フォーム機能の強化と、差し替え予約機能の改善を行いました。
フォームのデザインをテーマから選択可能に
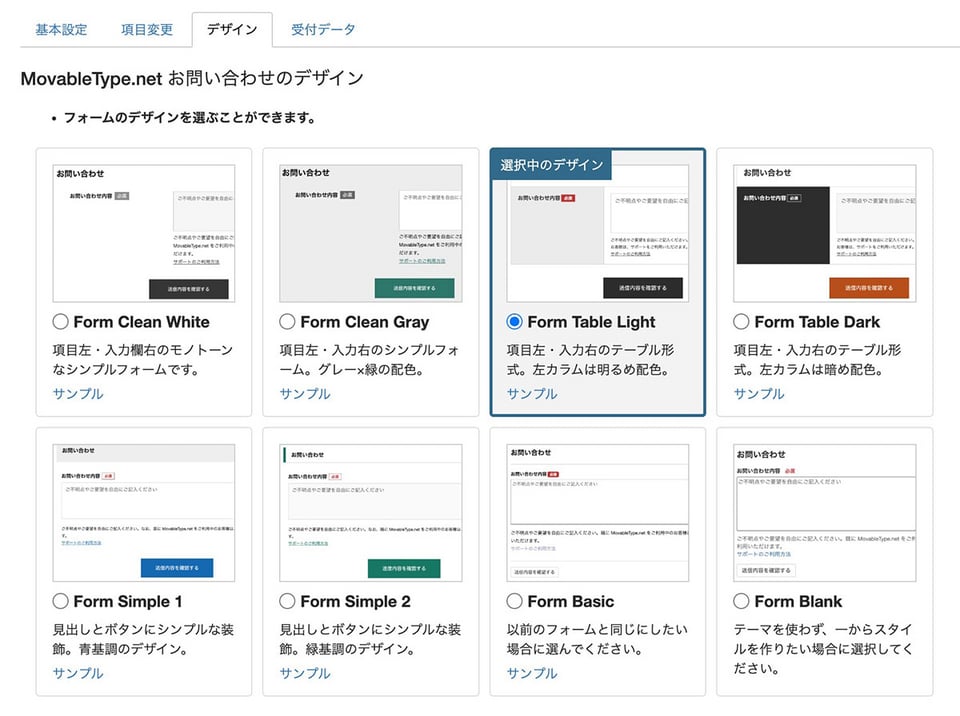
フォームを作成する際に8種のテーマからデザインを選択できる機能を追加しました。

フォームのデザインテーマの種類
フォームのデザインテーマは次の8種類を用意しています。
-
Form Clean White: 項目を左、入力欄を右に配置したモノトーンでシンプルなデザイン
-
Form Clean Gray: 項目を左、入力欄を右に配置したシンプルなフォームです。グレーと緑を基調とした配色
-
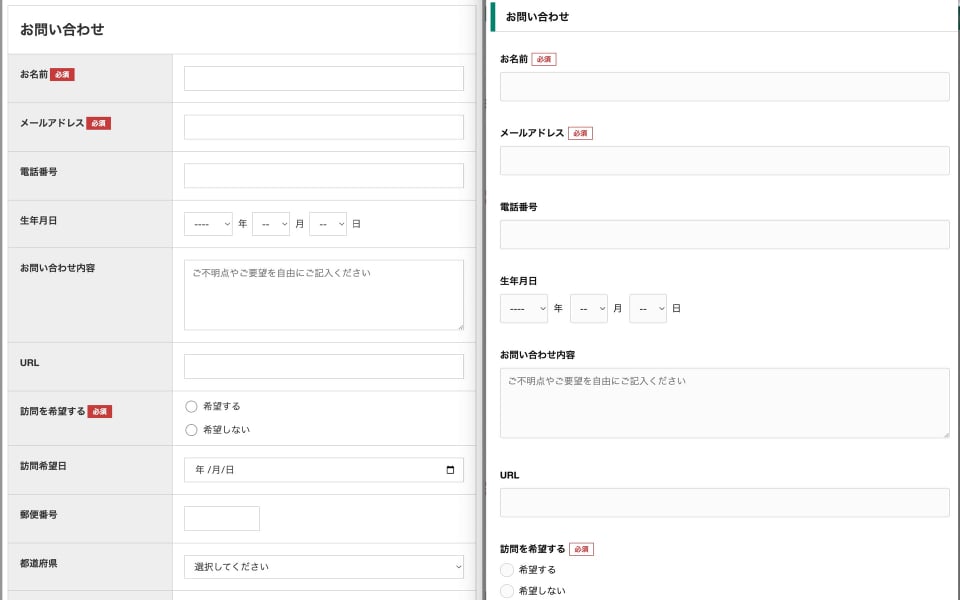
Form Table Light: 項目を左、入力欄を右に配置したテーブル形式のフォームです。左カラムは明るい配色
-
Form Table Dark: 項目を左、入力欄を右に配置したテーブル形式のフォームです。左カラムは暗い配色
-
Form Simple 1: 見出しとボタンにシンプルな装飾が施された、青基調のデザイン
-
Form Simple 2: 見出しとボタンにシンプルな装飾が施された、緑基調のデザイン
-
Form Basic: 以前のデフォルトのフォームデザイン(踏襲したい場合にご利用ください)
-
Form Blank: テーマを使用しない(自身でスタイルを作成したい場合に選択してください)

デザインテーマをベースにカスタマイズも可能
これまで基本設定タブにあった「カスタムCSS」の名前を「フォーム用CSS」に変更し、デザインタブ内に移動しました。
デザインテーマを選択したうえで、フォーム用CSSを編集して独自にカスタマイズすることも可能です。

また、「Form Blank」テーマを選択すれば、CSSを使って完全にオリジナルのスタイルをデザインできます。
デザインテーマをそのまま利用して時短を図ったり、デザインテーマをベースにして制作のコストを抑えたりなど、効率的な制作・運用にぜひご活用ください。
差し替え予約機能の差し替え版のボタンの文言を変更
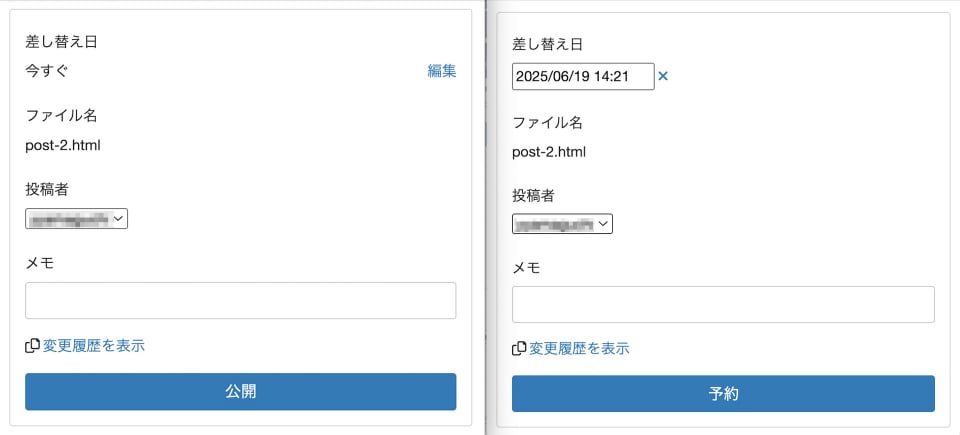
記事やウェブページで利用できる差し替え予約機能において、ボタンの文言を状況に応じて適切に表示するように変更し、より分かりやすくしました。

-
差し替えが未定の場合: 「保存」
-
差し替え日「今すぐ」の場合: 「公開」
-
差し替え日が未来の場合: 「予約」
-
予約設定済みの場合: 「更新」
差し替え予約機能をまだご利用されたことがない方は、ぜひこの機会にお試しください。