アイデアマンズ株式会社が運営しているサービス、 Ranklet4 を利用すると、Google Analytics を設置しているサイトのページをランキング形式で表示することができます。
旧バージョン Ranklet はこの活用ブログでもご紹介し、実際に使用しています。
Ranklet を利用してランキング形式で人気ページを表示する
Ranklet は2023年7月に Ranklet4 にサービスがリニューアルされ、できることや設置方法が変更になっています。
今回は新しくなった Ranklet4 の設定方法をご紹介していきます。
※ Ranklet4 を利用するには、あらかじめ Google Analytics をサイトに設置している必要があります。
Google Analytics の設置方法については、 Google AdSense / Google Analytics を設置する方法 を参照してください。
アカウントの準備
-
rankletを設置したいサイトのgoogle アナリティクスを使っているgoogleアカウントでログインします。
-
各種チェックボックスにチェックを入れ、アカウントへのアクセスを許可します。
Ranklet4 の設定
-
ログインすると、「新しいランキングを追加」ボタンが表示されます。こちらからランキングを作成します。

-
編集画面に移りました。
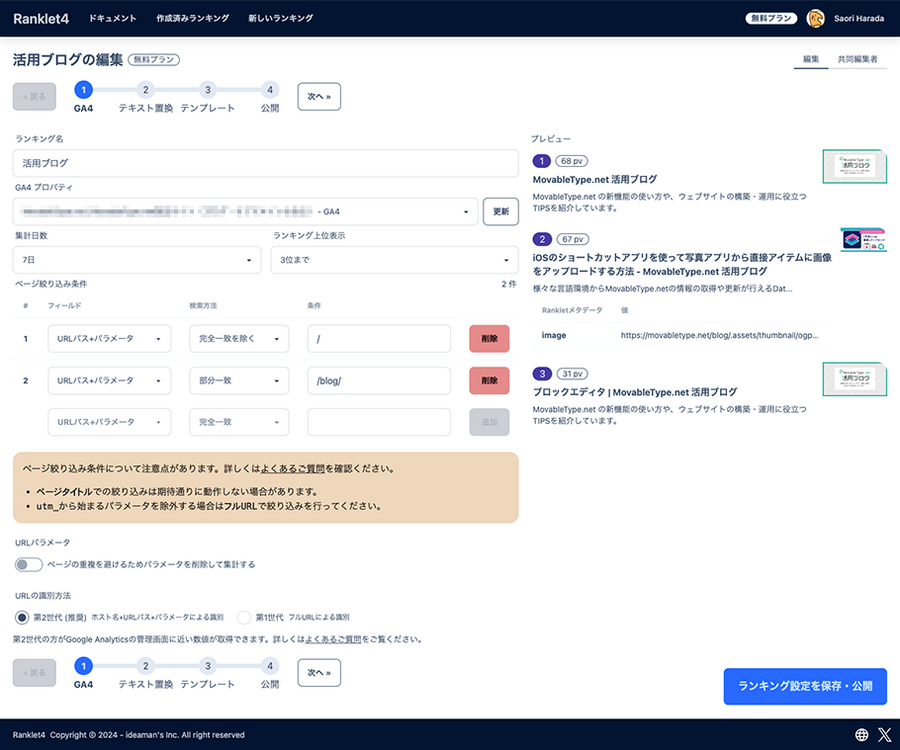
「GA4プロパティ」から、ランキングを表示させたいサイトのgoogleアナリティクスを選択し、「更新」ボタンをクリックします。
今回は「ページ絞り込み条件」で特定のサブドメイン配下(ブログ)のみに絞ります。右側のプレビューにランキングの状態で反映されるので、確認してみましょう。
-
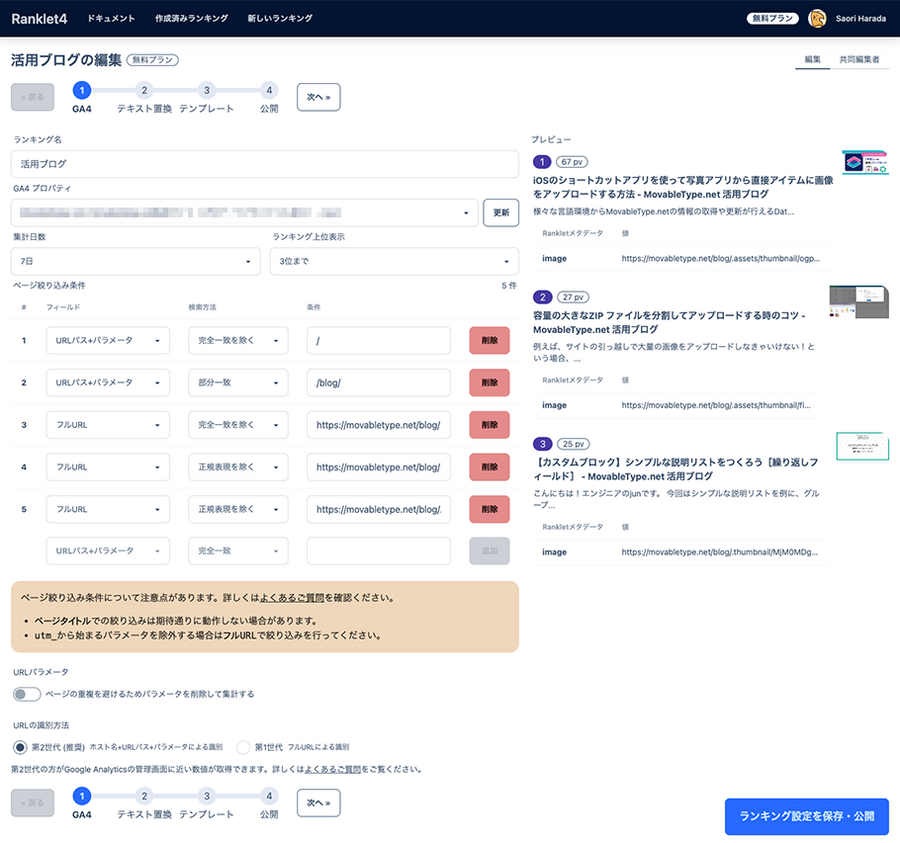
ブログのトップページや一覧ページといった不要なページがランクインしています。さらに「ページ絞り込み条件」を設定し、除きます。完成したら「次へ」ボタンで進みます。

-
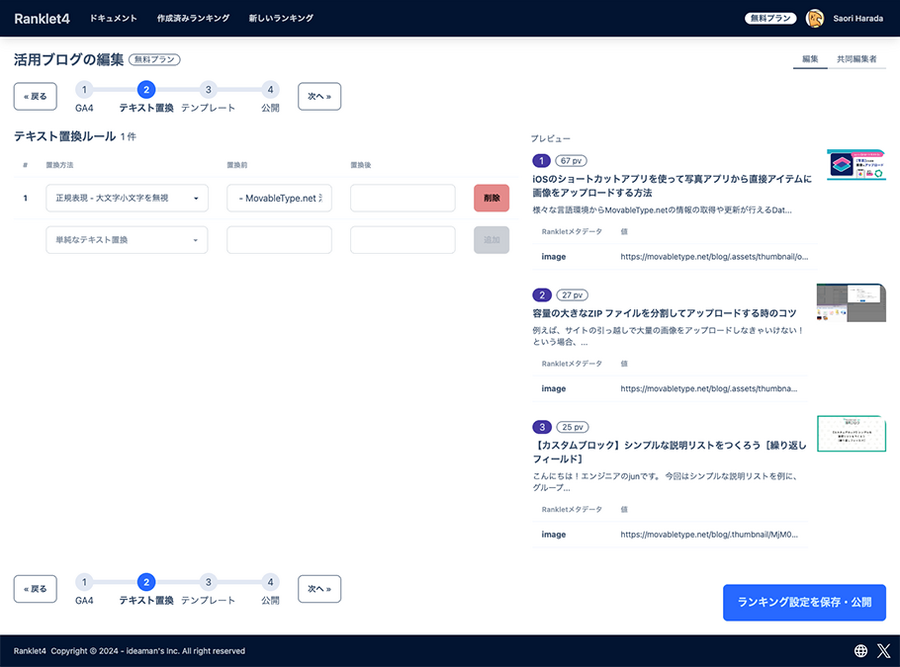
「テキスト置換ルール」を追加し、表示されるページタイトルのを調整します。
今回は各ページのタイトルについている「- MovableType.net 活用ブログ」が不要だったので、空白に置き換えました。
プレビューもスッキリしていますね✨完成したら「次へ」ボタンで進みます。
-
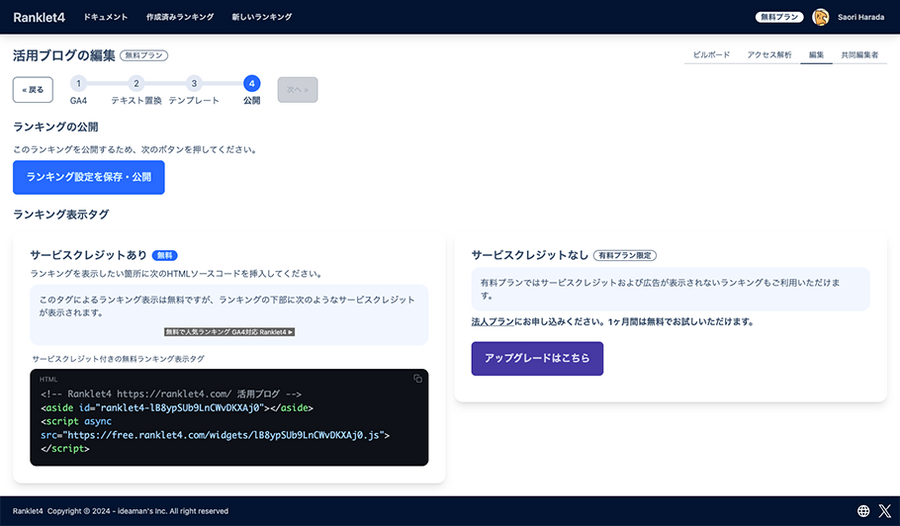
「ランキング設定を保存・公開」ボタンをクリックし、完成です!
無料版を使っている方は左の「サービスクレジット付きの無料ランキング表示タグ」
をコピーします。
MovableType.net に設置
-
MovableType.net の管理画面を開き、ランキングを表示したいブログ(またはウェブサイト)の [デザイン] - [テンプレート] 画面を開く
-
サイトのランキングを表示させたい場所にコピーしたソースをペーストし、保存。
ランキングの見栄えは従来どおりCSSで変更可能です。
この活用ブログでもこんなふうにカスタマイズしています

また、サムネイル画像の読み込み元のサイズ変更は以前ご紹介した記事と同じ方法で対応できました!
ランキングを表示できるRankletで指定したサイズの画像を表示させる方法
ぜひみなさんのサイトやブログでもRanklet4をお試しください💚




