先日、新機能としてマルチブログ系のMTタグで識別子を指定できるようになりました。
本日はその識別子を利用して、中規模サイトを作る時によく利用するウェブサイト配下の最新情報をトップページに表示する方法をご案内します。
MovableType.net では、例えばトップページ(ウェブサイト)で、配下のブログの記事情報を呼び出す場合は次のコードを記述します。
<mt:Entries include_blogs="all | children | siblings | ID | 識別子"></mt:Entries>
コードについての詳細は「タグリスト」ページ内でご説明しています。
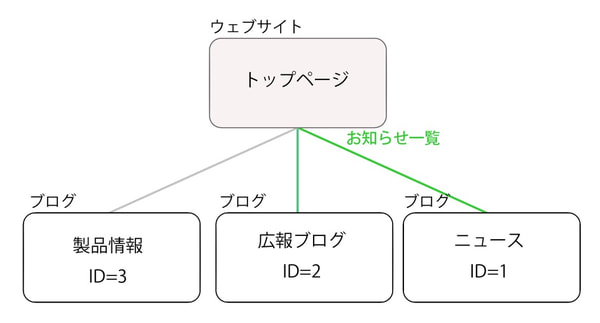
例えば、図の構成において、ニュースと広報ブログの最新記事を混在してトップページに表示させたい場合、

従来は、各ブログのブログIDを記述する必要がありました。
<mt:Entries include_blogs="1,2"></mt:Entries>
ブログID=1のニュースの記事とブログID=2の広報ブログの記事を混在させて時系列に表示することになります。
ただこの場合、例えば配下の特定のブログ記事を呼び出すテーマとして書き出して使う際に、IDは作るたびに変わってしまうため汎用的にはできません。
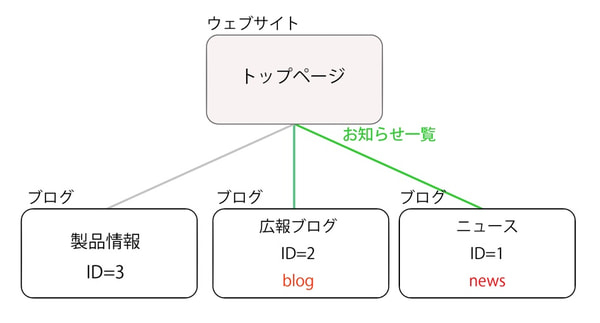
そこで、今回追加された識別子を利用します。

識別子は各ブログの設定>全般で設定できるもので、好きな文字列を入力できます。

この識別子を利用した場合の書き方はこちらです。
<mt:Entries include_blogs="news,blog"></mt:Entries>
こちらのコードを用いると、より汎用的なテーマとして利用することができます。
マルチブログ系のタグは、さまざまな利用用途がありますので是非ウェブサイトとブログのセットのテーマを作成する、などお試しいただければと思います!




