かんたんデザイン編集仕様詳細
かんたんデザイン編集に対応したテンプレートを作成するための、詳細仕様を説明します。
かんたんデザイン編集の基本的な使い方は、かんたんデザイン編集(機能)のマニュアルをご覧ください。
1つのテンプレートに、最大で15個の変数が登録できます。
その他、かんたんデザイン編集に対応したテーマの実装について、各対応箇所の詳細の説明を解説したマニュアルもあわせてご覧ください。
用語について
かんたんデザイン編集で利用される用語について説明します。
-
コンポーネント: 編集ボタンを設置したりするための部品の一般名称。
-
設定パネル:かんたんデザイン編集画面の右側に表示される、各編集項目がまとまったエリア。
-
変数値:コンポーネント上で変更することができる値。<mt:var>を使って呼び出すことができる。テンプレートに保存される。
- カスタム要素: カスタム要素は編集ボタン・エディタなどを実現するための技術。
基本的な考え方
かんたんデザイン編集機能では、ノーコードで設定を変更できるようにする部分をMTタグ <mt:var> を使って設定します。<mt:var> はこれまでは <mt:setvar> などで設定した値を表示するために使われていますが、モディファイア editor:type を設定することで、かんたんデザイン編集画面上で編集可能なコンポーネントとして振る舞うようになります。
編集項目の設定について
かんたんデザイン編集に対応するには大きく3つのパターンに分かれます。
- 編集内容を実際に反映する箇所に編集ボタンを表示させ編集する
テンプレート内の指定箇所に<mt:var editor:type ~> を記述します - 画面右側の設定パネルに編集項目を表示させ編集する
各テンプレートの設定パネル編集欄に<mt:var editor:type ~>を記述します - 実際に反映する箇所と設定パネル内両方で同じ項目を編集できるようにする

運用によって設定項目の設け方は自由に行うことができますが、デザイン上に表示されない設定に関連する項目は設定パネルのみに表示させる、それ以外の場合はできる限り実際に反映する箇所と設定パネル内両方で同じ項目を編集できるようにするのがおすすめです。
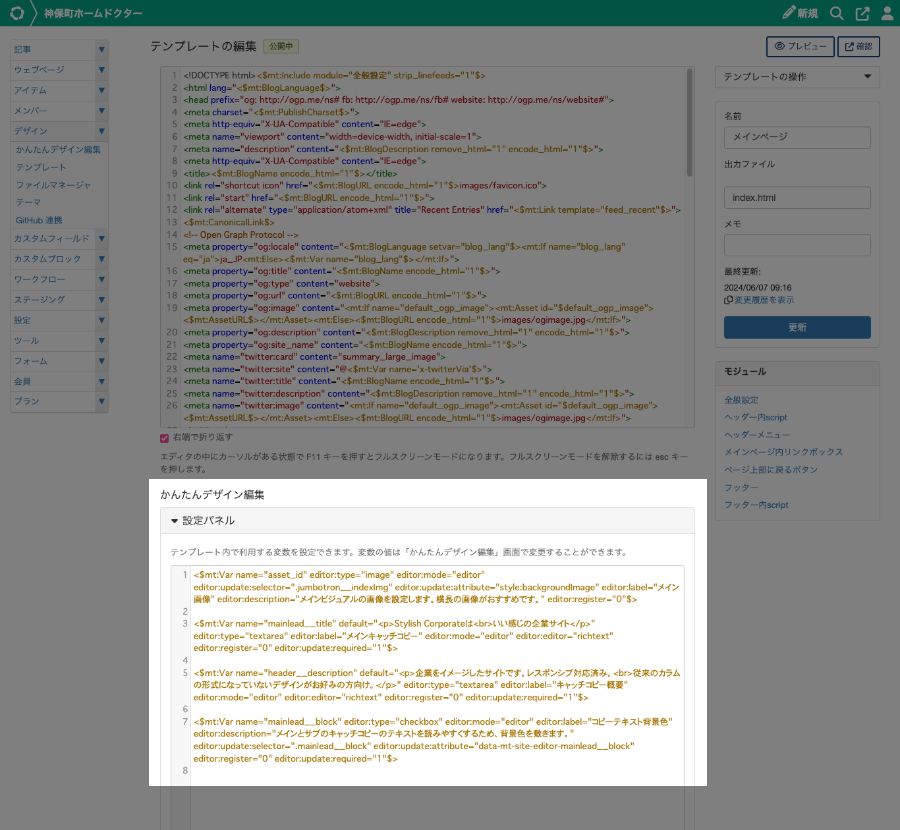
設定パネルについて
かんたんデザイン編集の編集画面のサイドバーに設定パネルがありますが、そこに設定項目を表示したい場合には各テンプレートの設定パネル欄にコードを記述します。

設定パネルでは、かんたんデザイン編集設定用の<mt:var>タグだけでなく、HTMLタグやJavaScriptなどを利用できます。見出しを表示してわかりやすくする、JavaScriptで独自のフィールドを追加する、など自由に表現することができます。
mt:varで利用するかんたんデザイン編集の属性値
実際の記述例:
<mt:var name="header__description" default="企業をイメージしたサイトです。レスポンシブ対応済み。<br>従来のカラムの形式になっていないデザインがお好みの方向け。" editor:type="textarea" editor:label="キャッチコピー概要" editor:mode="editor" editor:editor="richtext" editor:register="0" editor:update:required="1">mt:varの重要な属性値
name
必須項目 変数名
default
デフォルトの値。変数に値が保存されていない場合に設定された値として参照されます。
この値は本番の環境でも同様に参照されます。
editor:type
必須項目 かんたんデザイン編集画面でこの <mt:var> に値を設定するために使うエディタを指定します。エディタの種類については 各エディタの詳細仕様をご覧ください。
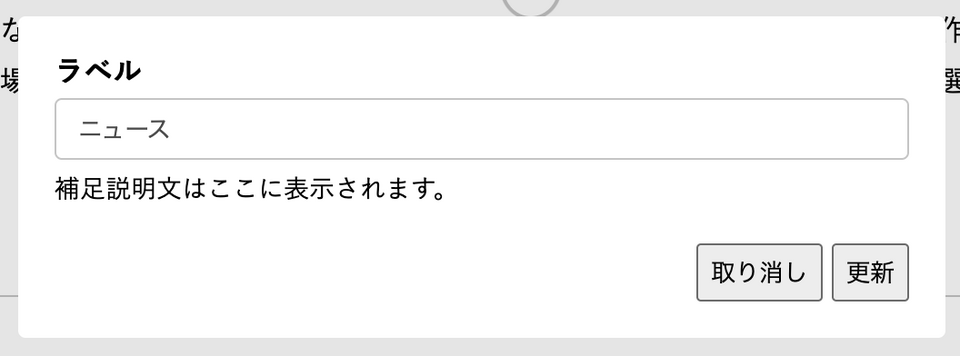
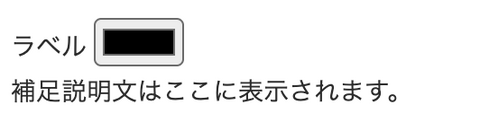
editor:label
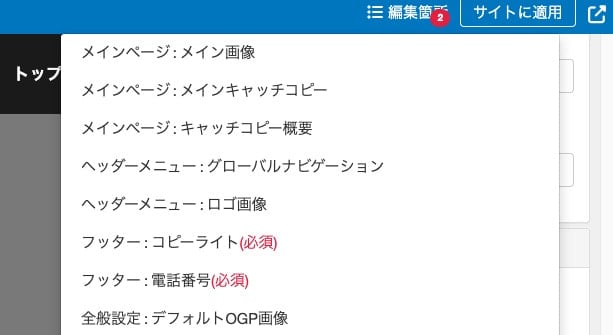
このコンポーネントの名称で、右上のメニューや入力フィールドのラベルとして利用されます。
editor:description
このコンポーネントの補足説明で、入力フィールドの下側に設定した内容が表示されます。
- HTMLが入力可能です。HTMLは挿入前にサニタイズ処理されますのでscriptタグのようなものは入りません
- テキストをそのまま編集できるcontenteditableのコンポーネントでは補足説明文は表示されません。
editor:mode
デフォルトはeditorです。変数値とカスタム要素の出力方法を設定します。
editor
変数値は出力されず、カスタム要素が挿入されます。本番環境では何も出力しません。
text
変数値は出力され、その前後にカスタム要素用のコメントノードが挿入されます。本番環境では変数値のみが出力されます。
attribute
変数値がHTML要素の属性値として出力される場合を想定したモードです。変数値の後にカスタム要素用の属性値を挿入します。本番環境では変数値のみが出力されます。
DOMの更新に関する属性値
かんたんデザイン編集画面上で設定した値をリアルタイムに反映するために使用する属性値です。
editor:update:selector
更新対象とする要素を特定するためのCSSセレクタを設定します。設定できるCSSセレクタはquerySelectorAllの仕様に従います。複数のセレクターは、カンマで区切って指定することができます。
DOMの更新についても参照してください。
editor:update:attribute
変数値が更新されたときに更新するDOM要素の属性を設定します。属性値はカンマ区切りで複数指定することもできます。(例:text, style:color)
editor:modeをtextに設定している場合に一緒に出力されたコンテンツについては、自動的にtextとして扱うのでこの設定は必要ありません。 editor:modeをattributeに設定している場合に一緒に出力されたコンテンツを更新するためにはこの設定が必要です。 editor:modeがeditorで、editor:update:selectorで更新対象を指定している場合、この設定も一緒に必要となります。
text
更新対象の要素のtextContentを変更します。
src, content などのHTMLの属性
属性名を指定した場合、更新対象の要素の属性値を変更します。
style:background-color などのCSS設定
style:スタイル名という書式で指定している場合、styleの値を変更します。
- styleの値はスタイル名を指定します。(例:style:background-color, style:font-size)
- styleの値は JavaScript のプロパティ名でも指定できます。(例:style:backgroundColor, style:fontSize)
editor:update:parent:selector
リストコンポーネントを利用する場合に指定します。editor:update:parent:selector でリストの場所を指定するを参照してください。
editor:update:fetch
1を指定すると、保存データに保存した後にプレビュー画面のHTMLを取得して、取得した内容を基にDOMを更新します。 DOMの更新には数秒の時間がかかるため、即座に更新したい箇所には不向きです。
- DOMの更新対象はeditor:update:selectorを使って指定します。editor:update:attributeの内容は参照しません。
- DOMの更新対象が現在のページに存在しない場合、editor:update:parent:selectorを使って、要素を挿入(appendChild)する位置を指定することができます。
- DOMの更新処理は通常入力後(input)にも行われますが、editor:update:fetchの処理では保存後のHTMLを取得する必要があるため、更新処理は設定変更後(change)のみ行われるようになります。
- 更新時に取得するHTMLはキャッシュされるため、すぐに最新情報を取得できない場合があります。取得したHTMLの情報が最新でないと判断した場合、若干の遅延(3秒)の後、HTMLの再取得を行います。再取得は最大3回行われます。再取得でも最新情報が取得できなかった場合は、更新処理は取得できたHTMLを基に行います。その場合最新情報が反映されない場合があるため、最新情報が反映できなかった場合はブラウザでリロードしてください。
updateFetchを利用するのに適した箇所
以下のようなケースでは、editor:update:fetchを利用すると便利です。
リストエディタ利用時に更新対象のDOMをあらかじめ用意できない場合
リストエディタなど更新対象がテキストや属性値ではなく、DOM構造を持っている場合、editor:update:htmlで更新対象のDOMを用意することができます。ですが、更新対象のDOMに、更新処理できない値(カスタムフィールドの値など)が含まれている場合、updateFetchを使ってDOMを丸ごと差し替えるのが適切です。
変数値が、更新する値ではない場合
「記事の件数」など、変数値が更新したい内容そのものではない場合、updateFetchを使ってDOMを丸ごと差し替えるのが適切です。
設定状態によって、更新対象のDOMがページからなくなってしまう場合
変数値が空の場合に、更新対処のDOMがページからなくなってしまう場合、基本的にeditor:if:value, editor:if:emptyを利用して更新処理をすることができます。ですが、テンプレートに記述されている内容と同じ内容をeditor:if:valueに渡す必要があるため、DOMを二重に管理する必要があります。そのため、更新対象のDOMが大きくて複雑な場合など、editor:update:fetchで更新する方が運用上適切な場合があります。
updateFetchが利用できない箇所
updateFetchはHTMLを取得して差し替えるという処理を行うため、たとえばfacebookのlikeボタンなどJavaScriptで追加の処理を行うような箇所には利用できません。
editor:update:html
リストコンポーネントを利用する場合に設定します。editor:update:html でリスト項目のHTMLを用意するを参照してください。
editor:item:maxlength
リストコンポーネントを利用する場合に利用できます。リストに追加できる最大件数を指定することができます。
editor:if:value
変数値が存在する場合に、指定された場所に設定値として渡されたHTMLを挿入します。
挿入する場所の指定は、以下のように<!-- mt-site-editor-${editor.name} --><!-- /mt-site-editor-${editor.name} -->コメントを二つ配置します。二つのコメントの間にHTMLが挿入されます。
例:editor:nameがfooの場合
<!-- mt-site-editor-foo --><!-- /mt-site-editor-foo -->- 二つのコメントの間に、(ifEmptyで挿入されたもの以外の)何らかの要素がすでに挿入されている場合、ifValueによるHTMLの挿入は行いません。
- 変数の値が空欄であった場合、HTMLの挿入は行いません。
- 変数の値が未定義であった場合、editor:defaultの値が利用されます。その場合、editor:defaultの値が存在するか空かで判定が行われます。
editor:if:empty
変数値が空であった場合に、指定された場所に設定値として渡されたHTMLを挿入します。
挿入するHTMLは、前後に<!-- mt-editor-${editor.name}-if-empty>という特別なコメントが入ります。
例:editor:nameがfooで、editor:if:emptyが値がありませんという文字列の場合
<!-- mt-site-editor-foo --><!-- mt-site-editor-foo-if-empty -->値がありません<!-- /mt-site-editor-foo-if-empty --><!-- /mt-site-editor-foo -->
挿入する場所の指定は editor:if:value の場合と同じです。
- 二つのコメントの間に、何らかの要素がすでに挿入されている場合、その要素を削除した上で、HTMLの挿入を行います。
- 二つのコメントの間に、<!-- mt-editor-foo-if-empty -->のコメントがすでに存在する場合、HTML挿入済みとみなし、HTMLの挿入は行いません。
editor:options
checkboxやselect、radioのエディタで複数の項目を設置するときに使用します。editor:options="red=赤,blue=青,green=緑"と設定すると、値がredでラベルが赤となる項目が作成されます。editor:options="red,blue,green"と設定すると、値がredでラベルもredとなります。
editor:options:multiple
selectのエディタでのみ使用できます。editor:options:multiple="1"と設定すると、select要素にmultiple属性をつけることができます。
エディタの機能に関わる属性値
editor:required
1か0で設定します。デフォルトは0です。
エディタの入力フィールドにrequired属性をつけて、フィールドを必須入力(空欄不可)とします。
editor:value:min, editor:value:max
入力フィールドに min属性、max属性を数値で設定することができます。デフォルトはundefinedです。
numberやrange のエディタで入力可能な数値の範囲を指定するときに利用します。
editor:value:maxlength
入力フィールドに maxlength属性を数値で設定することができます。デフォルトはundefinedです。
textやtextareaのエディタで入力可能な文字列を指定する時に利用します。 入力可能な文字列の最大値は1000です。それ以上上の数値を設定しても1000として扱われます。
editor:editor
デフォルトはplainです。editor:typeがtextareaとcontentetitableの場合に、richtextと設定することで、入力フィールドにリッチテキストエディタを利用するようになります。
editor:resource:type
editor:typeがlistの場合に対象とするリソースを以下の4つから設定できます。詳細はリストのリソース種類の設定を参照してください。
- page ウェブページ
- entry 記事
- image アイテム(画像)
- file アイテム(ファイル)
エディタの表示や表示方法の調整で利用する属性値
editor:button:mode
beforeかafterを設定します。デフォルトはafterです。
編集ボタンの挿入位置を変数値の前か後ろのどちらかに指定できます。 この設定は editor:mode が text の場合にボタン位置の調整のために利用します。
editor:button:position
カンマ区切りでtop,leftの順番に設定します。デフォルトは0,0です。
編集ボタンの表示位置をtopとleftの値で調整できます。デフォルトの値からtopをマイナスにすると上に、leftをマイナスにすると左に移動します。


editor:style
デフォルトはbuttonです。エディタを表示する方法を設定することができます。通常は設定の必要はありません。
button
かんたんデザイン編集画面上には編集ボタン(鉛筆アイコン)のみを表示します。ボタンをクリックすると、dialog要素でエディタが表示されます。
inline
かんたんデザイン編集画面上にエディタを直接表示します。
preview
editor:typeがimage、listの場合に利用できるスタイルです。「選択」ボタンと一緒に、選択した画像のサムネイルやリスト項目を表示します。設定パネル上では自動的にこの設定になるため、通常は設定の必要はありません。
none
かんたんデザイン編集画面上には何も表示せず、DOM上にdialog要素だけが挿入されます。通常は利用しません。
右上メニューにだけ項目を作りたいが、編集ボタンは表示したくないというようなケースでは有用です。
メニューなどで利用する属性値
editor:update:required
1か0で設定する。デフォルトは0。
更新が必要な項目として登録します。変数の値が変更されていない場合は、右上の編集箇所に数字が表示され項目の脇に(必須)ラベルが表示されます。

editor:show:menu
1か0で設定します。デフォルトは1です。
このコンポーネントを右上の編集箇所の一覧に表示するかどうかを設定します。
editor:register
1か0で設定します。デフォルトは1です。
このコンポーネントを右上メニューの項目として登録するかどうかを設定します。 この設定値は、同じ変数名のコンポーネントが複数ある場合に使用します。右上メニューの項目をクリックしたとき、1に設定したコンポーネントのdialogが開きます。
設定した項目が設定パネルにある場合は、該当の項目まで右サイドバーがスクロールして項目がフォーカスされます。
各エディタの詳細仕様
共通仕様
フィールドに入力できる文字数
フィールドに入力できる文字数は1000文字までです。文字数はUTF-16でカウントされます。👍は2文字として扱われ、🇯🇵は4文字として扱われます。
DOMの更新について
editor:update:selector editor:update:attribute などを設定することで、入力内容の変更に応じてコンテンツのDOMを更新することができます。かんたんデザイン編集画面上で設定した値をリアルタイムに反映するために使用します。
editor:mode の text, attribute を使用している場合
エディタのeditor:modeがtext, attributeである場合、更新の対象となるテキストまたは属性値は自動的にDOMを更新するため、editor:update:selector、editor:update:attributeで改めて設定する必要はありません。
リストの更新
editor:typeがlistの場合のDOMの更新については、リストのDOMの更新を参照してください。
editor:type について
text

editor:typeをtextにすると、入力フィールドとしてinput要素が表示されます。input要素のtype属性値はtextとなります。
hidden
editor:typeをhiddenにすると、hiddenタイプのinput要素を挿入します。画面上には表示されません。
color

editor:typeをcolorにすると、入力フィールドとしてinput要素が表示されます。type属性値はcolorとなります。
クリックするとカラーピッカーが表示されて、色を選択することができます。これはブラウザが標準で用意している機能であるためブラウザによって動作が異なります。

colorのエディタはinput要素のtype="color"を利用しています。そのため16進数の値のみvalueとして渡すことができます。 https://developer.mozilla.org/ja/docs/Web/HTML/Element/input/color
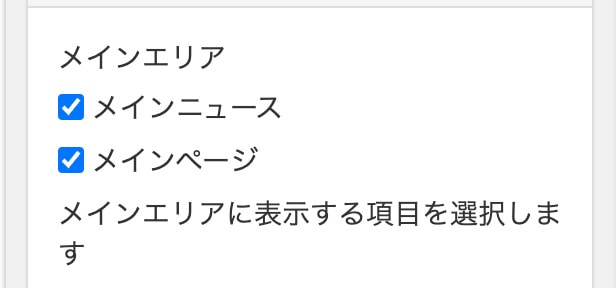
checkbox
editor:typeをcheckboxにすると、input要素のtypeはcheckboxとなり、チェックボックスが表示されます。チェックを有効にすると1が変数値として保存され、無効にすると空欄が変数値として保存されます。

複数のチェックボックスを追加する場合は、「変数値=ラベル」の組み合わせでカンマ区切りにしてください。
editor:options="mainNews=メインニュース,mainPages=メインページ"
実装例
<mt:setVarBlock name="main_area_options">mainNews=メインニュース,mainPages=メインページ</mt:setVarBlock>
<mt:var name="main_area" default="mainNews,mainPages" editor:type="checkbox" editor:update:selector=".mainArea" editor:update:fetch="1" editor:options="$main_area_options" editor:label="メインエリア" editor:description="メインエリアに表示する項目を選択します" />radio

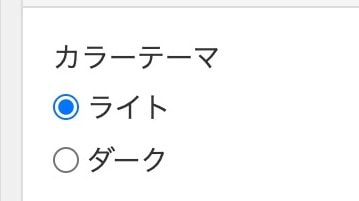
editor:typeをradioにすると、input要素のtypeはradioとなり、ラジオボタンが表示されます。「変数値=ラベル」の組み合わせでカンマ区切りにしてください。
editor:options="light=ライト,dark=ダーク"実装例
<mt:setVarBlock name="color_theme_options">light=ライト,dark=ダーク</mt:setVarBlock>
<mt:var name="color_theme" editor:type="radio" editor:update:selector="body" editor:update:attribute="class" editor:options="$color_theme_options" editor:label="カラーテーマ" default="light" />select

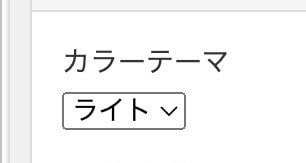
editor:typeをselectにすると、input要素ではなくselect要素となり、ドロップダウンリストが表示されます。「変数値=ラベル」の組み合わせでカンマ区切りにしてください。
editor:options="light=ライト,dark=ダーク"実装例
<mt:setVarBlock name="color_theme_options">light=ライト,dark=ダーク</mt:setVarBlock>
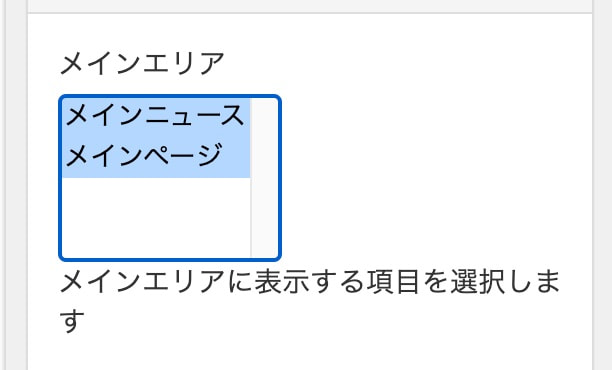
<mt:var name="color_theme" editor:type="select" editor:update:selector="body" editor:update:attribute="class" editor:options="$color_theme_options" editor:label="カラーテーマ" default="light" />editor:options:multiple="1"と設定すると、複数の値を選択することができます。

実装例
<mt:setVarBlock name="main_area_options">mainNews=メインニュース,mainPages=メインページ</mt:setVarBlock>
<mt:var name="main_area" default="mainNews,mainPages" editor:type="select" editor:update:selector=".mainArea" editor:update:fetch="1" editor:options="$main_area_options" editor:options:multiple="1" editor:label="メインエリア" editor:description="メインエリアに表示する項目を選択します" />number, date, email, password, tel, url, range
editor:typeには、number, date, email, password, tel, url, rangeなども指定することができ、type属性値はそれぞれの値に応じたtypeとなります。
typeごとにブラウザが標準で用意しているインターフェイスが表示されますので、ブラウザによって動作が異なります。
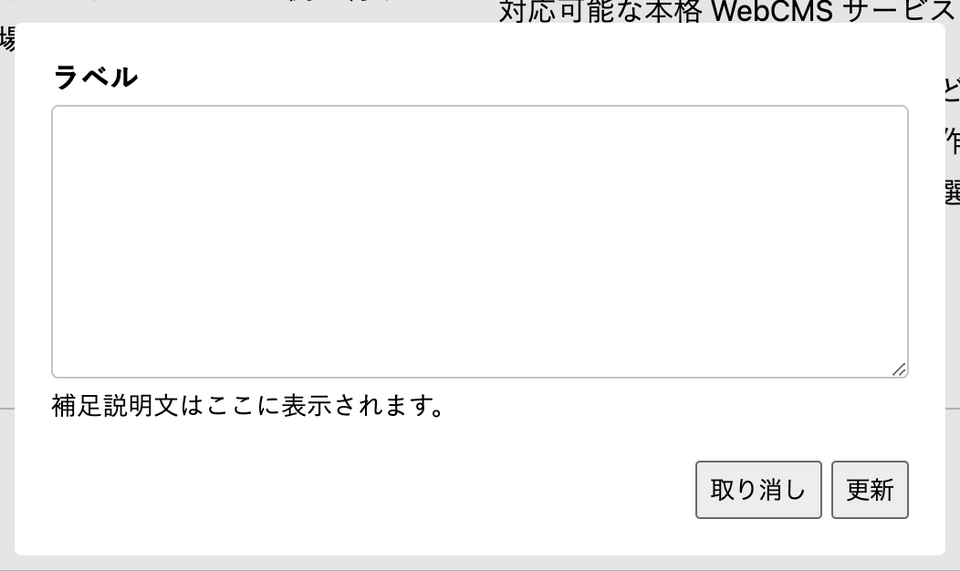
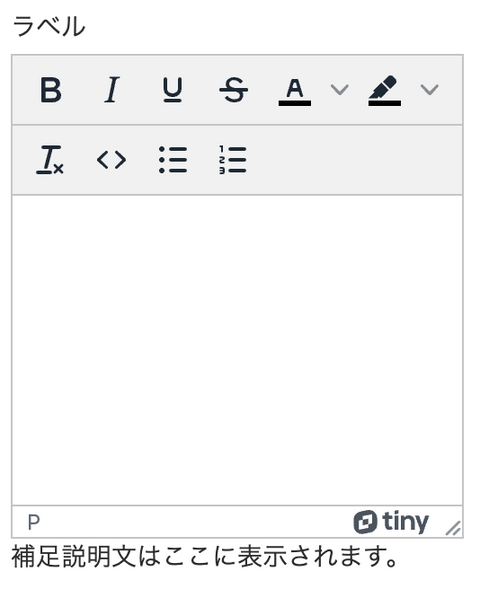
textarea

入力フィールドとしてtextarea要素が表示されます
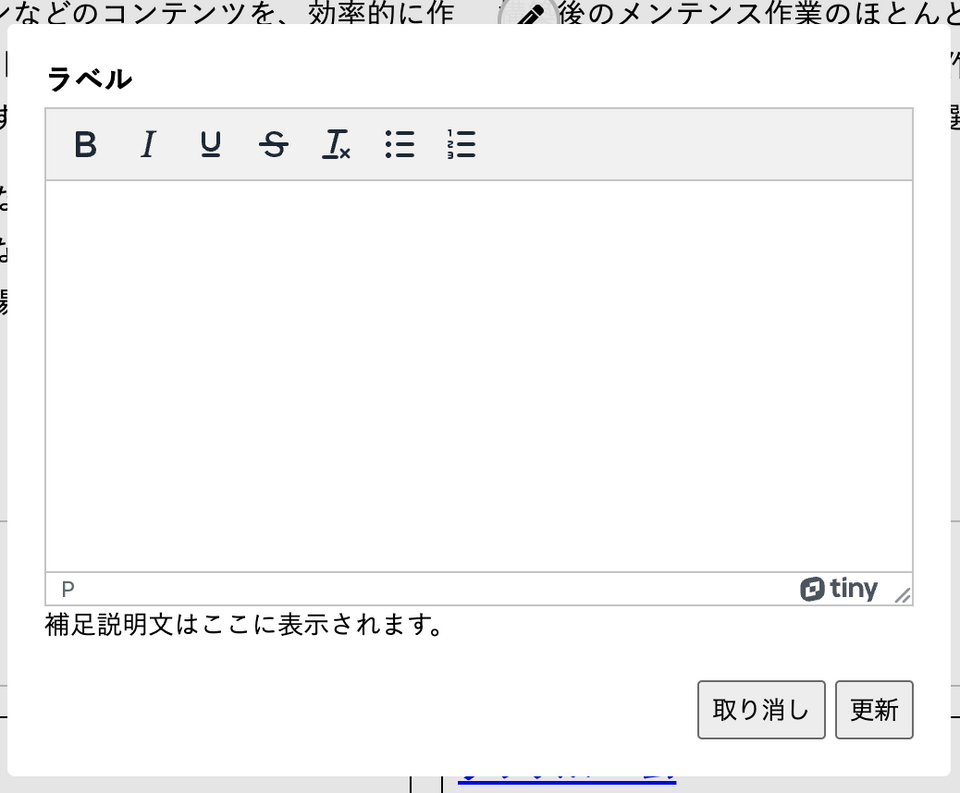
リッチテキスト
editor:editor をrichtextに設定すると、入力フィールドがリッチテキストエディタになります。

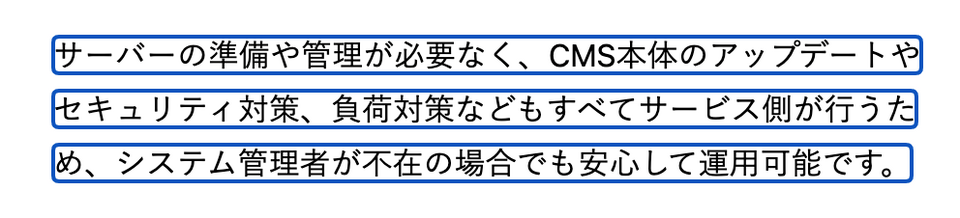
contenteditable
editor:modeをtextの場合に利用できます。指定した要素を直接編集可能な状態にします。 contenteditableの要素は、フォーカスが外れたときにcontenteditableの状態から元の状態に戻り、変数値が保存されます。

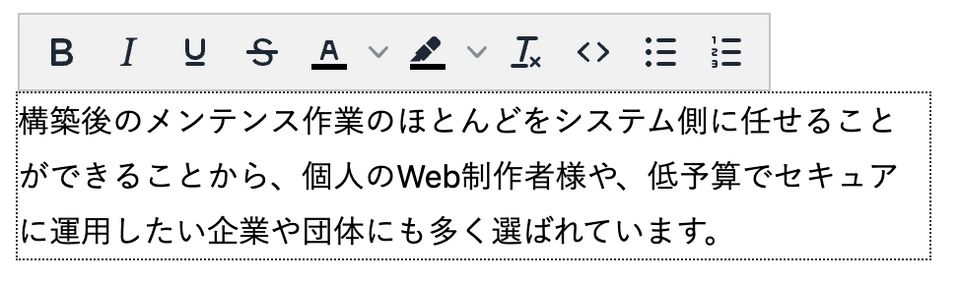
リッチテキスト
editor:editor をrichtextに設定すると、編集にリッチテキストエディタを利用できます。

制限事項
かんたんデザイン編集のエディタではdialog要素を利用してモーダルを表示しています。一方リッチテキストエディタ(tinymce)ではdiv要素を使ってモーダルを表示しています。両者ではブラウザ上での扱いが異なり、DOMの配置上の問題もありdialog要素内にtinymceで表示するモーダルを表示することができません。
そのため、tinymce内でモーダルを利用して表示するツール(文字色や背景色、ソースコードなど)はdialog上では利用できません。
一方設定パネル上ではdialog要素上に表示しないため、上記のツールも利用することができます。

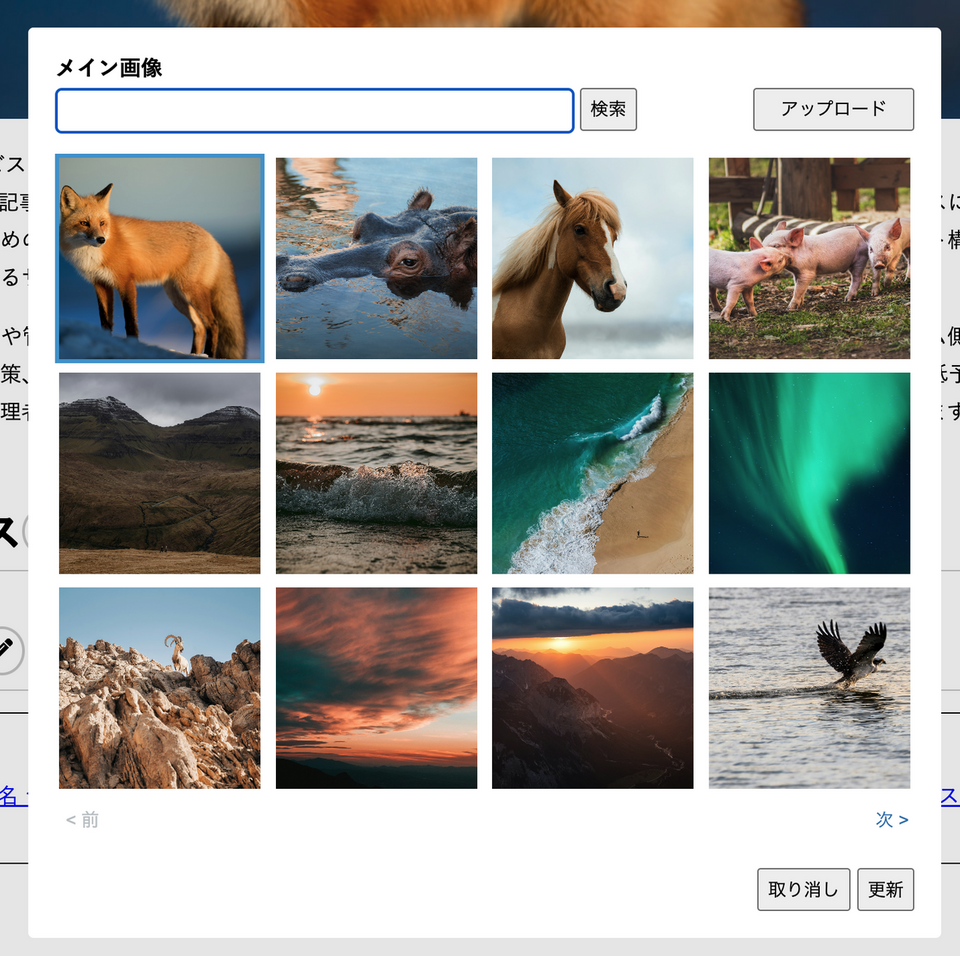
image
アイテム一覧から画像を選択することができます。

- 変数値には選択した画像のId(MTAssetIDで取得できるものと同じ)が入ります。
- 選択した画像をクリックすると、画像の選択が外れ、何も選択していない状態になります。
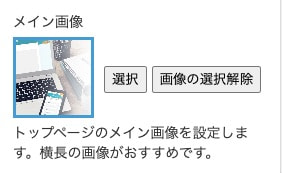
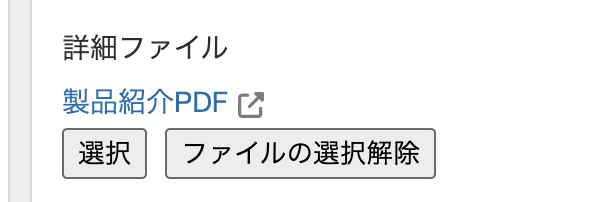
サムネイル表示
設定パネルでは、サムネイル画像と「選択」ボタンと「画像の選択解除」ボタンが表示されます。

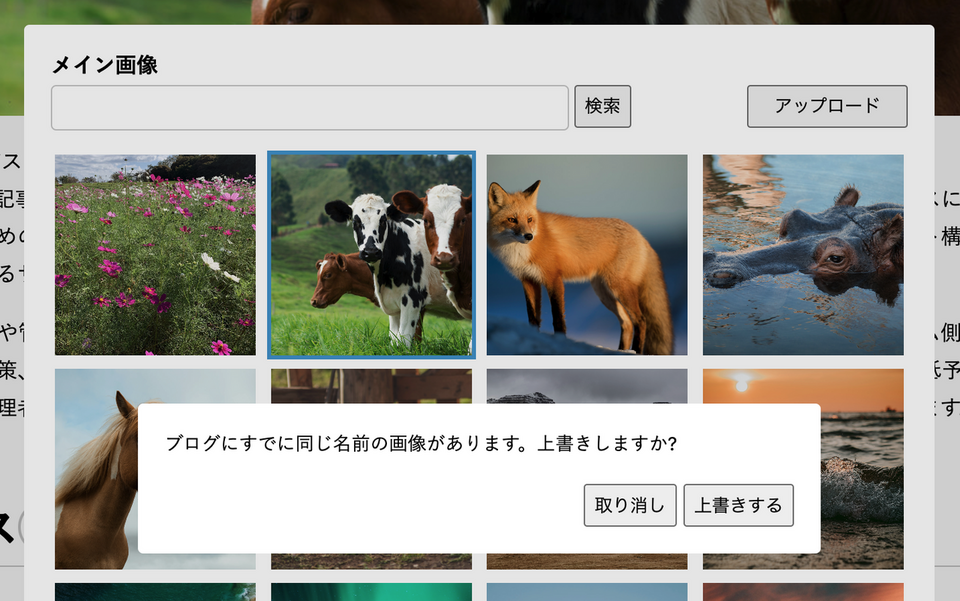
画像のアップロード
右上の「アップロード」ボタンもしくはウィンドウにドラッグ&ドロップすることで、画像のアップロードをすることができます。
- アップロードできるファイルはjpgやgif、pngなどの画像ファイルのみです。
- 30MBを超えた画像はアップロードできません。
- アップロードに問題があった場合、画面下にエラーメッセージが表示されます。

ブログの投稿設定で「ファイルの差し替え」を有効にしている場合、既存の画像と同じファイル名の画像がアップロードされた場合、上書きするかどうかのダイアログが表示されます。

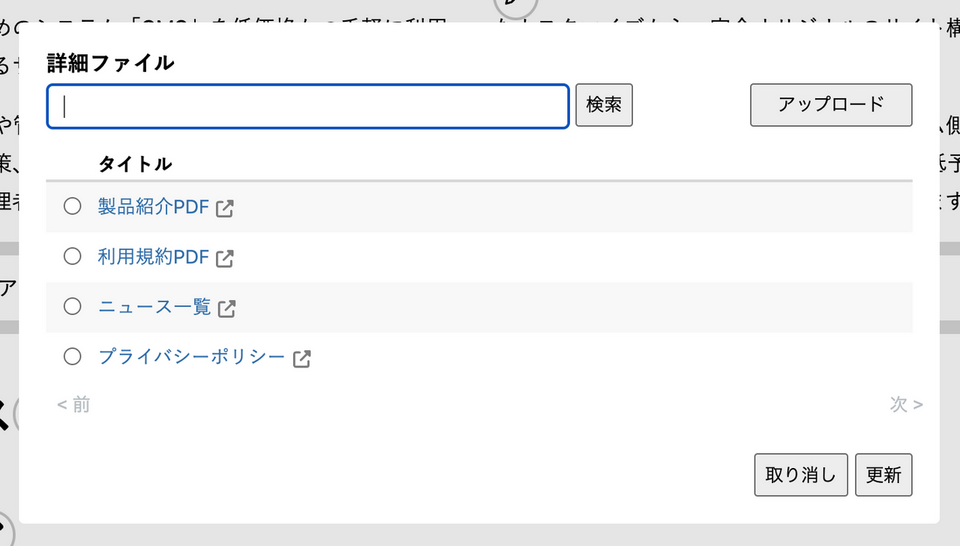
file
アセット一覧からファイルを選択することができます。


ファイルのアップロード
右上の「アップロード」ボタンもしくはウィンドウにドラッグ&ドロップすることで、ファイルのアップロードをすることができます。
- 30MBを超えた画像はアップロードできません。
- アップロードに問題があった場合、画面下にエラーメッセージが表示されます。
ブログの投稿設定で「ファイルの差し替え」を有効にしている場合、既存のファイルと同じファイル名のファイルがアップロードされた場合、上書きするかどうかのダイアログが表示されます。
list
ウェブページまたは記事の一覧から項目を選択することができます。

変数値には、選択したアイテムのidがカンマ区切りで入ります。
マルチブログ機能の利用
マルチブログ機能を利用することにより、同じウェブサイト内のウェブサイトもしくはブログのウェブページ・記事の情報も選択できるようになります。
マルチブログ機能は、サイト管理者、オーナー権限を持つメンバーのみ利用できます。
エディタでは、 editor:resource:blog_ids="all" editor:resource:include_blogs="all" editor:resource:exclude_blogs="識別子" editor:resource:include_with_website="1"といったように設定します。
例えば、ウェブサイトとその配下のブログの全てのウェブページを対象する場合には、以下のように記述します。
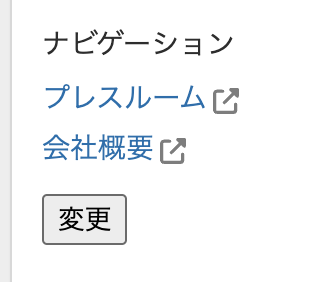
<mt:var name="page_ids" editor:type="list" editor:label="ナビゲーション" editor:update:selector=".page_item" editor:register="0" editor:update:parent:selector=".header__naviList" editor:update:html="$page_item_html" editor:if:value="$page_item_if_value" editor:if:empty="" editor:resource:type="page" editor:resource:include_blogs="all" editor:resource:include_with_website="1">
テンプレートで出力する場合も同じようにモディファイアを追加します。
<mt:Pages ids="$page_ids" include_blogs="all" include_with_website="1">
リストのリソース種類の設定
editor:resource:typeの設定を使って取得する項目の種類を、ウェブページにするか記事にするかを設定できます。
デフォルトはpageで、page、entry、image、file で設定します。
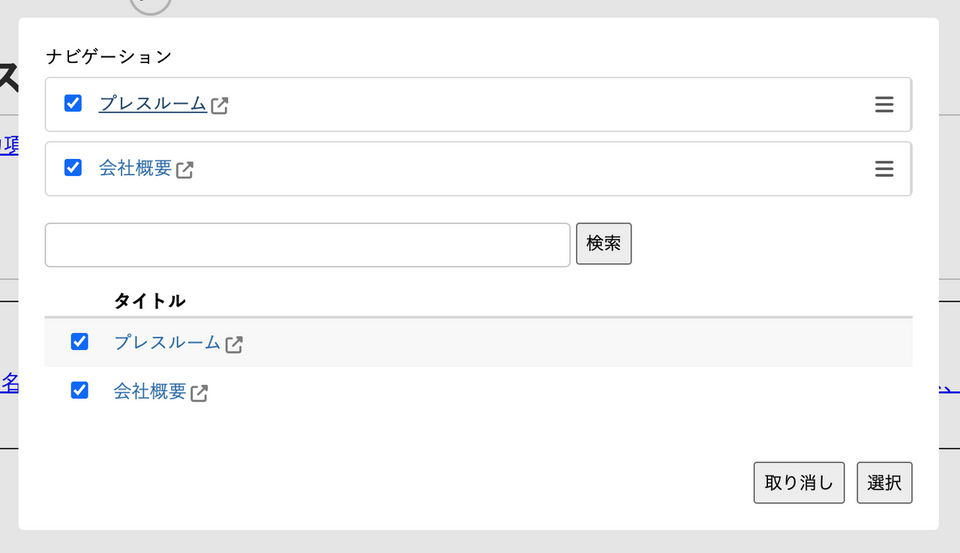
プレビューの表示
設定パネルでは、選択した項目がリストで表示されます。

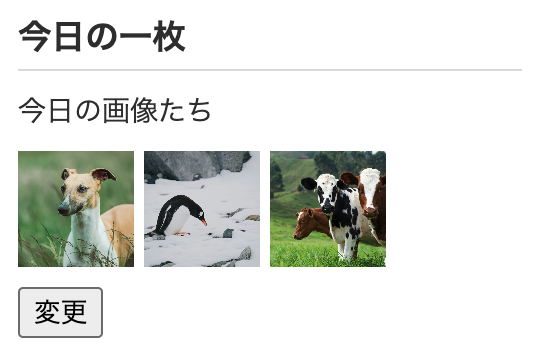
リソースに画像を選んだ場合の表示はサムネイル画像で表示されます。

リストのDOMの更新
リストの項目の更新は、複数の属性値を更新するため、他の項目にはない仕様があります。
<ul class="navigation">
<li class="page_item">
<a href="./" class="page_item__url page_item__title"></a><span class="page_item__excerpt"></span>
</li>
</ul>
<mt:var name="page_ids" editor:type="list" editor:update:selector=".page_item" editor:update:parent:selector=".navigation">上のようなHTMLの場合、editor:update:selectorの値(.page_item)をベースに、リスト項目のタイトル(title)は .page-item__titleに、URLは .page-item__url に対して値を挿入します。記事・ウェブページも取得可能で、同様に.page-item__excerptに対して値を挿入します。
たとえばeditor:update:selectorの値が .foo であったら、それぞれ.foo__title .foo__url .foo__excerptに対して値を挿入します。
editor:update:parent:selector でリストの場所を指定する
新しいリスト項目を追加するときに、リスト項目を挿入する親要素を指定することができます。この設定が指定されていない場合、editor:update:selectorで取得した要素の親要素を親要素として利用します。
editor:update:html でリスト項目のHTMLを用意する
editor:update:html にリスト項目全体のHTMLを用意することができます。これがあると、リストに項目がない状態から項目をDOMに追加できるようになります。この設定が指定されていない場合、既存のリスト項目を複製して、新しい項目用のDOMとして利用します。
値には変数を参照することができるので、以下のように設定することができます。
<mt:SetVarBlock name="page_item_html">
<li class="page_item"><a class="page_item__url page_item__title"></a></li>
</mt:SetVarBlock>
<mt:var name="page_ids" editor:type="list"
editor:update:selector=".page_item"
editor:update:parent:selector=".navigation" editor:update:html="$page_item_html">HTMLは設定前にサニタイズされ、script要素などは取り除かれます。
settings
dialogの中に複数のフィールドを入れて表示することができます。
<mt:var name="banner-image" editor:type="settings" editor:mode="editor" editor:description="バナー画像">
<template data-template-name="banner-image">
<mt:var name="banner-image-src" editor:type="image" editor:mode="editor" editor:description="画像" editor:register="0" />
<mt:var name="banner-image-url" editor:type="text" editor:description="リンクURL" editor:mode="editor" editor:register="0">
<mt:var name="banner-image-text" editor:type="textarea" editor:description="テキスト" editor:mode="editor" editor:register="0">
</template>テンプレートの設定パネルの内容は、自動的に data-settings-name template-id をつけたtemplateタグを埋め込みます。それを利用して設定パネルを参照することもできます。
<template
data-template-id="(テンプレートのID)"
data-settings-name="(テンプレートの名前)"
><div>(設定パネルの内容)</div></template>button
設定パネルに設定項目がある場合に、buttonのエディタを利用して設定パネルの設定項目を呼び出すための編集ボタンをテンプレート側に設置することができます。
<mt:var name="banner-image" editor:type="button">設定パネルからテンプレート側に編集ボタンを設置する
buttonエディタをテンプレートに直接挿入しなくても、設定パネルの項目に編集ボタン関連の属性を追加することで、テンプレート側にbuttonエディタを設置することができます。
例:
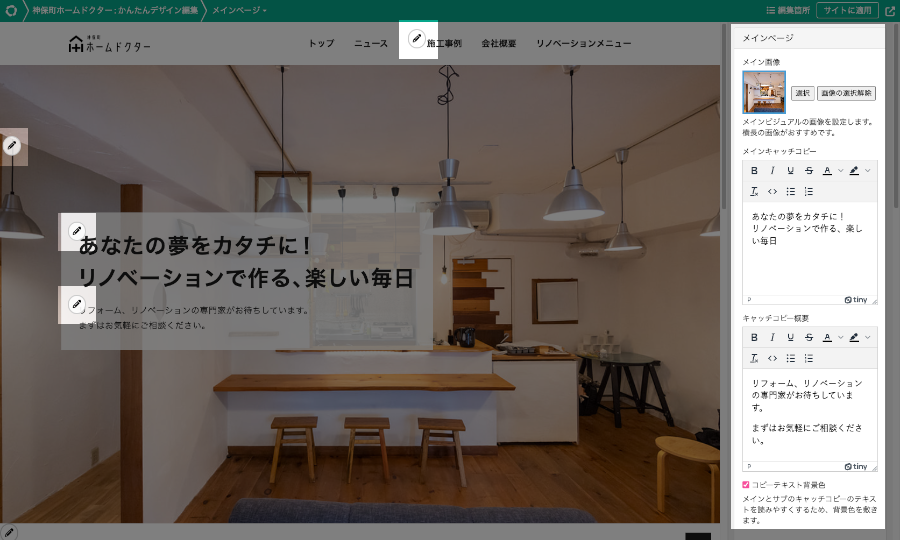
<mt:var name="banner-image" editor:type="image" editor:update:selector=".jumbotron__indexImg" editor:update:attribute="style:backgroundImage" editor:label="メイン画像" editor:description="トップページのメイン画像を設定します。横長の画像がおすすめです。" editor:button:mode="before" editor:button:placement="inside" editor:button:position="-265,5" $>
以下の属性のいずれかが設定パネルのエディタにある場合、テンプレート側にbuttonエディタを設置します。
- editor:button:mode (beforeが設定されている場合のみ)
- editor:button:selector
- editor:button:position (0,0でない場合)
- editor:button:placement
editor:button:mode
editor:button:mode を参照してください。
editor:button:selector
テンプレート側にボタンを設置する場所をセレクタで指定することができます。指定がない場合 editor:update:selector で指定されている箇所に設置します。
editor:update:selector と editor:button:selector のどちらも指定がない場合はボタンを設置しません。
editor:button:position
editor:button:position を参照してください。
editor:button:placement
テンプレート側にボタンを設置する場所を、editor:update:selectorまたはeditor:button:selectorで指定した要素の内側にするか、外側にするかを指定することができます。デフォルトはoutsideです。
inside
insideに設定した場合、セレクタで指定した要素の内側にボタンを配置します。配置位置は editor:button:position の指定に従って、前方か後方に設置します。
<p class="foo">(before)bar(after)</p>outside
insideに設定した場合、セレクタで指定した要素の外側にボタンを配置します。配置位置は editor:button:position の指定に従って、前方か後方に設置します。
(before)<p class="foo">bar</p>(after)その他
かんたんデザイン編集画面用の条件分岐
テンプレートの上にかんたんデザイン編集画面にだけ出力したい内容のものがあれば <mt:If name="is_site_editor">の条件分岐を利用してかんたんデザイン編集画面にだけ出力させることができます。
独自入力フィールド
設定画面には <input type="chekcbox" name="checkTOS" required /> といったような形で、<mt:var>形式でない入力フィールドを設置することもできます。
