アイデアマンズ株式会社様 が運営している Ranklet というサービスを利用すると、Google Analytics を設置しているサイトのページをランキング形式で表示することができます。
今回は、Ranklet の設定方法、MovableType.net 上のウェブサイトにランキング形式で記事を表示する方法をご案内します。

※ Ranklet を利用するには、あらかじめ Google Analytics をサイトに設置している必要があります。
Google Analytics の設置方法については、 Google AdSense / Google Analytics を設置する方法 を参照してください。
Ranklet の設定
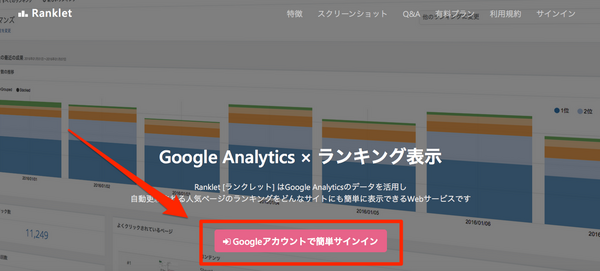
- Ranklet に Google アカウントでサインインする
Google Analytics を利用しているアカウントでサインインしてください。

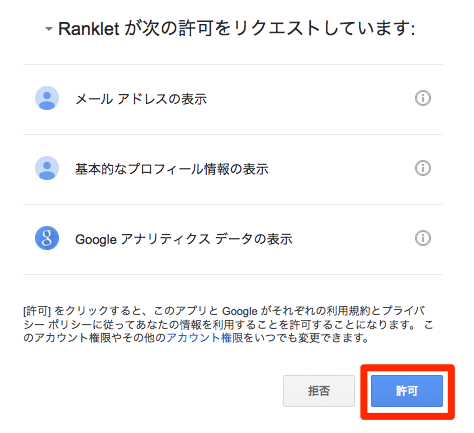
- [許可] ボタンをクリックして、Ranklet の連携を許可する

- 利用規約を読み、「利用規約に同意する」にチェックを入れた状態で [利用を開始する] ボタンをクリックする

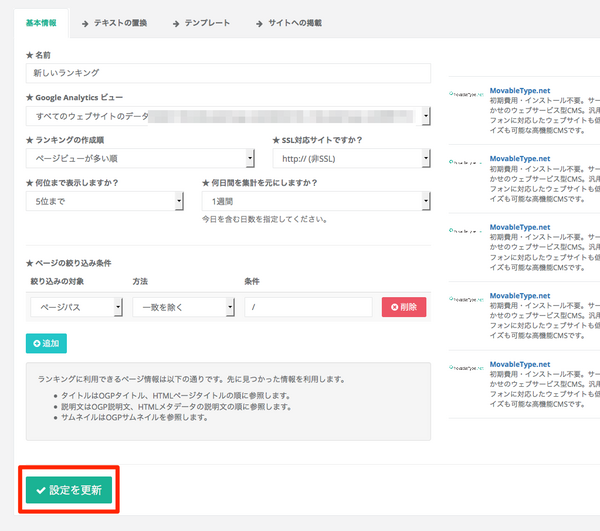
- 「基本情報」タブでランキング形式で表示したい記事のあるサイトを「Google Analytics ビュー」項目から選択し [設定を更新] ボタンをクリックする

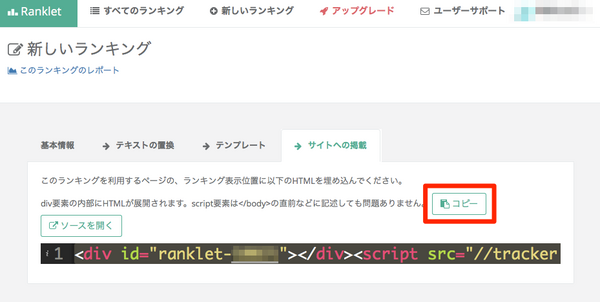
- 「サイトへの掲載」タブで「コピー」をクリックし、ランキング形式の記事を表示するためのソースコードをコピーする

MovableType.net に設置
- MovableType.net の管理画面を開き、ランキングを表示したいブログ(またはウェブサイト)の [デザイン] - [テンプレート] 画面を開く
- サイドバーテンプレートなど任意のテンプレートにコピーしたタグを貼り付け [保存] ボタンをクリックする
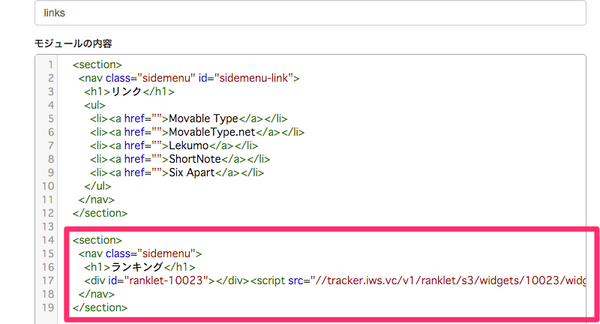
例:MEDIAテーマの場合
linksモジュールにおいて、キャプチャのようにsection、nav、h1タグを用意し、その中にコピーしたタグを貼り付けると見出しも設置することができます。

これで設置は完了です。とても簡単にランキング形式での記事を表示できるため、ぜひご活用ください!

また、ランキングの見栄えについても Ranklet の管理画面でカスタマイズが可能なので、いろいろ試してみてくださいね。こちらの活用ブログでも、少しずつご紹介したいと思います。




