先日新機能として公開された、記事のアーカイブパスの種類の追加 について、具体的な利用方法をご案内します。

まず、記事のアーカイブパスの種類が選べるとどうなるのか?
今まで記事(個別ページ)の URL は、「年/月/ファイル名(yyyy/mm/entry-basename.html)」で固定でした。
先日アーカイブパスの種類が選べるようになったことで、記事の URL にカテゴリ情報を反映させたもの「カテゴリフォルダ名/ファイル名(category/entry-basename.html)」を設定できるようになっています。
これを選択すると、URL だけでどのカテゴリに設定されているのかを判別でき、どういった内容の記事であるか想像しやすくなります。
なお、6月12日以降に MEDIA テーマ で作成したブログ、ウェブサイトについてはすでにカテゴリ情報を反映させた URL が個別アーカイブとして設定されています。
カテゴリ情報を反映させた URL を、記事に利用したい場合の手順をご説明します。
※ ただし、この変更を行うと、過去の記事の URL も含めすべての記事の URL が変更になります。別のページや別のサイトから個別ページにリンクをしている場合などはご注意ください。
- 管理画面で記事 URL を変更したいブログ、またはウェブサイトを選択する
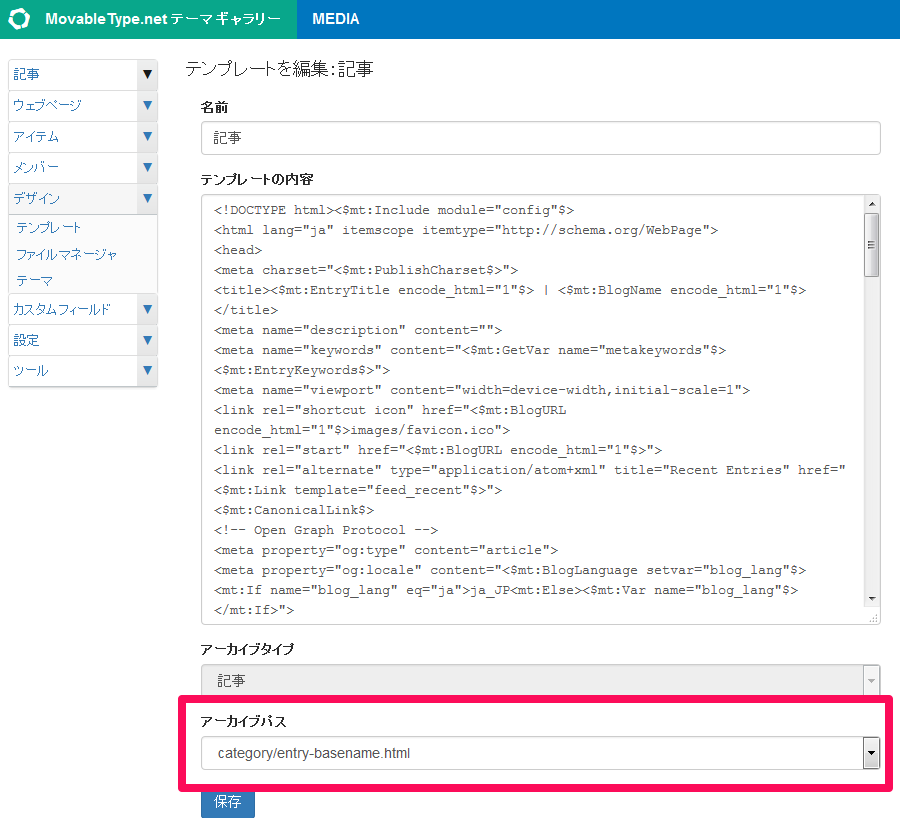
- サイドバーの [デザイン] - [テンプレート] をクリックする
- 「アーカイブ・テンプレート」の「記事」をクリックする
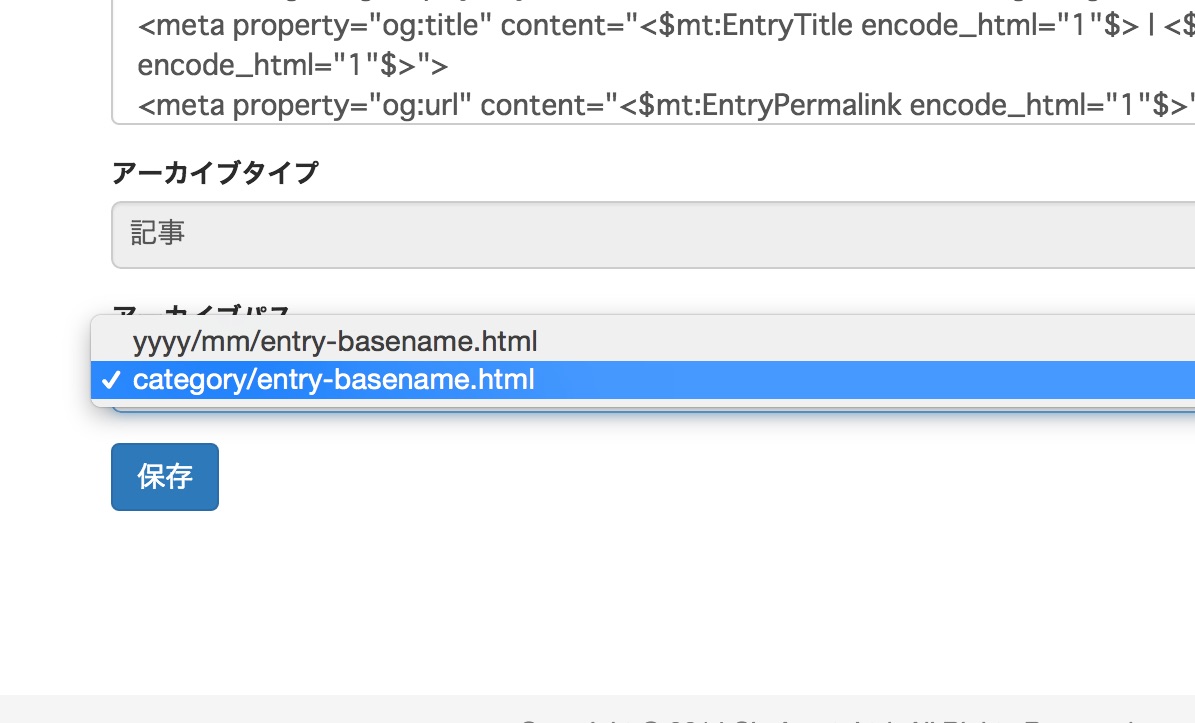
- 「アーカイブパス」の項目で「category/entry-basename.html」を選択する

- [保存] ボタンをクリックする
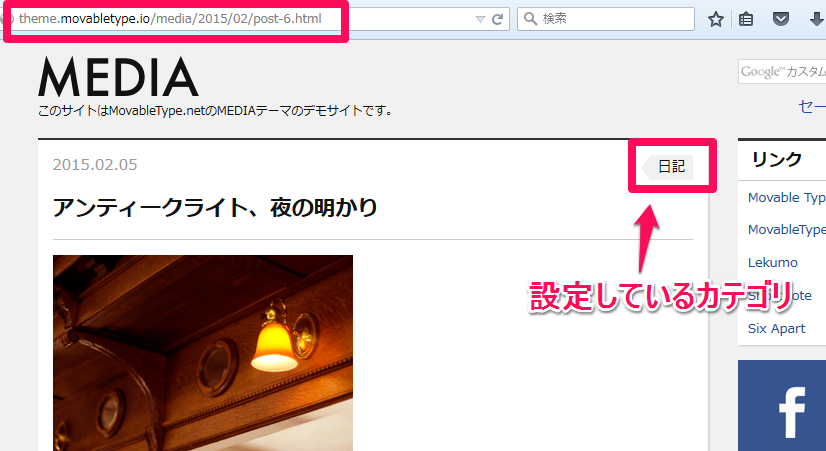
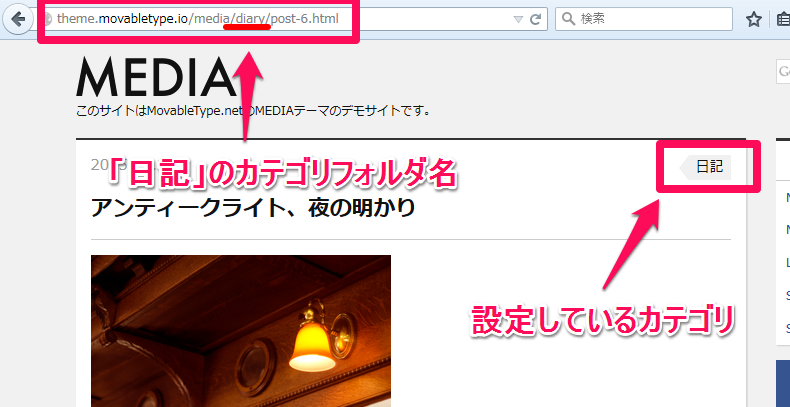
これまでの操作で、URL が変更されている事を確認してください。
設定しているカテゴリのカテゴリフォルダ名が URL に含まれていれば変更は完了です。
- 変更前

- 変更後

※ この設定は、過去の記事すべての URL が変更になる操作です。実施の際は、必ず他のサイトなどからリンクが無いかなどご確認の上、慎重に行ってください。
商品情報を取り扱ったブログなどは、カテゴリ情報を反映させた URL を利用することでサイトの URL に統一感が出て管理が容易くなります。
ブログやウェブサイトの用途によって、個別ページのアーカイブパスをそれぞれ使い分けてみてください。




