先週はカテゴリのカスタムフィールドを使ってヘッダー画像を変更する方法を公開しましたが、本日はフォルダのカスタムフィールドを使った方法をご紹介します。

今回も「Stylish Corporate」テーマを例とし、フォルダは3階層まで掘れることも考慮して、ヘッダー画像の表示の優先順序を
- ウェブページのカスタムフィールドで指定された画像
- ウェブページが所属するトップレベルのフォルダのカスタムフィールドで指定された画像
- テーマで指定されたウェブページ共通の画像
というようにコントロールできるようにします。
カスタムフィールドの作成
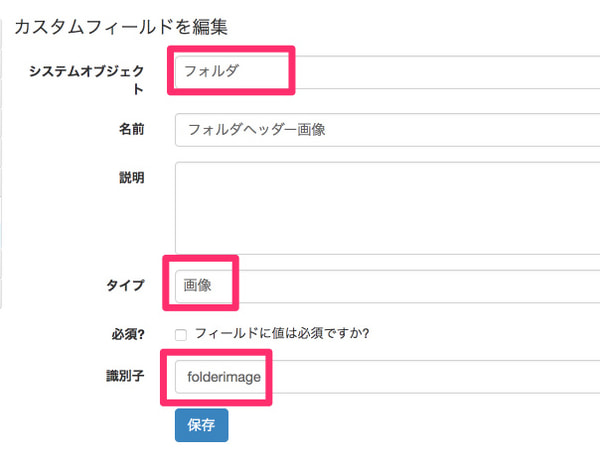
まず、カスタムフィールド>新規からフォルダのカスタムフィールドを作成します。

システムオブジェクトでフォルダを選択し名前や説明を入力し、タイプは画像を選びます。識別子は今回は folderimage にします。
フォルダのカスタムフィールドに画像を設定する
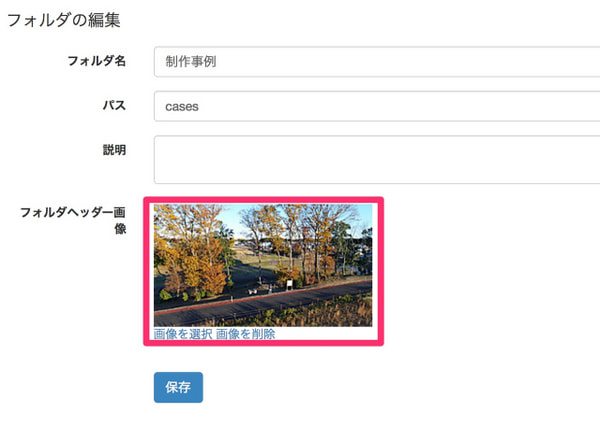
次に、ウェブページ>フォルダからヘッダー画像を指定したいフォルダ名をクリックし、編集画面に移動します。

先程作成した画像のカスタムフィールドが表示されているので、画像を選択し保存します。
これにより該当のフォルダとヘッダー背景画像が結びつきます。 今回の例ではトップレベルのフォルダでの指定のみ有効になります。
テンプレートへの実装
続いてテンプレートの編集を行います。今回はウェブページのテンプレートが対象になるため、デザイン>テンプレートのアーカイブテンプレートのウェブページを開きます。
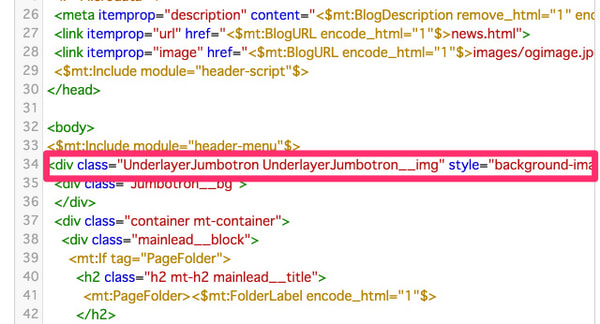
34行目の1行を

次のソースに変更します。
<mt:CustomFieldAsset identifier="main_image_page"><$mt:AssetURL setvar="background_image"$></mt:CustomFieldAsset> <mt:Unless name="background_image"><mt:TopLevelFolder><mt:CustomFieldAsset identifier="folderimage"><$mt:AssetURL setvar="background_image"$></mt:CustomFieldAsset></mt:TopLevelFolder></mt:Unless> <mt:Unless name="background_image"><mt:SetVarBlock name="background_image"><$mt:BlogURL encode_html="1"$>images/pages_image.jpg</mt:SetVarBlock></mt:Unless> <div class="UnderlayerJumbotron UnderlayerJumbotron__img" style="background-image: url(<$mt:Var name="background_image"$>)">
テーマ標準の状態で「ウェブページに指定の画像があったらそれを優先して表示、なければウェブページ共通の画像」と言うように2段階になっていますが、今回は3段階にしています。
処理の説明としては、まずウェブページのページ内イメージ(main_image_page)があれば background_image という名前で変数を作りファイルのURLを格納します。
次に mt:Unless でもしページ内イメージの指定がなかった場合の処理として、そのウェブページが所属するトップレベルのフォルダのカスタムフィールド folderimage に画像があったらファイルの URL を出力して、変数 background_image に格納する、といった処理をします。
さらにその値もない場合は次の mt:Unless でウェブページ共通の画像を指定するための変数を指定します。
最後に実際の background-image の url として mt:Var で設定された変数を呼び出します。
これにより3段階で優先順位をつけて表示することができます。
今回のようにトップレベルのフォルダの共通画像を指定すると、フォルダ毎のイメージを統一させることができます。運用の工夫としてカスタムフィールドを是非ご活用ください!




