かんたんデザイン編集
かんたんデザイン編集は、これまではデザインテンプレートの修正を行う必要のあったサイトデザインの変更をノーコードで実現できる仕組みです。

かんたんデザイン編集の特徴
かんたんデザイン編集には次のような特長があります。
- コンテンツ管理者+かんたんデザイン編集を持つ権限「かんたんデザイン編集者」以上の権限をもつメンバーが利用できる
- デザインの各テンプレートにかんたんデザイン編集機能に対応して編集できる要素を設定できる
- ブログのカスタムフィールドで設定していたような機能をかんたんデザイン編集にもたせることができる
この機能を利用することで、効率のよい制作・運営が可能になります。
- 従来はテンプレートを編集しないと変更できなかった箇所を
かんたんデザイン編集で変更できるため、更新が容易になる - テーマ制作者が作り込んだ雛形のテンプレートを、サイト運営者が
かんたんデザイン編集でそれぞれ設定して仕上げる、といった効率的な制作が可能
かんたんデザイン編集に対応済みの標準テーマ
次の4テーマはかんたんデザイン編集に対応済みです。テンプレートのさまざまな要素を、編集できるようになっています。
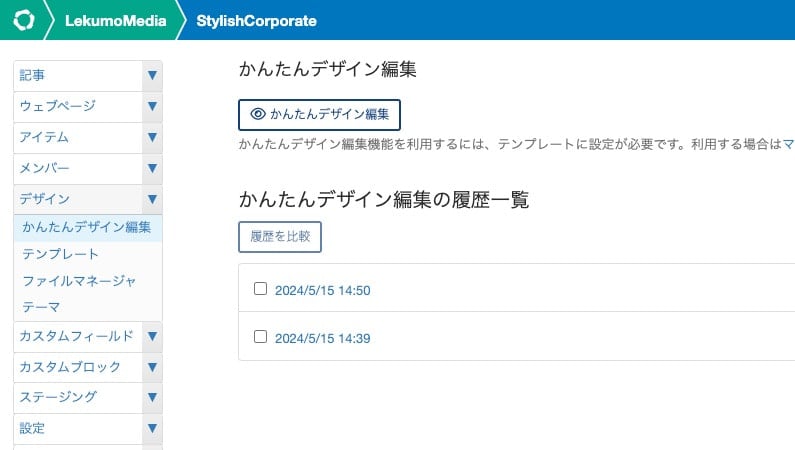
利用方法
[デザイン] - [かんたんデザイン編集] から利用することができます。
このページでは、かんたんデザイン編集ボタンをクリックして編集画面に移動する、本番に反映した履歴を比較・確認したり、履歴から元に戻すこともできます。

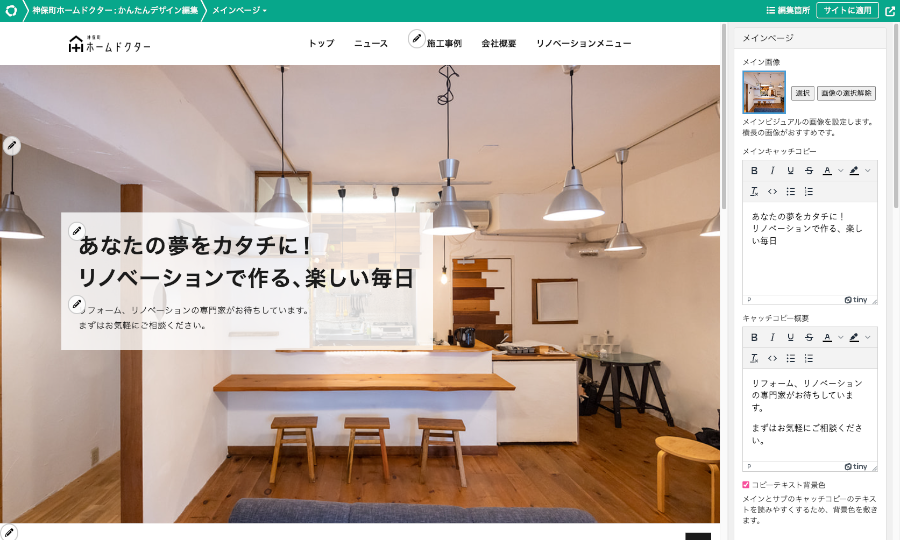
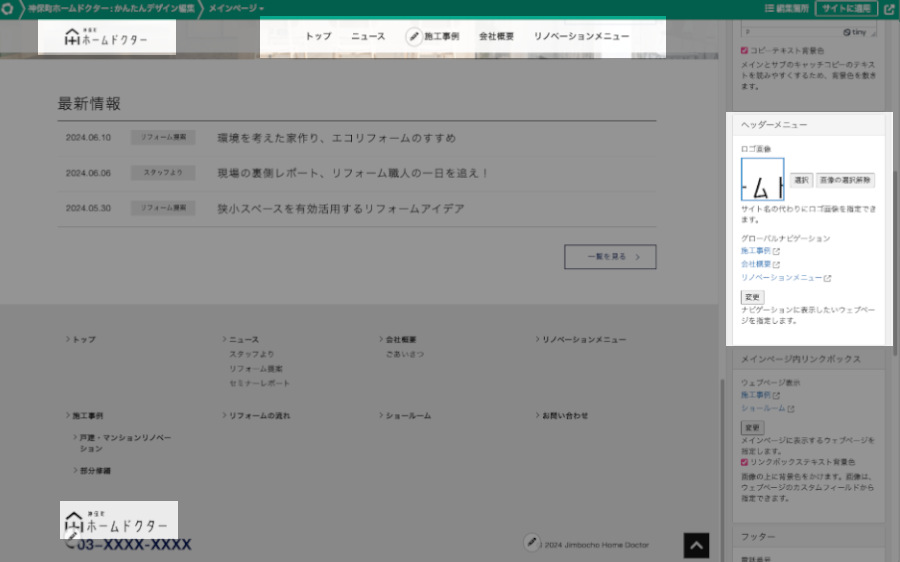
かんたんデザイン編集画面

かんたんデザイン編集画面では上部のヘッダーに各種リンク・ボタンがあり、右側には設定変更を行うための設定パネルが表示されます。
サイトのデザイン部分には、編集可能箇所に鉛筆のアイコンが表示され、クリックすると編集することができます。
上部のヘッダーメニュー
![]()
上部のヘッダーメニューでは以下の操作を行えます。
- かんたんデザイン編集:クリックすると管理画面のかんたんデザイン編集画面に戻れます。
- プルダウンメニュー:かんたんデザイン編集で変更可能なテンプレートをプルダウンから選択することができます。
- 編集箇所:クリックすると、かんたんデザイン編集で変更可能な項目一覧が表示され、選択した項目が表示されます。
- サイトに適用:かんたんデザイン編集で変更した内容を公開サイトに反映させます。
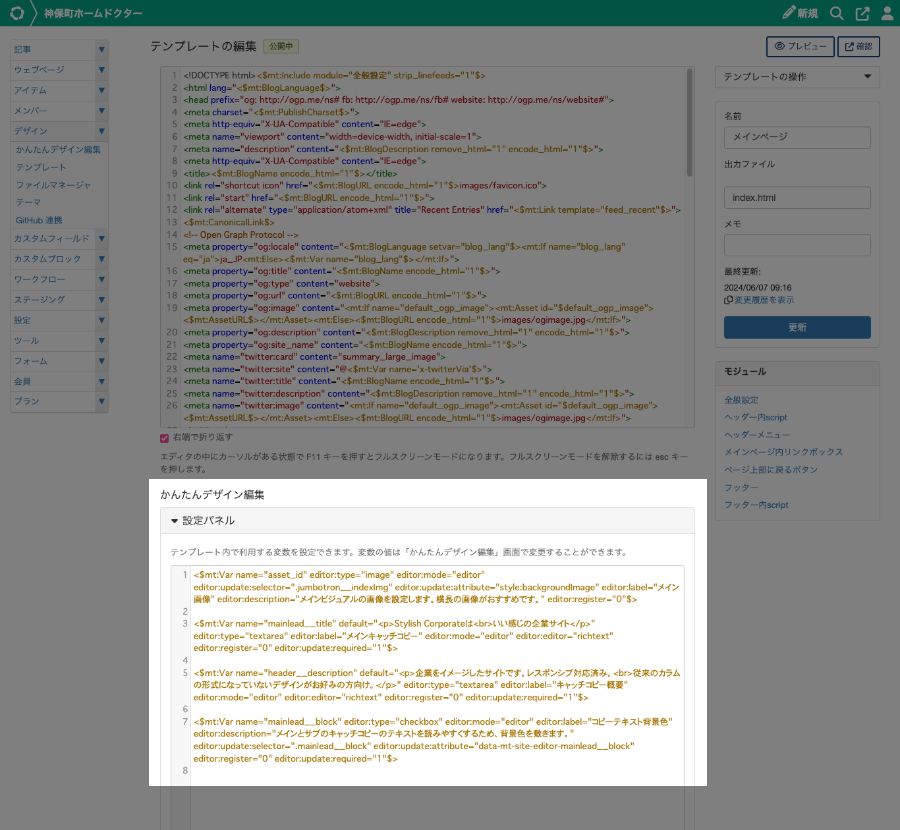
テンプレートをかんたんデザイン編集に対応させる方法
かんたんデザイン編集に対応するには、テンプレートの対応箇所にかんたんデザイン編集のコードを記述します。
設定パネルに項目を表示したい場合は各テンプレートの設定パネル欄にコードを記述します。

コードの記述方法の詳細は、マニュアルをご覧ください。
