先日、次の記事にもあるようにテーマのインポート・エクスポート機能でカスタムフィールドを含めることができるようになりました。
今回はこの機能を利用してちょっと変わったサンプルテーマを作ったのでご紹介します。
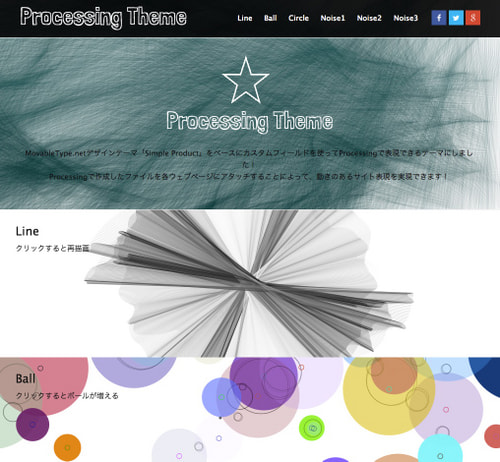
まずはデモサイトをご覧ください。
「Simple Product」テーマをベースにしましたが、表示されるブロックによってクリックすると増えるもの、再読み込みすると描画されデザインが変わるものがあると思います。
これは何で実現しているかといいますと、Processing というプログラミング言語で、元々は MIT で開発されたアーティスト向けのオープンソースプロジェクトです。
Java をベースとしたものなので様々な OS で利用できますが、ウェブブラウザ上でプラグインなど無しで表示するためには、JavaScript モードで書きだす必要があります。
そうすると、Processing ファイルを JavaScript に変換する processing.js というライブラリーが生成されます。
今回のサンプルテーマでは、この JavaScript ファイルを事前にテーマに組み込んでおいて後は、Processing ファイルである拡張子が .pde となっているファイルを各ウェブページのカスタムフィールドでアップロードすれば各ブロックの背景として表示される、というように作っています。
ここで1点、コツというかレスポンシブレイアウトのウェブデザインに対応する裏技があります。
それは、描画される横幅を固定にしてしまったら残念な感じになってしまうところを回避する方法です。
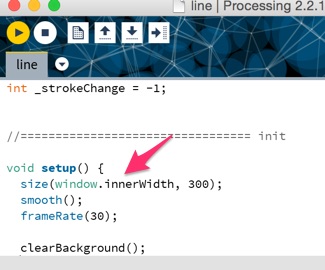
Processing では size という命令で横幅を決めるのですが、「window.innerWidth」と指定すれば変換時に JS として処理してくれます。

ただ、通常作成時はエラーになってしまうので最初は固定のサイズを指定して色々試し、完成したら書き換えて保存してアップロードする、という流れとなります。
Processing 自体は日本語の書籍などもいくつか出ているので、もしこういった表現に興味をお持ちであれば是非お試しいただければと思います。
最後に MovableType.net で読み込めばすぐ使えるテーマファイルと、デモサイトで利用しているProcessing のサンプルファイルを掲載します。
- テーマファイル:processing.zipをダウンロード
- Processingサンプルファイル: samplefiles.zipをダウンロード
MovableType.net はアカウントは無料で課金情報などなくウェブサイト毎に無料期間14日間試すことができますので、是非この機会にお試しください!