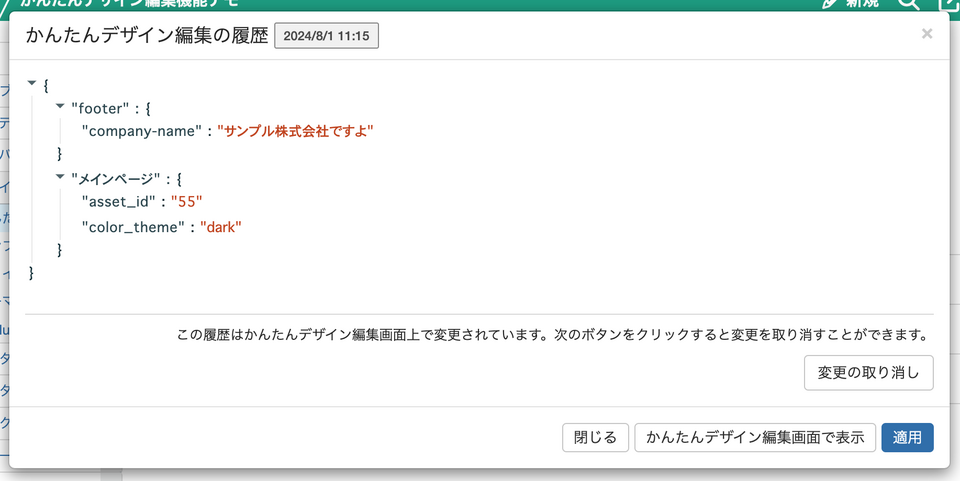
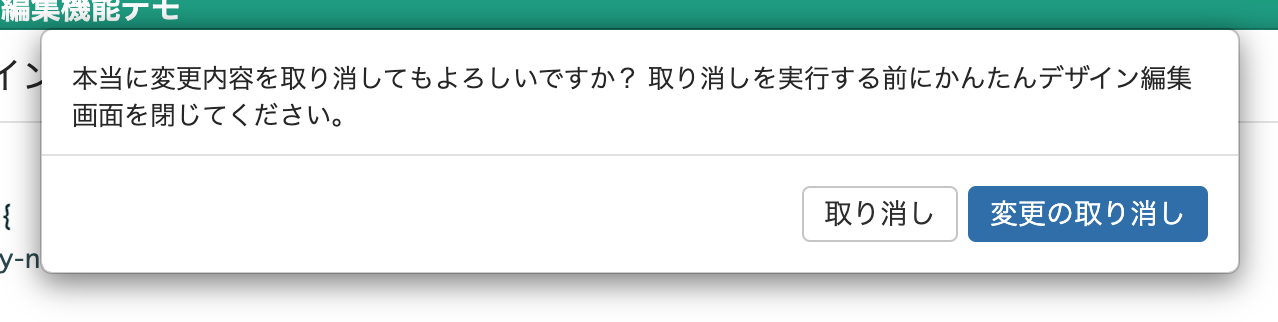
履歴から「かんたんデザイン編集」の画面で変更した場合に、モーダルでメッセージが表示されます。また、「変更の取り消し」ボタンから変更内容を取り消せるようにしました。

「変更の取り消し」を選択すると、確認のメッセージが表示され、「変更の取り消し」をクリックすることで確定されます。ここで「取り消し」をクリックすると変更を中止することが可能です。
そのほかの改善について
MT:Blogsタグに sort_by="user_custom" を追加
MT:Blogs タグでモディファイア sort_by="user_custom" を利用できるようにしました。
値に user_custom を設定すると、ウェブサイトのダッシュボードで並び替えた順番になります。初期値は作成順です。
MTBlogs - タグリスト | MovableType.net
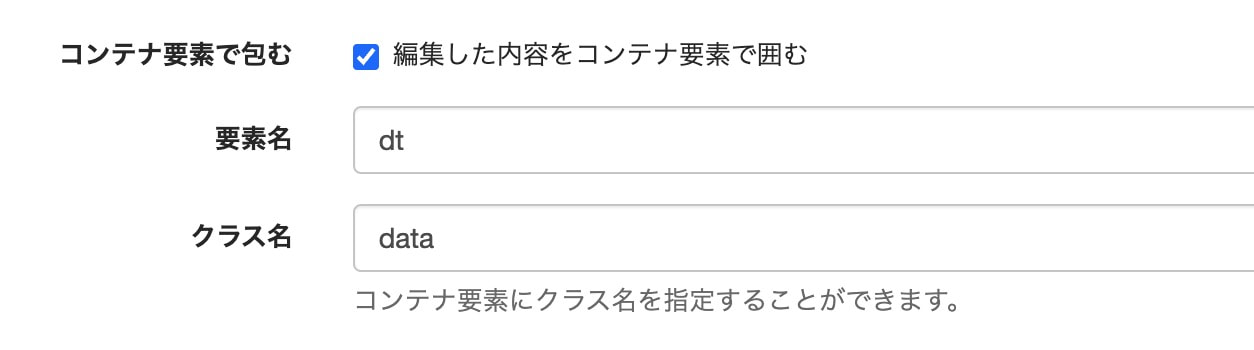
ブロックエディタのコンテナ要素に任意の要素名を指定できるように

ブロックエディタのカスタムブロックで、コンテナ要素に任意の要素名を指定できるようになりました。たとえばリスト項目要素を ul、li ではなく dl、dt にしたい場合など簡単にカスタムブロックで実現できます。
強化された機能をぜひお試しください。