デザインのテンプレート開発を行う際に、非常に便利な新機能が続々と追加されました!

今回はそれらの機能の利用用途など、実際の使い方も含めてご紹介します!
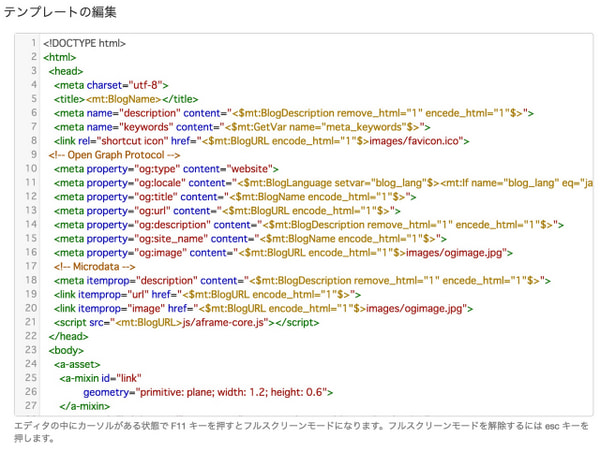
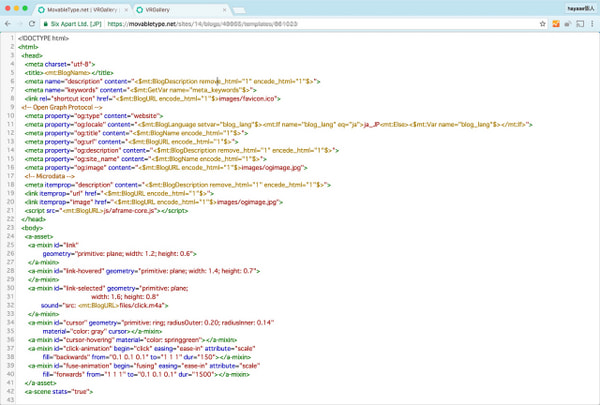
フルスクリーンモードも対応した見やすいカラフルなテンプレート編集画面

デザインのテンプレート編集ページで行番号が表示されるようになり、さらにタグがカラフルに表示されることによってHTMLタグやMTタグが識別しやすくなりました。
さらに、エディタ内にカーソルがある状態でF11キーを押すと、フルスクリーンモードで編集できるようになっています。(解除する場合はescキーを押します)

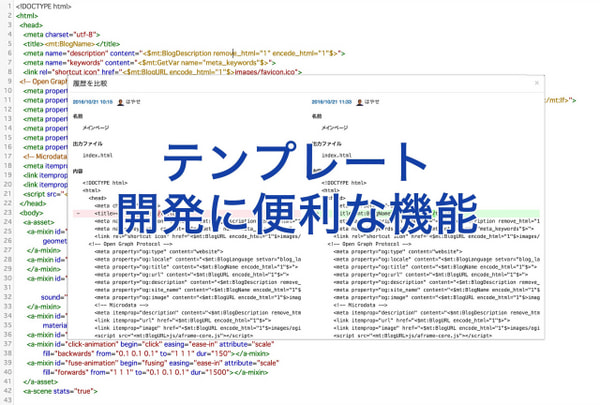
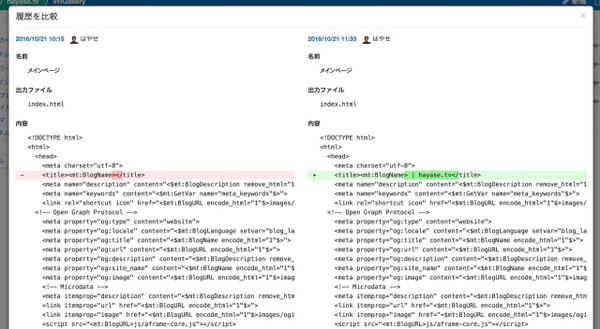
効率よく安心して運営が可能な履歴比較機能
先日公開したテンプレート履歴比較機能ですが、これはテンプレート開発者にはとても便利な機能です。

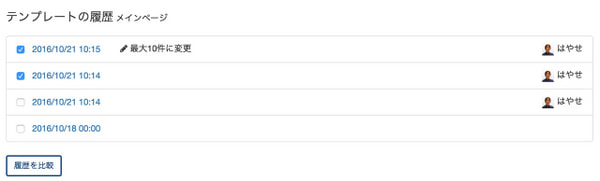
テンプレートを保存すると、その時の状態が履歴として残ります。保存時に50文字までのメモを残すことができるので、後から一覧で見たときに、どういった変更を行ったかわかりやすくなります。
履歴一覧はテンプレート右側の「変更履歴を表示」から見ることができ、履歴を開いて保存するだけでその内容に戻すことができます。

また、2つの履歴を選択して比較する機能(diff機能)もあるため、例えば次のような場合に便利に利用できます。
- たくさんテンプレートを修正した後に、全部ではなく一部だけ戻したい
- 複数人で開発を行っている場合に、他の人が変更した場所と自分の変更した場所を比較したい
少し戻るなら履歴ではなくてショートカットキー
テンプレート編集画面では、保存後でも画面を移動しなければPCのキーボードショートカットキー「元に戻す」(Mac では command+Z、Windows では Ctrl+Z)を利用できます。
この機能により、履歴よりも簡単に前の操作に戻ることができますので、利用状況に応じてこの機能もお使いください。
是非、この機能を利用して効率的なテンプレート開発を行っていただければと思います!




