先日、新機能としてカテゴリとフォルダのカスタムフィールド対応を行いました。
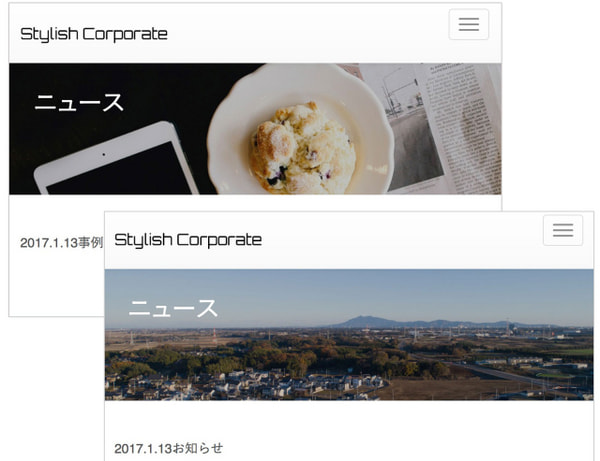
今回はこの機能を使ってテーマ StylishCorporate の特定のカテゴリの記事一覧ページと個別記事のヘッダーを変更してみます。

カスタムフィールドの作成
まず、カスタムフィールド>新規からカテゴリのカスタムフィールドを作成します。

システムオブジェクトでカテゴリを選択し名前や説明を入力し、タイプは画像を選びます。識別子は今回は catimage にします。
カテゴリのカスタムフィールドに画像を設定する
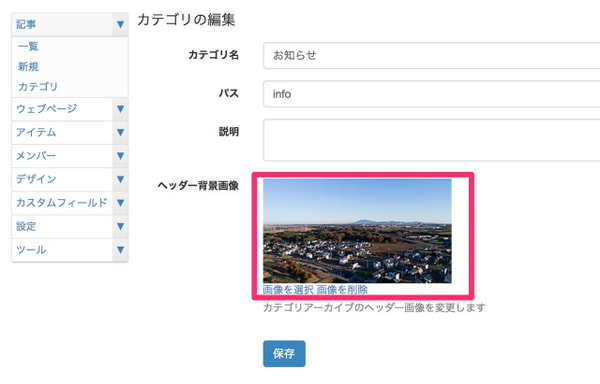
次に、記事>カテゴリからヘッダー画像を指定したいカテゴリ名をクリックし、編集画面に移動します。

先程作成した画像のカスタムフィールドが表示されているので、画像を選択し保存します。
これで該当のカテゴリと背景画像が結びつきます。
テンプレートへの実装
続いてテンプレートの編集を行います。今回は次のテンプレートが対象です。
- カテゴリの記事一覧ページ→アーカイブテンプレートのカテゴリ別ニュース記事リスト
- 個別記事→アーカイブテンプレートの記事
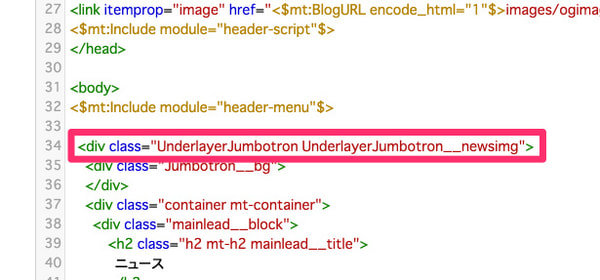
まず、カテゴリ別ニュース記事リストですが、テンプレート内の赤枠部分を

こちらに変更します。
<div class="UnderlayerJumbotron UnderlayerJumbotron__newsimg"<mt:CustomFieldAsset identifier="catimage"> style="background-image: url(<mt:AssetURL />);"</mt:CustomFieldAsset>>
この処理はまず mt:CustomFieldAsset で catimage という識別子のカスタムフィールドの値をみて、今回は画像があれば実行するというのを利用してstyle属性を挿入し、識別子が catiimage の指定された画像の URL が表示されるようにしています。
カスタムフィールドの基本的な表示の仕方は、こちらの記事も参考ください。
これで、カテゴリ別の記事一覧ページのヘッダーが指定した画像に変わるようになりました。
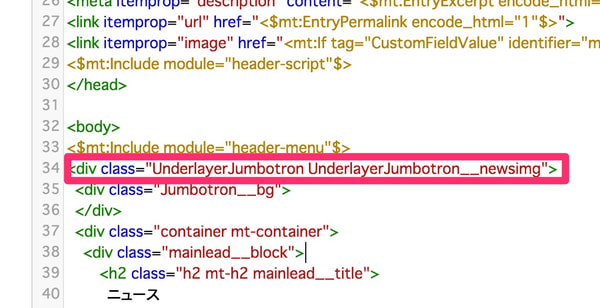
次に記事テンプレートを編集します。テンプレートの赤枠部分を

次のソースに変更します。
<div class="UnderlayerJumbotron UnderlayerJumbotron__newsimg"<mt:EntryCategories type="primary"><mt:CustomFieldAsset identifier="catimage"> style="background-image: url(<mt:AssetURL />);"</mt:CustomFieldAsset></mt:EntryCategories>>
ここではまず、記事のメインカテゴリーを表示するブロックタグで囲みます。これにより複数カテゴリが指定してあった場合にメインのものだけを指定できます。
その中身のソースはで先程と全く同じで、カテゴリに指定した画像があれば実行されstyle属性に画像が指定される、というものです。
これで、個別記事でも特定のカテゴリであればヘッダー画像が変更されました。
カテゴリ(フォルダも同様に)のカスタムフィールドを使えば、より複雑な表現などできるようになりますので、是非テンプレート開発にご活用いただければと思います!




