本日、新デザインテーマ「Shop」をリリースしました。
カフェなどの飲食店やショップのウェブサイトなど、「Simple Product」テーマでは情報が収まらない場合におすすめです。

こちらはレスポンシブデザインを採用していて、スマートフォンでみると左側にメニューが収納された状態になります。
このテーマは Foundation をベースに作られているので、カスタマイズの際に参照していただければと思います。
今回はテーマについて詳しく解説します!
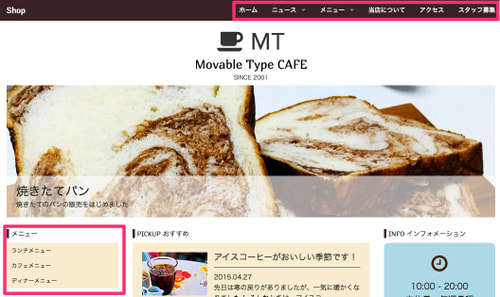
上部ナビゲーションについて
右上のメニューは、記事とウェブページ、ウェブページに設定するフォルダが表示されます。
各フォルダの詳細についてご説明します。
- ホーム
トップページへのリンクです。 - ニュース▼
クリックするとブログ記事一覧のトップページへのリンクである「TOP」と、記事のカテゴリ名がプルダウンメニューとして表示されます。 - メニュー▼
ウェブページのフォルダ名です。クリックすると該当フォルダが設定されているウェブページ名がプルダウンメニューとして表示されます。
また、これらのメニューはメインイメージの左下に展開されて表示されます。 - 当店について、アクセス、スタッフ募集
フォルダを設定していないウェブページ名です。クリックすると該当のウェブページが表示されます。
また、これらはスマートフォンサイズになると左メニューとして展開して表示されます。
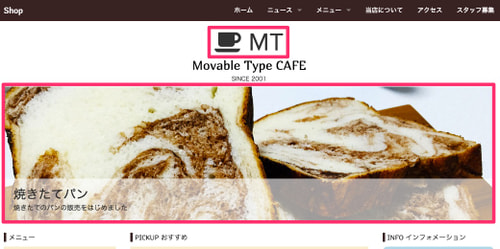
ロゴとメインイメージの変更
トップページのロゴとメインイメージは画像で設定しています。
[デザイン] - [ファイルマネージャ] ページの「images」ディレクトリ内に次の名称でアップロードすると自動的に配置されます。
- logo.png (542x182)
- slide01.jpg (1500x750)
メインイメージ画像のテキストは [デザイン] - [テンプレート] ページの「メインページ」テンプレートで変更ができます。
また、「images」ディレクトリ内の画像についても差し替えるだけで変更が可能です。
- noimage-s.jpg(ニュース一覧で表示されるときに画像がない場合の標準の画像)
- favicon.ico (ファビコン)
- ogimage.png (facebook などにシェアした時に表示される og:image)
Instagram のリンク先とウィジェットのソースの貼り付け

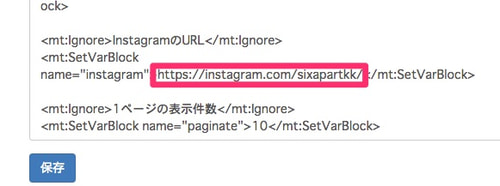
スマートフォンの時に左メニューに表示される、Instagram のリンクは [デザイン] - [テンプレート] ページの「config」テンプレートでリンク先 URL の変更ができます。

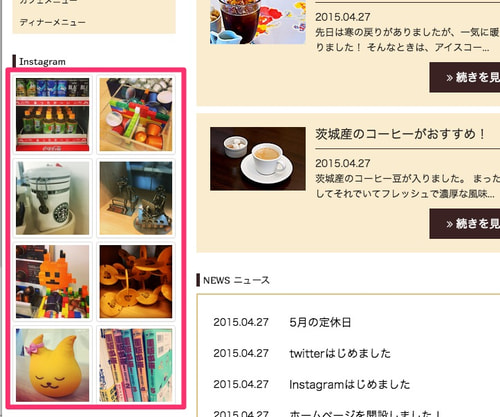
PC版の左メニューのInstagramのサムネイル画像は、 [デザイン] - [テンプレート] ページの「instagram」テンプレートで外部サービス SnapWidget で生成されたスクリプトソースを貼り付けます。

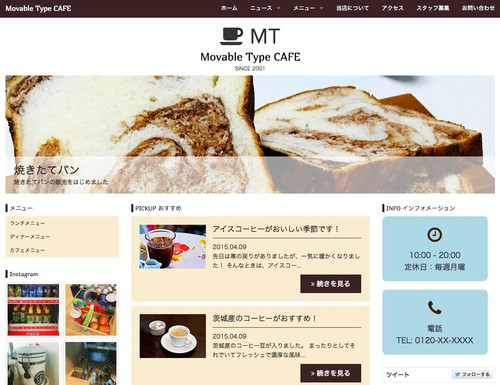
右サイドバーのインフォメーションを変更

右側に常に表示されるインフォメーションは [デザイン] - [テンプレート] ページの「information」テンプレートで内容を編集できます。
「PICKUP おすすめ」欄はカスタムフィールドで実現
デモサイトにある「PICKUP おすすめ」欄は、4項目を入力してカスタムフィールドを作成し、
- システムオブジェクト:記事
- 名前・説明:好きな内容
- タイプ:チェックボックス
- 識別子:今回は「entry_pickup」
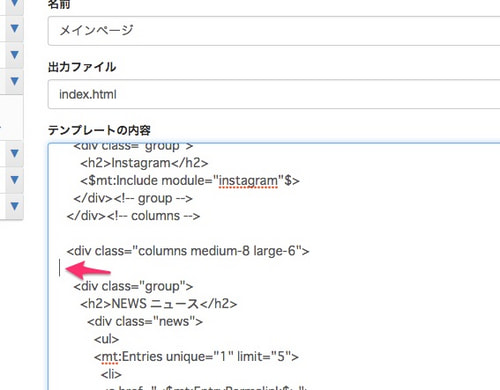
[デザイン] - [テンプレート] ページの「メインページ」テンプレートを開きます。

次のソースコードをNEWS ニュースの上のclass「group」のdivの上に貼り付けます。
<mt:SetVarBlock name="pickup_count"><mt:Entries lastn="5" field:entry_pickup="1"><$mt:EntriesCount$></MTEntries></mt:SetVarBlock>
<mt:If name="pickup_count">
<div class="group">
<h2>PICKUP おすすめ</h2>
<mt:Entries lastn="3" field:entry_pickup="1">
<div class="entry">
<a href="<$mt:EntryPermalink$>"><img src="<mt:EntryAssets type="image" sort_order="ascend" limit="1"><$mt:AssetThumbnailURL width="160"$><mt:Else><$mt:BlogRelativeURL$>images/noimage-s.jpg</mt:EntryAssets>" alt="<$mt:EntryTitle$>"></a>
<h3><$mt:EntryTitle$></h3>
<p><$mt:EntryDate format="%Y.%m.%d"$><br /><$mt:EntryExcerpt$></p>
<p class="text-right"><a href="<$mt:EntryPermalink$>" class="button"><i class="fa fa-angle-double-right"></i> 続きを見る</a></p>
</div>
</mt:Entries>
</div><!-- group -->
<mt:Else>
</mt:If>
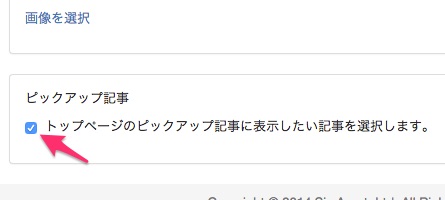
後は記事の編集画面でピックアップに表示したい記事でチェックを入れます。

「Shop」テーマについて説明しました。
応用次第でいろいろなサイトを実現できると思いますので、是非お試しください!
*「Shop」を含め、現在ご利用いただけるテーマを テーマギャラリー でご紹介しています 。ぜひご参照ください。
あわせて読みたい