フォームの見た目を編集する
フォームのデザインについては、標準テーマから選択することもできますし、フォームの公開画面、確認画面、完了画面、エラーメッセージ表示箇所すべて以下のフォーム用 CSS で制御する事が可能です。
- ダッシュボード に表示されるウェブサイトとブログ一覧から、ウェブサイト名をクリックする

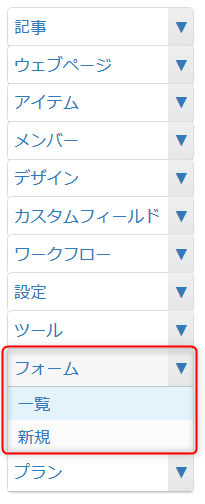
- 左サイドバーの [フォーム] - [一覧] をクリックする

- 「フォーム一覧」から編集したいフォームをクリックする
-
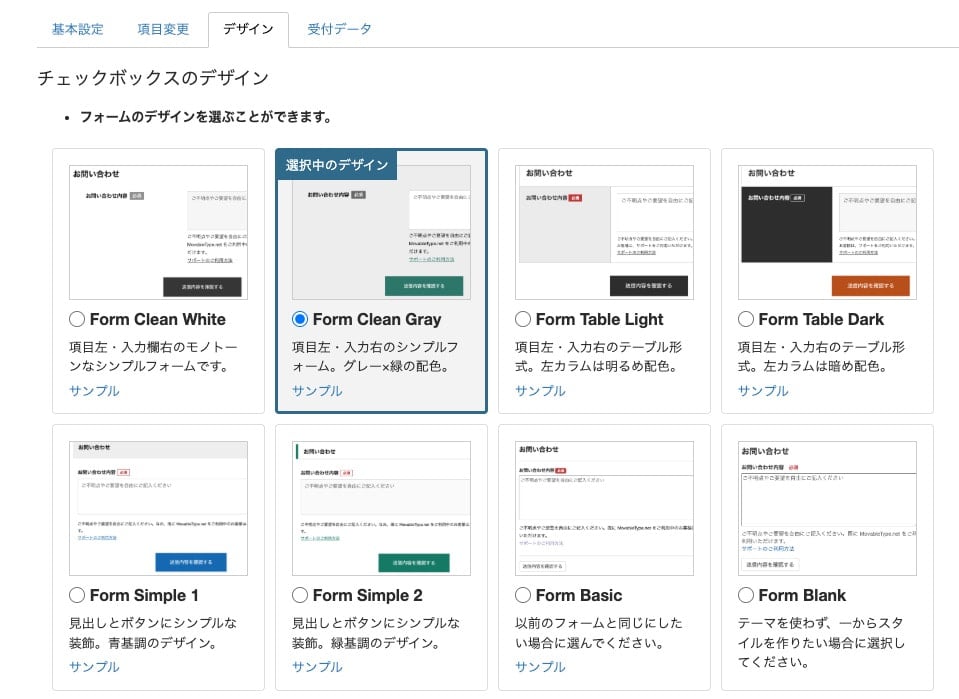
[デザイン] タブに移動し、利用したいデザインテーマを選択する
テーマを適用した上で、フォーム用CSSでカスタマイズすることもできます
完全に独自デザインにしたい場合は、Form Blank を選択しフォーム用CSSでカスタマイズしてください

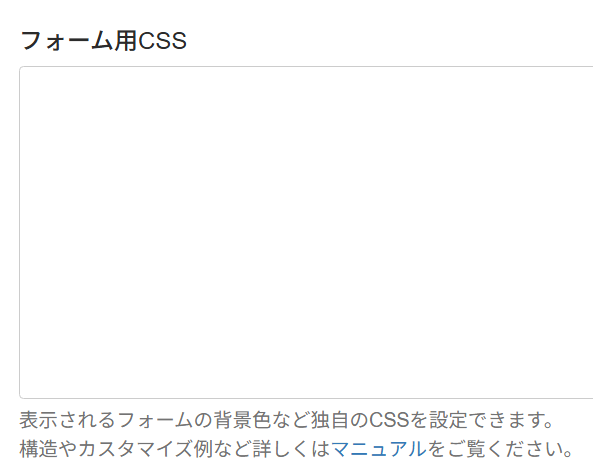
- [デザイン] タブの [フォーム用CSS] の入力フィールドにフォームのデザインに利用する CSS を記述する
各画面のHTML 構造を参考にしてください。

- [変更を保存] ボタンをクリックする
入力画面の HTML 構造
<div class="container">
<div class="content content-form">
<form>
<div class="form-page form-page-1">
<!-- お名前 -->
<div class="form-column form-column-name">
<label class="label"><span class="badge badge-required"></span></label>
<input type="text" />
<div class="description-block"></div>
</div>
<!-- ファイル -->
<div class="form-column form-column-file">
<label class="label">
<span class="restriction restriction-max-file-size"></span>
<span class="badge badge-required"></span></label>
<input type="file" />
<div class="description-block"></div>
</div>
<!-- 1行テキスト -->
<div class="form-column form-column-text">
<label class="label"><span class="badge badge-required"></span></label>
<input type="text" />
<div class="description-block"></div>
</div>
<!-- 複数行テキスト -->
<div class="form-column form-column-textarea">
<label class="label"><span class="badge badge-required"></span></label>
<textarea></textarea>
<div class="description-block"></div>
</div>
<!-- ドロップダウンリスト -->
<div class="form-column form-column-select">
<label class="label"><span class="badge badge-required"></span></label>
<select></select>
<div class="description-block"></div>
</div>
<!-- チェックボックス -->
<div class="form-column form-column-checkbox">
<fieldset>
<legend class="label">
<span class="badge badge-required"></span>
</legend>
<div class="input-group">
<label class="option"><input type="checkbox" /><span class="option-text"></span></label>
</div>
<div class="description-block"></div>
</fieldset>
</div>
<!-- ラジオボタン -->
<div class="form-column form-column-radio">
<fieldset>
<legend class="label">
<span class="badge badge-required"></span>
</legend>
<div class="input-group">
<label class="option"><input type="radio" /><span class="option-text"></span></label>
</div>
<div class="description-block"></div>
</fieldset>
</div>
<!-- テキスト表示エリア -->
<div class="form-column form-column-note">
<div class="description-block"></div>
</div>
<!-- メールアドレス -->
<div class="form-column form-column-email">
<label class="label"><span class="badge badge-required"></span></label>
<input type="email" />
<div class="description-block"></div>
</div>
<!-- 電話番号 -->
<div class="form-column form-column-tel">
<label class="label"><span class="badge badge-required"></span></label>
<input type="tel" />
<div class="description-block"></div>
</div>
<!-- URL -->
<div class="form-column form-column-url">
<label class="label"><span class="badge badge-required"></span></label>
<input type="url" />
<div class="description-block"></div>
</div>
<!-- 年月日選択 -->
<div class="form-column form-column-date">
<label class="label"><span class="badge badge-required"></span></label>
<input type="hidden" />
<div class="input-group">
<select></select>
<span class="separator separator-date"></span>
<select></select>
<span class="separator separator-date"></span>
<select></select>
</div>
<div class="description-block"></div>
</div>
<!-- カレンダー -->
<div class="form-column form-column-calendar">
<label class="label"><span class="badge badge-required"></span></label>
<input type="hidden" />
<div class="input-group">
<input type="text" class="form-control" />
<a></a>
</div>
<div></div>
<div class="description-block"></div>
</div>
<!-- 都道府県 -->
<div class="form-column form-column-prefecture-jp">
<label class="label"><span class="badge badge-required"></span></label>
<select></select>
<div class="description-block"></div>
</div>
<!-- 郵便番号 -->
<div class="form-column form-column-zip-code-jp">
<label class="label"><span class="badge badge-required"></span></label>
<div class="input-group">
<input type="text" />
<span class="separator separator-zip-code-jp"></span>
<input type="text" />
</div>
<div class="description-block"></div>
</div>
<div class="form-column form-column-recaptcha"></div>
<div class="button-group">
<!-- 送信内容を確認する-->
<button type="submit" class="button button-confirm"></button>
<!-- 送信する-->
<button type="submit" class="button button-submit"></button>
<!-- 入力内容は暗号化されて送信されます。-->
<div class="help-block"></div>
</div>
</div>
</form>
</div>
</div>
確認画面の HTML 構造
<div class="container">
<div class="content content-confirmation">
<!-- お名前 -->
<div class="form-column form-column-name">
<label class="label"><span class="badge badge-required"></span></label>
<div class="preview-block"></div>
<div class="description-block"></div>
</div>
<!-- ファイル -->
<div class="form-column form-column-file">
<label class="label">
<span class="restriction restriction-max-file-size"></span>
<span class="badge badge-required"></span>
</label>
<div class="preview-block"></div>
<div class="description-block"></div>
</div>
<!-- 1行テキスト -->
<div class="form-column form-column-text">
<label class="label"><span class="badge badge-required"></span></label>
<div class="preview-block"></div>
<div class="description-block"></div>
</div>
<!-- 複数行テキスト -->
<div class="form-column form-column-textarea">
<label class="label"><span class="badge badge-required"></span></label>
<div class="preview-block"></div>
<div class="description-block"></div>
</div>
<!-- ドロップダウンリスト -->
<div class="form-column form-column-select">
<label class="label"><span class="badge badge-required"></span></label>
<div class="preview-block"></div>
<div class="description-block"></div>
</div>
<!-- チェックボックス -->
<div class="form-column form-column-checkbox">
<fieldset>
<legend class="label">
<span class="badge badge-required"></span>
</legend>
<div class="preview-block"></div>
<div class="description-block"></div>
</fieldset>
</div>
<!-- ラジオボタン -->
<div class="form-column form-column-radio">
<fieldset>
<legend class="label">
<span class="badge badge-required"></span>
</legend>
<div class="preview-block"></div>
<div class="description-block"></div>
</fieldset>
</div>
<!-- テキスト表示エリア -->
<div class="form-column form-column-note">
<div class="description-block"></div>
</div>
<!-- メールアドレス -->
<div class="form-column form-column-email">
<label class="label"><span class="badge badge-required"></span></label>
<div class="preview-block"></div>
<div class="description-block"></div>
</div>
<!-- 電話番号 -->
<div class="form-column form-column-tel">
<label class="label"><span class="badge badge-required"></span></label>
<div class="preview-block"></div>
<div class="description-block"></div>
</div>
<!-- URL -->
<div class="form-column form-column-url">
<label class="label"><span class="badge badge-required"></span></label>
<div class="preview-block"></div>
<div class="description-block"></div>
</div>
<!-- 年月日選択 -->
<div class="form-column form-column-date">
<label class="label"><span class="badge badge-required"></span></label>
<div class="preview-block"></div>
<div class="description-block"></div>
</div>
<!-- カレンダー -->
<div class="form-column form-column-calendar">
<label class="label"><span class="badge badge-required"></span></label>
<div class="preview-block"></div>
<div class="description-block"></div>
</div>
<!-- 都道府県 -->
<div class="form-column form-column-prefecture-jp">
<label class="label"><span class="badge badge-required"></span></label>
<div class="preview-block"></div>
<div class="description-block"></div>
</div>
<!-- 郵便番号 -->
<div class="form-column form-column-zip-code-jp">
<label class="label"><span class="badge badge-required"></span></label>
<div class="preview-block"></div>
<div class="description-block"></div>
</div>
<div class="button-group">
<!-- 戻る-->
<button type="submit" class="button button-back"></button>
<!-- 送信する-->
<button type="submit" class="button button-submit"></button>
<!-- 入力内容は暗号化されて送信されます。-->
<div class="help-block"></div>
</div>
</div>
</div>
完了画面の HTML 構造
<div class="container">
<div>
<div class="content content-complete">
<div class="message-block message-block-complete"></div>
</div>
</div>
</div>
エラーメッセージ表示箇所の HTML 構造
<div class="container">
<div>
<div class="content content-error">
<div class="message-block message-block-error"></div>
</div>
</div>
</div>
