新機能として昨日ニュースで公開された、フォームのカスタムCSS機能がありますが、これは iframe で埋め込まれるフォームのデザイン(CSS)を自由に変更できる機能です。
 この機能を使えばデザインに合わせたフォームを設置することができます!
この機能を使えばデザインに合わせたフォームを設置することができます!
今回はフォームのカスタムCSSの例をいくつかご紹介します。
まず、カスタムCSSの使い方と、フォームのHTML構造についてはマニュアルをご覧ください。
それぞれテーマに合わせたCSSサンプルをご紹介しますので、それを参考にしつつ変更など加えてご利用ください。
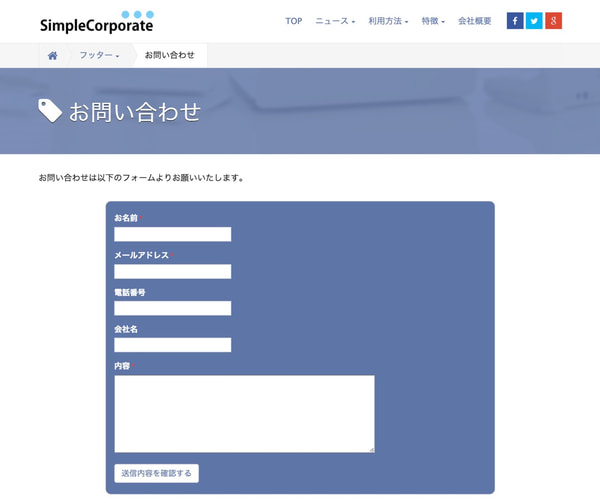
SimpleCorporateの例

サンプルコード
/* 背景全体 */
body {
padding: 15px 0;
}
/* フォーム部分背景全体 */
.container {
background-color: #5f76a6;
border-radius: 10px;
}
/* 各項目の見出しと注意書きの文字 */
.form-column, .help-block, .message-block {
color: #fff;
}
/* 各項目のインプットフォーム */
.form-column input, textarea {
color: #000;
}
/* ボタン */
.button {
color: #5f76a6;
}
背景色を設定して文字の色は白、フォーム部分の枠を角丸にしています。
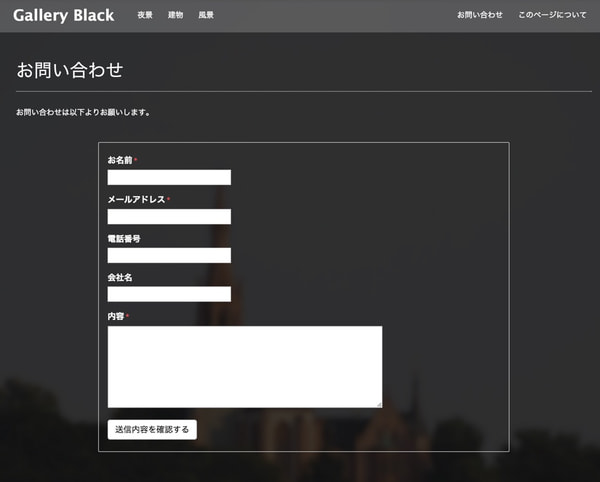
Gallery Blackの例

サンプルコード
/* 背景全体 */
body {
padding: 15px 0;
background-color: transparent;
}
/* フォーム部分背景全体 */
.container {
background-color: transparent;
}
/* 各項目の見出しと注意書きの文字 */
.form-column, .help-block, .message-block {
color: #fff;
}
/* 各項目のインプットフォーム */
.form-column input, textarea {
color: #000;
}
/* ボタン */
.button {
color: #000;
}
全体とフォームの背景色を transparent にして、裏側のデザインをそのまま活かしています。
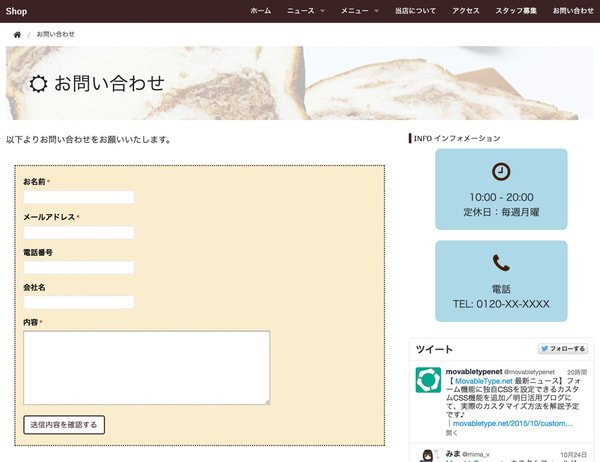
Shopの例

サンプルコード
/* 背景全体 */
body {
padding: 15px 0;
}
/* フォーム部分背景全体 */
.container {
background-color: rgb(250, 237, 207);
border: 2px dotted rgb(58, 35, 35);
}
/* 各項目の見出しと注意書きの文字 */
.form-column, .help-block, .message-block {
color: rgb(0, 0, 0);
}
/* 各項目のインプットフォーム */
.form-column input, textarea {
color: rgb(0, 0, 0);
}
/* ボタン */
.button {
color: rgb(58, 35, 35);
border: 2px solid rgb(58, 35, 35);
}
背景色など以外では、フォーム全体の枠や送信ボタンのborderの変更をしています。
是非カスタムCSS機能を利用して、テーマにあったフォームのデザイン変更にチャレンジしてみてください♪